标签:style blog class code java tar
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>CSS3 box-shadow</title> <style> body{margin: 0;padding: 100px;background-color: #eee;} .example{ width: 150px; height: 80px; margin: 10px; float: left; background-color: #ffffff; } .example1{ -webkit-box-shadow: 3px 3px 5px 0px #ccc; -moz-box-shadow: 3px 3px 5px 0px #ccc; box-shadow: 3px 3px 5px 0px #ccc; } .example2{ -webkit-box-shadow: -2px 0 0 green,0 -2px 0 blue, 0 2px 0 red, 2px 0 0 yellow; -moz-box-shadow: -2px 0 0 green,0 -2px 0 blue, 0 2px 0 red, 2px 0 0 yellow; box-shadow: -2px 0 0 green,0 -2px 0 blue, 0 2px 0 red, 2px 0 0 yellow; } .example3{ -webkit-box-shadow: inset 0 0 10px red; -moz-box-shadow: inset 0 0 10px red; box-shadow: inset 0 0 10px red; } .example4{ position: relative; width: 300px; height: 150px; } .example4:before,.example4:after{ content: ""; position: absolute; z-index: -1; bottom: 15px; left: 10px; width: 50%; height: 30%; /*add box-shadow*/ -webkit-box-shadow: 0 15px 10px rgba(125,125,125,0.8); -moz-box-shadow: 0 15px 10px rgba(125,125,125,0.8); box-shadow: 0 15px 10px rgba(125,125,125,0.8); /*add css3 transform*/ -webkit-transform: rotate(-3deg); -moz-transform: rotate(-3deg); -o-transform: rotate(-3deg); transform: rotate(-3deg); } .example4:after { right:10px; left: auto; -webkit-transform:rotate(3deg); -moz-transform:rotate(3deg); -o-transform:rotate(3deg); transform:rotate(3deg); } </style> </head> <body> <div class="example example1"></div> <div class="example example2"></div> <div class="example example3"></div> <div class="example example4"></div> </body> </html>
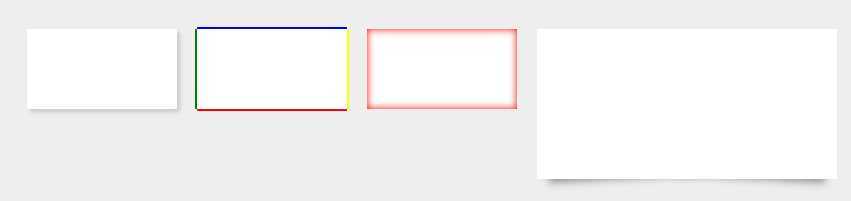
如下所示:

查看更多:http://www.w3cplus.com/content/css3-box-shadow
CSS3 box-shadow,布布扣,bubuko.com
标签:style blog class code java tar
原文地址:http://www.cnblogs.com/baixc/p/3720759.html