标签:三维 范围 style 坐标 光源 direct ima 掌握 辅助
对于刚开始学习的开发者来说,有辅助工具协助能更快掌握Three.js三维空间。
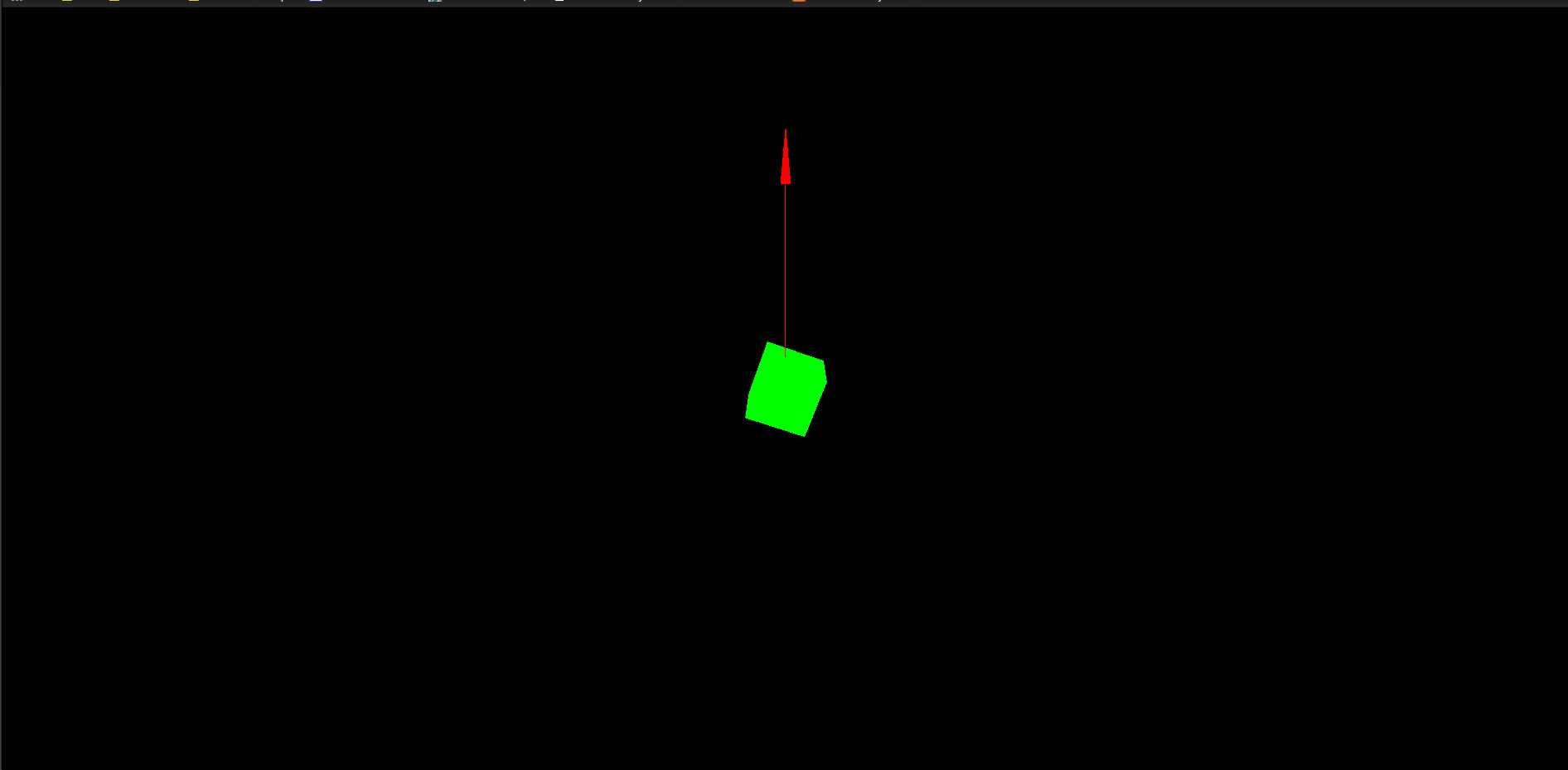
可以通过设置一个世界方向,起点,长度,颜色在scene中添加一个辅助箭头帮助我们辨认网页中的方向。下面示例添加一个世界原点朝向正上方的一个4单位长度的红色箭头:
var arrowHelper = new THREE.ArrowHelper( new THREE.Vector3(0,1,0), new THREE.Vector3( 0, 0, 0 ), 4, 0xff0000 );
scene.add( arrowHelper );

