标签:south location user his 父类 port ati button graphic
在Java学习的过程中,我们时常会因为控制台程序的枯燥而失去了学习Java的乐趣,那么今天我们就开始学习Java的Swing。也就是GUI(Graphical user interface),在应用到GUI时,你就可以体会到编程的乐趣。
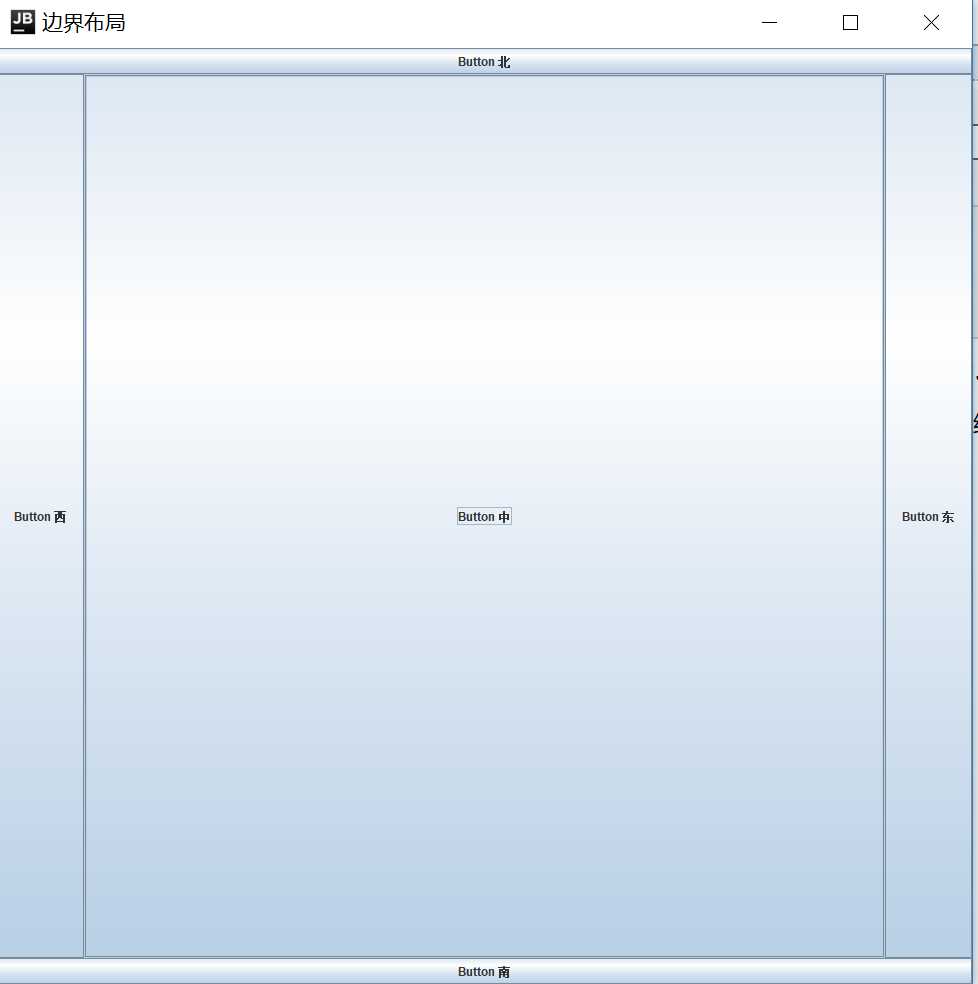
下面我就以我编写的一个程序结果为例,向大家阐述一下,在Java中如何建立窗口以及容器中组件的布局。程序运行结果如下:
首先从图片本身开始分析:我们可以看到一个窗口,在窗口上面有这么五个按钮,然后五个按钮分部在这个窗体的边界。于是有了边界布局。从程序上面我们也是运用这样的逻辑实现的。创建窗口运用到java.awt.Frame类
代码如下:
//调用父类的一个构造方法,创建一个标题为“边界布局”的窗口
super("边界布局");
//设置窗口的大小,以像素为单位
this.setSize(200,300);
//设置窗口的起始位置(左上角坐标)
this.setLocation(100,100);
//设置窗口关闭时的默认操作
this.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
然后是创建按钮
//实例化面板对象 p = new JPanel(); //创建一个边界布局管理器对象,并把布局设置到面板中 p.setLayout(new BorderLayout()); b1 = new JButton("Button 东"); b2 = new JButton("Button 西"); b3 = new JButton("Button 南"); b4 = new JButton("Button 北"); b5 = new JButton("Button 中");
最后是将按钮加入到面板中,并设置布局方式
1 p.add(b1,BorderLayout.EAST); 2 p.add(b2,BorderLayout.WEST); 3 p.add(b3,BorderLayout.SOUTH); 4 p.add(b4,BorderLayout.NORTH); 5 p.add(b5,BorderLayout.CENTER);
其中包含的类是java.awt.BorderLayout;主要的代码就是这些。
完整的代码如下:
1 package com.example; 2 import java.awt.BorderLayout; 3 import javax.swing.*; 4 5 6 public class BorderLayoutDemo extends JFrame{ 7 private JPanel p; 8 private JButton b1,b2,b3,b4,b5; 9 public BorderLayoutDemo(){ 10 super("边界布局"); 11 p = new JPanel(); 12 //创建一个边界布局管理器对象,并把布局设置到面板中 13 p.setLayout(new BorderLayout()); 14 b1 = new JButton("Button 东"); 15 b2 = new JButton("Button 西"); 16 b3 = new JButton("Button 南"); 17 b4 = new JButton("Button 北"); 18 b5 = new JButton("Button 中"); 19 20 p.add(b1,BorderLayout.EAST); 21 p.add(b2,BorderLayout.WEST); 22 p.add(b3,BorderLayout.SOUTH); 23 p.add(b4,BorderLayout.NORTH); 24 p.add(b5,BorderLayout.CENTER); 25 26 this.add(p); 27 this.setSize(1000,1000); 28 this.setLocation(100,100); 29 this.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); 30 } 31 public static void main(String[]args){ 32 BorderLayoutDemo f = new BorderLayoutDemo(); 33 f.setVisible(true); 34 } 35 }
标签:south location user his 父类 port ati button graphic
原文地址:http://www.cnblogs.com/Wade-James/p/7739458.html