标签:登录 family 属性 html uda 内容 元素 err asc
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <p id="kk">你好呀!</p> <script> document.getElementById("kk").innerHTML=Date(); </script> </body> </html>
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body style="text-align: center"> <div style="margin: 0 auto" > <button style="height: 45px;width: 100px;font-size: 25px" type="button" onclick=window.alert(‘你输入的内容有误!‘)>按下</button> </div> </body> </html>


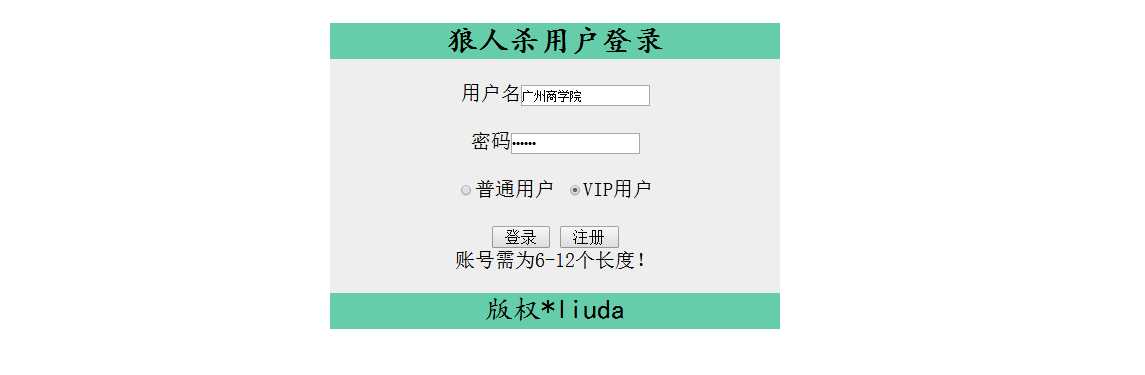
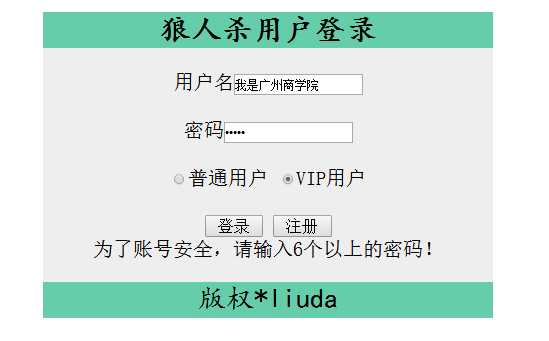
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script> function myLogin() { var one=document.getElementById("un"); var two=document.getElementById("pw"); var three=document.getElementById("error_box"); if(two.value.length<6){ three.innerHTML="为了账号安全,请输入6个以上的密码!" } if(one.value.length<6){ three.innerHTML="账号需为6-12个长度!" } } </script> </head> <body style="text-align: center"> <div id="container" style="width:500px;margin: 0 auto " > <div id="header" style="background-color:mediumaquamarine;height: 40px"><h2 align="center" style="margin-bottom:0;font-size: 33px;font-family: 楷体" >狼人杀用户登录</h2></div> <div id="content" style="background-color:#EEEEEE;height: 260px;width:500px;float:left;text-align:center;font-size: 22px"> <div class="input-box"> <br>用户名<input id="un" type="text" name="user" placeholder="请输入用户账号"style="height: 20px"> </div> <div class="input-box"> <br>密码<input id="pw" type="password" name="pass"style="height: 20px"><br> </div> <br><input type="radio">普通用户 <input type="radio">VIP用户 <div class="input-box"> <br><input type="submit" value="登录" onclick="myLogin()" style="width:65px;height:25px;font-size:18px"> <input type="button"value="注册"onclick="youLogin()" style="width:65px;height:25px;font-size:18px"><br> <div id="error_box"><br></div> </div> </div> <div id="footer" style="background-color:mediumaquamarine;clear:both;text-align:center;height: 40px;font-size: 31px;font-family: 楷体">版权*liuda</div> </div> </body> </html> <button type="button" onclick=window.alert(‘你输入的内容有误!‘)>按下</button>


标签:登录 family 属性 html uda 内容 元素 err asc
原文地址:http://www.cnblogs.com/1996liuda/p/7740051.html