标签:建议 完成 直接 页面 bsp 内嵌 com 代码 文件夹
2017-10-26
一共有4中方式,分别为内联、内嵌、外联、导入。
第一种:内联
这种是在标签内直接写的,style=" ",如图所示:

给一个div块加一个宽高都为300px的样式。这种方式会让html代码冗余,做小demo或者刚接触html的可以使用,但是不建议使用这种方式,知道有这种方式就可以了。
第二种:内嵌
这种是在head标签里,加一个style标签,在style里添加样式,如图所示:

给这个div块加一个背景颜色为红色的样式。这种方式会让这个页面太“重”了,同样是做小demo或者刚接触html的可以使用,也不建议使用。
第三种:外联
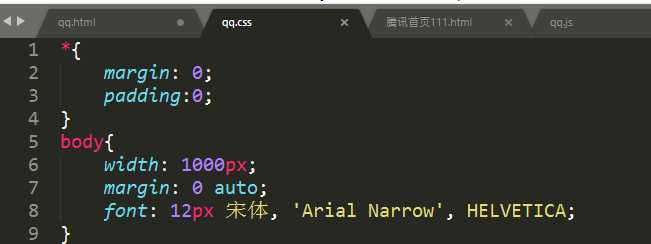
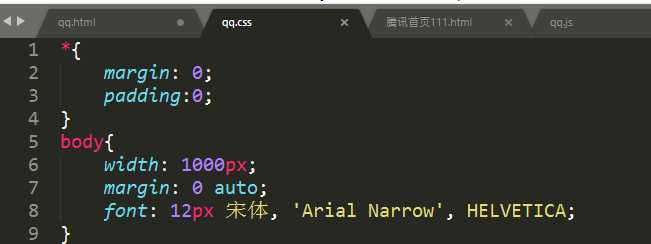
这种是新建一个.css文件,通过link来引入样式,如图所示:


在css文件中,直接写样式即可,通过link来把样式引到.html文件中。这种方式是常用的方式,单独的一个css文件夹内放css的内容,把每个部分分的详细一些,也好去管理。
第四种:导入
这种是在head标签里,加一个style标签,再写@import url(),跟用link的方式差不多,如图所示:


跟link实现的效果一样,不同是link是页面加载的时候同时加载引入的样式,而@import是页面加载完成后,再加载引入的样式;并且link是xhtml中的标签,所以兼容所有浏览器,但@import是在CSS2.1提出的,所以低版本的浏览器会不兼容;link是可以通过js来改变样式的,@import就是不可以的;还有就是link可以引入除了css以为的其他文件,但@import只能引入css文件。
css引入的方式,一共有几种,分别是哪几种方式,有什么区别?
标签:建议 完成 直接 页面 bsp 内嵌 com 代码 文件夹
原文地址:http://www.cnblogs.com/zqq87987/p/7735506.html