标签:style blog http color io ar strong 2014 sp
前叙:$.extend()——用途:扩展和继承
1、Object extend()
用一个或多个对象扩展另一个对象,并返回已修改的原始对象。这对于简单继承是一个非常有用的实用工具。
(1)扩展:(Dom元素方法的扩展)
①单个方法扩展写法:
$.fn.testFn=function(options){
$.defaultOptions={
name:"Li",
age:20,
getName:function(){
return this.name;
}
var p=$.extend($.defaultOptions,options||{});
.
.
.
}
}
②多个方法拓展写法:
$.fn.extend({
testFn:function(options){
$.defaultOptions={
name:"Li",
age:20,
getName:function(){
return this.name;
}
var p=$.extend($.defaultOptions,options||{});
.
.
.
},
testFn1:function(options1){
}
});
(2)继承:
var person={
name:"Li",
age:20,
getName:function(){
return this.name;
}
}
var person1=$.extend({},person);//person1继承了person
person1.setAge=function(){
this.age=33;
}
person1.setAge();
person1.sex="Boy";
alert(person1.age+person1.sex);//33Boy
解析:person1继承了person拥有person的属性和方法,在其基础上定义了自己的属性和方法。
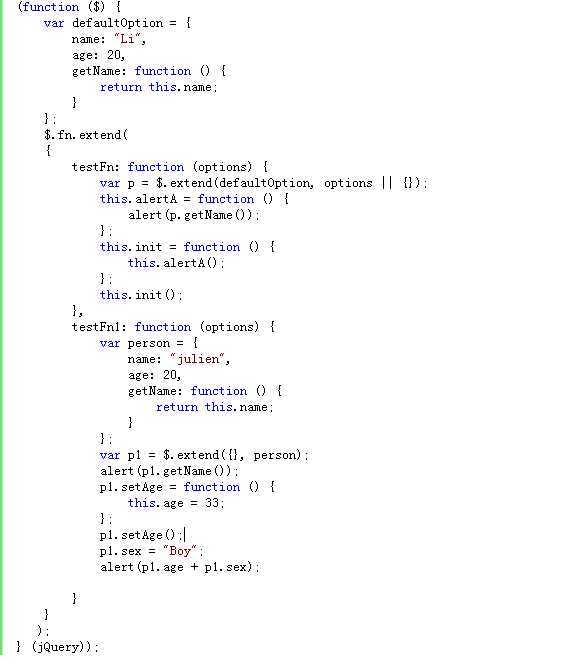
实践:
extend_test.js

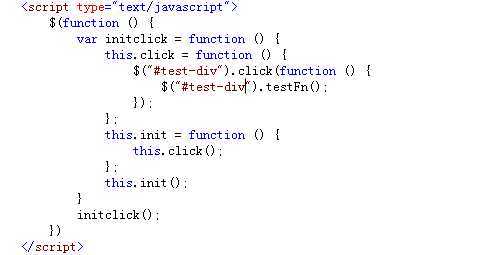
调用:

完毕!
jQuery插件开发 格式与解析3之$.extend()用途
标签:style blog http color io ar strong 2014 sp
原文地址:http://www.cnblogs.com/dean-Wei/p/3967990.html