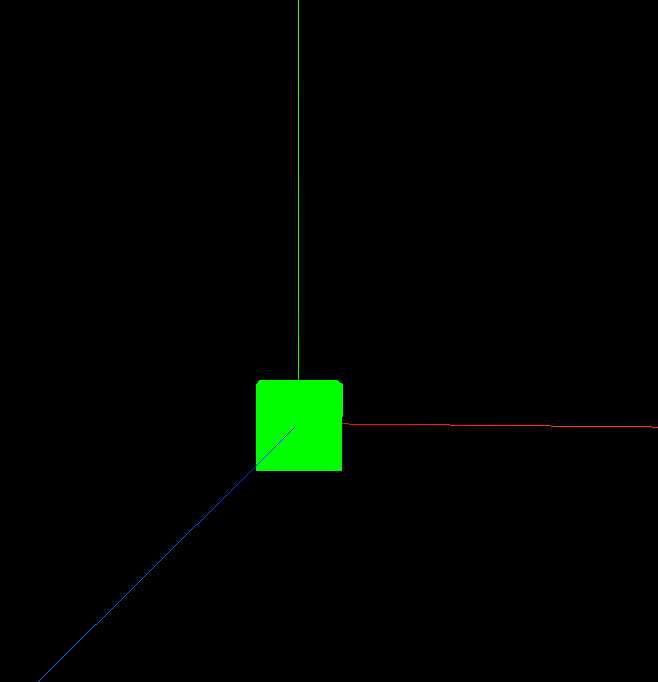
始终与世界坐标系重合

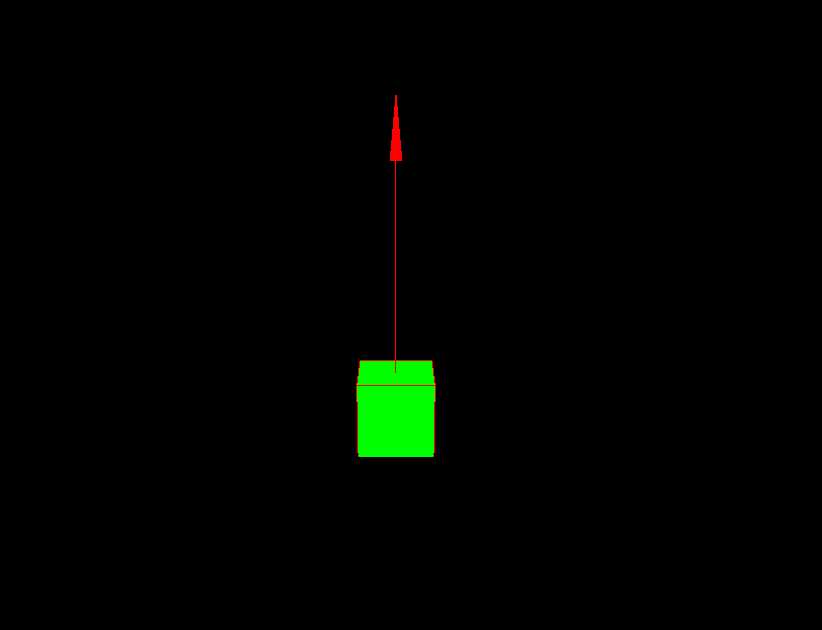
可以通过添加一个boxhelper来标记对象线框帮助我们分辨对象的外围边缘:


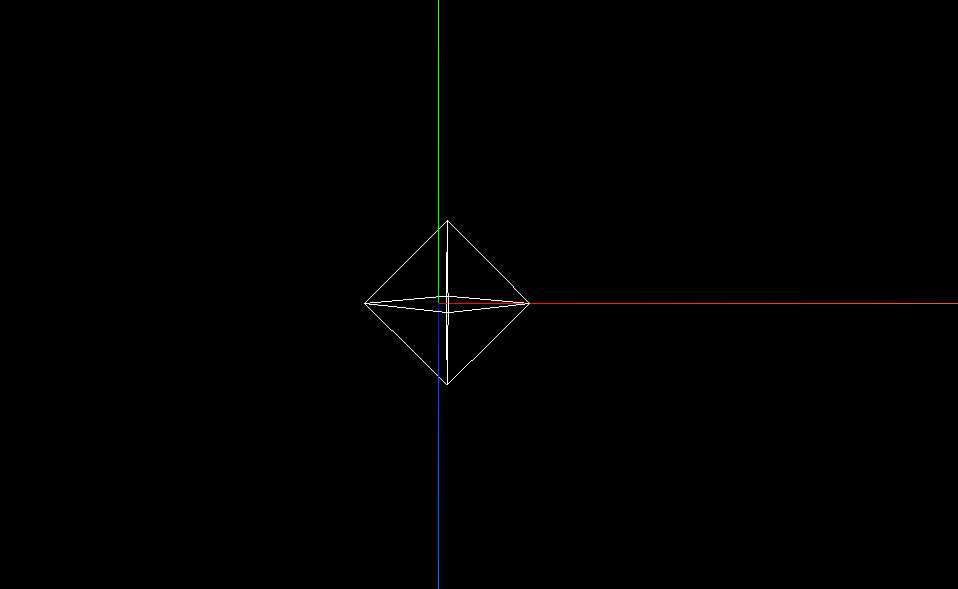
平行光:DirectionalLightHelper,相机:CameraHelper,边缘:EdgesHelper,线框:WireframeHelper等
标签:三维 范围 style 坐标 光源 direct ima 掌握 辅助
原文地址:http://www.cnblogs.com/JiSight/p/7736529.html