标签:block cursor none ansi osi border body hidden meta
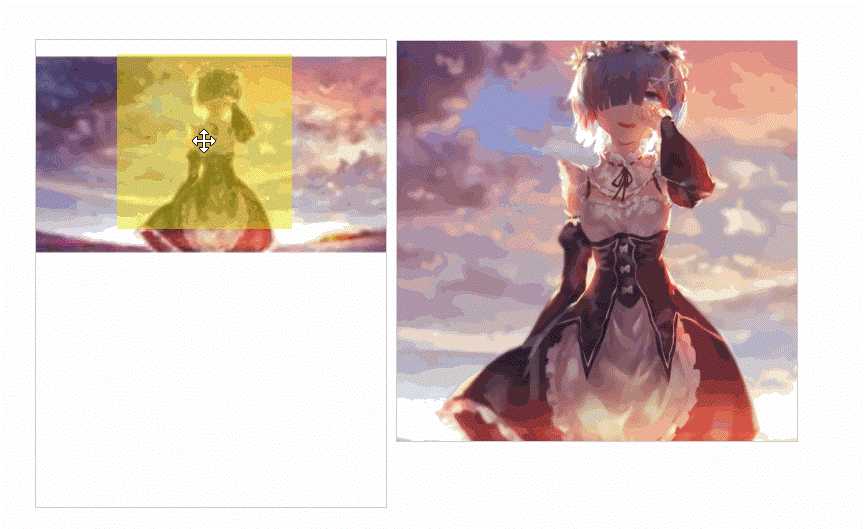
上例图:

1 <!DOCTYPE html> 2 <html> 3 <head lang="en"> 4 <meta charset="UTF-8"> 5 <title></title> 6 <style> 7 * { 8 margin: 0; 9 padding: 0; 10 } 11 12 .box { 13 width: 350px; 14 height: 467px; 15 margin: 100px; 16 border: 1px solid #ccc; 17 position: relative; 18 /*overflow: hidden;*/ 19 } 20 21 .big { 22 width: 400px; 23 height: 400px; 24 position: absolute; 25 top: 0; 26 left: 360px; 27 border: 1px solid #ccc; 28 overflow: hidden; 29 /*display: none;*/ 30 opacity: 0.1; 31 z-index: -1; 32 /*transform: translateX(-500px) scale(0);*/ 33 transition: all .4s; 34 } 35 36 .mask { 37 width: 175px; 38 height: 175px; 39 background: rgba(255, 255, 0, 0.4); 40 position: absolute; 41 top: 0px; 42 left: 0px; 43 cursor: move; 44 display: none; 45 } 46 47 .small { 48 position: relative; 49 } 50 .box:hover .mask{ 51 display: block; 52 } 53 .box:hover .big{ 54 transform: translateX(0px) scale(1); 55 opacity: 1; 56 z-index: 1; 57 /*display: block;*/ 58 } 59 </style> 60 </head> 61 <body> 62 <div class="box" id="box"> 63 <div class="small"><!--小层--> 64 <img src="img/small2.jpg" width="350" /> 65 <div class="mask" id="mask"></div><!--遮挡层--> 66 </div> 67 <div class="big" id="big"><!--大层--> 68 <img src="img/big2.jpg" width="800" /><!--大图--> 69 </div> 70 </div> 71 </body> 72 </html> 73 <script> 74 /*以下注释的代码用CSS代替了*/ 75 // var box = document.getElementById("box"); 76 // var mask = document.getElementById("mask"); 77 // var big = document.getElementById("big"); 78 79 // box.onmouseover = function () { 80 // mask.style.display = "block"; 81 // big.style.display = "block"; 82 // } 83 // box.onmouseout = function () { 84 // mask.style.display = "none"; 85 // big.style.display = "none"; 86 // } 87 88 /** 89 * 1.鼠标移上大分区,遮罩层和大图显示 90 * 2.鼠标移出大分区,遮罩层和大图隐藏 91 * 3.鼠标在大分区内移动的时候,遮罩层跟鼠标移动,大图也跟着移动 92 * */ 93 94 var box = document.getElementById("box"); 95 var mask = document.getElementById("mask"); 96 var bigImg = document.getElementById("big").children[0]; 97 box.onmousemove = function (event) { 98 var pageX = event.pageX; 99 var pageY = event.pageY; 100 // 数据有了,我们希望盒子跟着鼠标走 101 // 由于盒子是绝对定位,所以基于页面获取到的坐标要做处理 102 // 目标数据 = 鼠标在页面的坐标 - 大盒子距离页面的坐标 103 var boxOffsetLeft = box.offsetLeft ; 104 var boxOffsetTop = box.offsetTop; 105 var boxOffsetWidth = box.offsetWidth; 106 var boxOffsetHeight = box.offsetHeight; 107 108 var maskOffsetWidth = mask.offsetWidth; 109 var maskOffseetHeight = mask.offsetHeight; 110 // 让鼠标在mask盒子中心拖拽移动 111 var mX = pageX - boxOffsetLeft -maskOffsetWidth/2; 112 var mY = pageY - boxOffsetTop - maskOffseetHeight/2; 113 // 以下判断mask盒子是否越出父盒子 114 if(mX < 0) { 115 mX = 0 ; 116 } 117 if(mY < 0) { 118 mY = 0 ; 119 } 120 if(mX > boxOffsetWidth - maskOffsetWidth) { 121 mX = boxOffsetWidth -maskOffsetWidth; 122 } 123 if(mY > boxOffsetHeight - maskOffseetHeight) { 124 mY = boxOffsetHeight - maskOffseetHeight; 125 } 126 // 设置mask盒子位置 127 mask.style.left = mX + "px"; 128 mask.style.top = mY + "px"; 129 // 获取比例设置大图等比例的位置 130 var bili = bigImg.offsetWidth/boxOffsetWidth; 131 bigImg.style.marginLeft = -mX*bili + "px"; 132 bigImg.style.marginTop = -mY*bili + "px"; 133 134 135 } 136 137 </script>
标签:block cursor none ansi osi border body hidden meta
原文地址:http://www.cnblogs.com/mrszhou/p/7731968.html