node.js
nmp
1、首先新建一个空项目,减少干扰更快的看到配置效果。
2、在项目中创建一个 man.js 文件 。
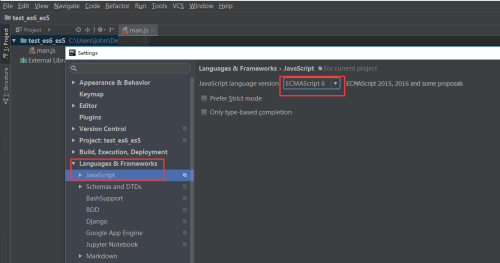
进入设置:
「 File Settings Languages&Frameworks JavaScript 」
将 JavaScript language version 改成 ECMAScript 6 。

man.js 中输入 ES6 代码,例如:
var Name = ‘Michael‘;
function multiply(x, y) {
return x * y;
};
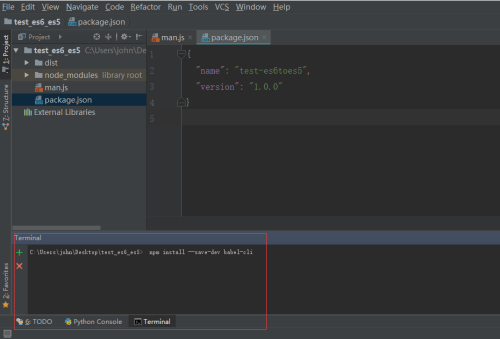
export { Name, multiply as f1}3、在根目录新建一个 package.json 文件,『这一步如果没有完成,下面的安装会报错』。
输入内容:
{
"name": "test-es6toes5",
"version": "1.0.0"
}4、在Terminal中安装相应的包 。
npm install --save-dev babel-cli npm install --save-dev babel-preset-es2015 cnpm i babel-preset-env --save-dev

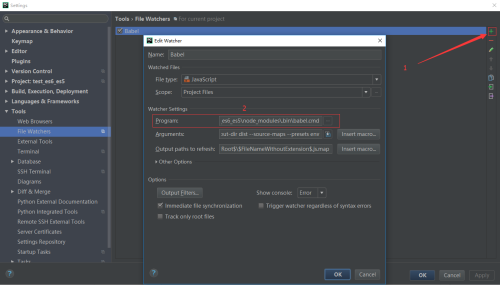
5、添加 File Watchers 。
进入设置:
「 File Settings Tools File Watchers 」
点击 「+」 号,选择 「 Bable 」。
修改 「 Program 」 一项为以下内容,「此为 windows 设置,其他操作系统自行选择相应的 babel 运行文件」:
「YourProjectDir」\node_modules\.bin\babel.cmd 例如:C:\MyProject\node_modules\.bin\babel.cmd

6、这样就设置完成了,man.js 更改后会进行自动编译,放在项目根目录 dist 文件夹下。
如果能帮到你,赞我一下呗
本文出自 “范斯特罗夫斯基” 博客,请务必保留此出处http://headlock.blog.51cto.com/2772396/1976432
Pycharm WebStorm 配置 babel 实现自动编译 ECMAScript6 (es6) 文件
原文地址:http://headlock.blog.51cto.com/2772396/1976432