标签:输入 超过 none pad cti 警告 get color document
1.<script></script>的三种用法:
1.放在<body>中
2.放在<head>中
3.放在外部JS文件中
2.三种输出数据的方式:
1.使用 document.write() 方法将内容写到 HTML 文档中。
2.使用 window.alert() 弹出警告框。
3.使用 innerHTML 写入到 HTML 元素。
1.使用 "id" 属性来标识 HTML 元素。
2.使用 document.getElementById(id) 方法访问 HTML 元素。
3.用innerHTML 来获取或插入元素内容。
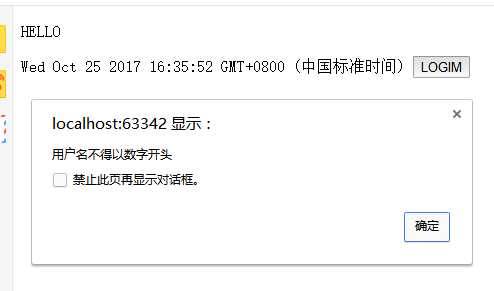
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Demo</title> </head> <body> <p>HELLO</p> <script> document.write(Date()) </script> <button type="button" onclick=window.alert("用户名不得以数字开头")>LOGIM</button> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Demo</title> </head> <body> <p id="demo">HELLO</p> <script> document.getElementById("demo").innerHTML = Date(); </script> <button type="button" onclick=window.alert("用户名不得以数字开头")>LOGIN</button> </body> </html>

3.登录页面准备:
1.增加错误提示框。
2.写好HTML+CSS文件。
4.设置每个输入元素的id定义JavaScript 函数。
1.验证用户名6-20位
2.验证密码6-20位
5.onclick调用这个函数。
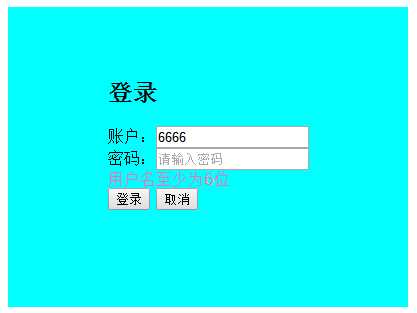
<script> function myLogin() { var oUname = document.getElementById("umane"); var oError = document.getElementById("error_box"); var oUpass = document.getElementById("upass") if(oUname.value.length<6){ oError.innerHTML="用户名至少为6位" } if(oUname.value.length>20){ oError.innerHTML="用户名不得超过20位" } if(oUname.value.length>6&oUname.value.length<20&oUpass.value.length<6){ oError.innerHTML="密码至少为6位" } if(oUname.value.length>6&oUname.value.length<20&oUpass.value.length>20){ oError.innerHTML="密码不得超过20位" } } </script> </head> <body> <div class="bigbox"> <div class="box"> <h2>登录</h2> <div class="input_box"> 账户:<input id="umane"type="text"placeholder="请输入用户名"> </div> <div class="input_box"> 密码:<input id="upass"type="password"placeholder="请输入密码"> </div> <div id="error_box"><br></div> <div class="input_box"> <button onclick="myLogin()">登录</button> <button onclick=window.alert("是否取消登录?")>取消</button></div> </div> </div> </body> </html>
h2{ align:center; } .bigbox{ display: -webkit-flex; display: flex; width: 300px; height: 250px; padding-left: 100px; padding-top: 50px; background-color:cyan; } #input_box{ align:center; margin:500px; padding-left:500px; } #error_box{ color: hotpink; } body{ padding-right:500px; margin-top:100px; padding-left:500px; font-size:16px; padding-bottom:40px; padding-top:40px; font-family:verdana,Arial,Helvetica,sans-serif; }



标签:输入 超过 none pad cti 警告 get color document
原文地址:http://www.cnblogs.com/acef/p/7732003.html