标签:测试 序列化 each 结果 null nbsp ejs 技术分享 ret
1.序列化为URL 编码文本字符串
var serialize = $("form[name=testForm]").serialize(); console.log(serialize);
.serialize() 方法创建以标准 URL 编码表示的文本字符串。它的操作对象是代表表单元素集合的 jQuery 对象。
结果:

2.序列化为JSON对象数组
var serializeArray = $("form[name=testForm]").serializeArray() console.log(serializeArray);
serializeArray() 方法通过序列化表单值来创建对象数组(名称和值)。
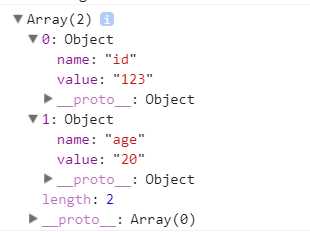
结果:

3.序列化为一个JSON对象
(function($) { $.fn.serializeJson = function() { var json = {}; var array = this.serializeArray(); $.each(array, function() { var name = this.name; var value = this.value; if(value == null || value == "") { return true; } var old = json[name]; if(old) { if($.isArray(old)) { old.push(value); } else { json[name] = [old, value]; } } else { json[name] = value; } }); return json; }; })(jQuery); var serializeJson = $("form[name=testForm]").serializeJson(); console.log(serializeJson);
结果:

4.key/value对象序列化为字符串
var param = {}; param.id = 123; param.age = 20; console.log(jQuery.param(param)); console.log(jQuery.param(serializeArray));
param() 方法创建数组或对象的序列化表示。
结果:

参考地址: http://www.w3school.com.cn/jquery/ajax_param.asp
测试html:
<form name="testForm"> <input name="id" value="123" /> <input name="age" value="20" /> </form>
标签:测试 序列化 each 结果 null nbsp ejs 技术分享 ret
原文地址:http://www.cnblogs.com/ooo0/p/7736447.html