标签:label formdata ima stat png document onclick class com
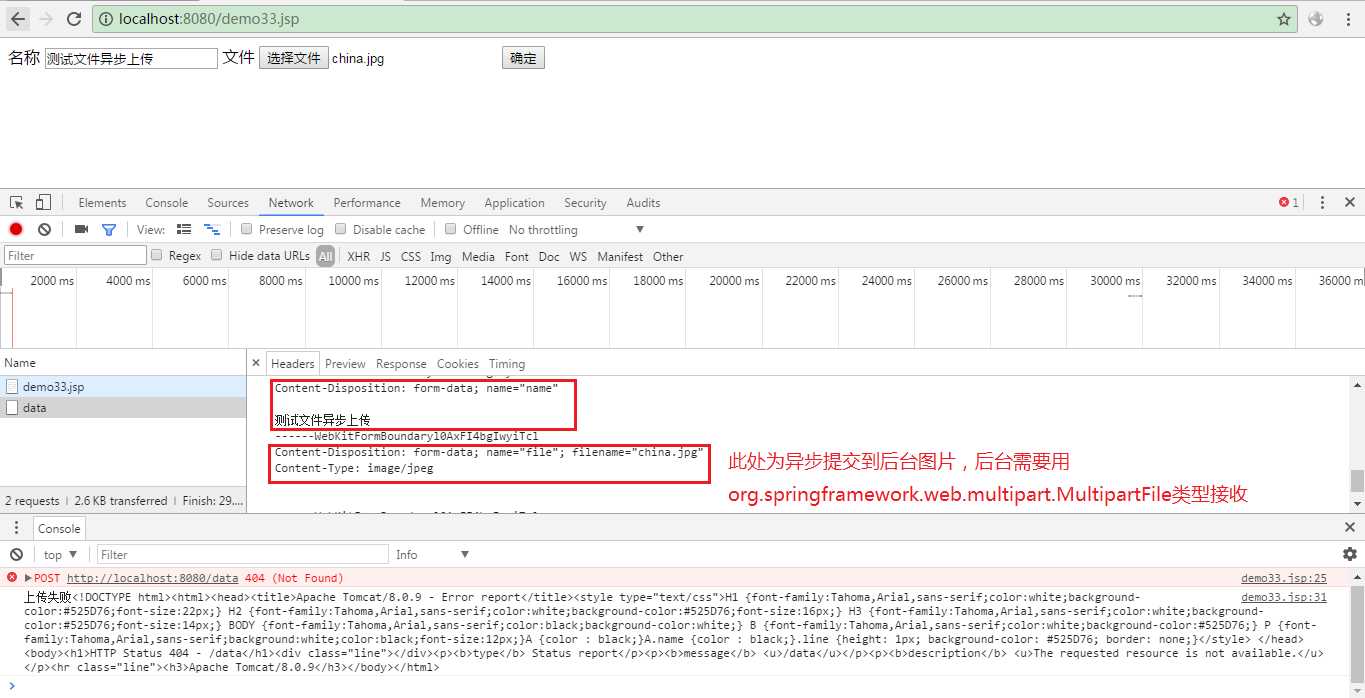
效果图:

代码:(demo33.jsp)
<%@ page contentType="text/html;charset=UTF-8" language="java" %> <html> <head> <title>demo33.jsp</title> </head> <body> <label for="text">名称</label> <input type="text" id="text" name="name"/> <label for="file">文件</label> <input type="file" id="file" name="file"/> <button type="button" onclick="ajaxUploadFile()">确定</button> </body> <script type="text/javascript"> function ajaxUploadFile() { var formData = new FormData(); var xmlhttp; if (window.XMLHttpRequest) {// code for IE7+, Firefox, Chrome, Opera, Safari xmlhttp = new XMLHttpRequest(); }else {// code for IE6, IE5 xmlhttp = new ActiveXObject("Microsoft.XMLHTTP"); } xmlhttp.open("POST","/data",true); xmlhttp.setRequestHeader("X-Requested-With", "XMLHttpRequest"); formData.append("name",document.getElementById("text").value); formData.append("file",document.getElementById("file").files[0]); xmlhttp.send(formData); xmlhttp.onreadystatechange=function() { if (xmlhttp.readyState==4) { if (xmlhttp.status==200) { console.log("上传成功"+xmlhttp.responseText); }else { console.log("上传失败"+xmlhttp.responseText); } } } } </script> </html>
标签:label formdata ima stat png document onclick class com
原文地址:http://www.cnblogs.com/zhuwenqi2016/p/7731454.html