标签:代码 aaa bbb nbsp span undefined 程序设计 搜索 注意
只讨论变量声明的提前:
理解这段代码:
var name = "aaa"; function test(){ alert(typeof name); var name = "bbb"; alert(typeof name); } test();
- 答案:undefined, string
- 分析:
1、两个原理:a、JS中变量的声明会提前;b、JS的作用域原理以及对变量的搜索方式
2、第一次执行“typeof name”的时候,首先会在函数的作用域中查询name是否存在。由于变量声明的提前,局部作用域中对于name的声明被提前了,但是未赋值,所以是undefined。
3、第二次比较好理解,是string。
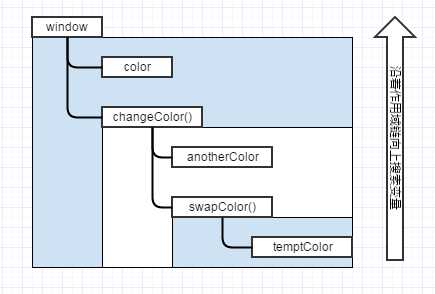
4、由于局部作用域中已经找到name了,所以并不需要再在全局作用域中找,因此两次考虑的name都是局部作用域中的。 具体可以查看《JavaScript高级程序设计》第四章中关于作用域的描述,并重点理解JS沿着作用域向上对变量的搜索过程。示意图如下:
5、注意到有的时候浏览器会有一些默认的操作,这个时候需要具体分析。

练习代码
var x = 1; function test2(x){ alert(x); var x = 2; alert(x); } function test3(){ alert(x); var x = 3; alert(x); } test2(x); test3();
- 答案:1,2;undefined,3;
标签:代码 aaa bbb nbsp span undefined 程序设计 搜索 注意
原文地址:http://www.cnblogs.com/ideal-idiot/p/7736482.html