标签:xml文件 col 目录 方法 新建文件夹 back window 图片 结构
目录结构如下,只要图片按正确的方式放入小程序的开发工具的项目中,即可在wxml文件中用内联样式或者image标签都可以引用本地的图片。
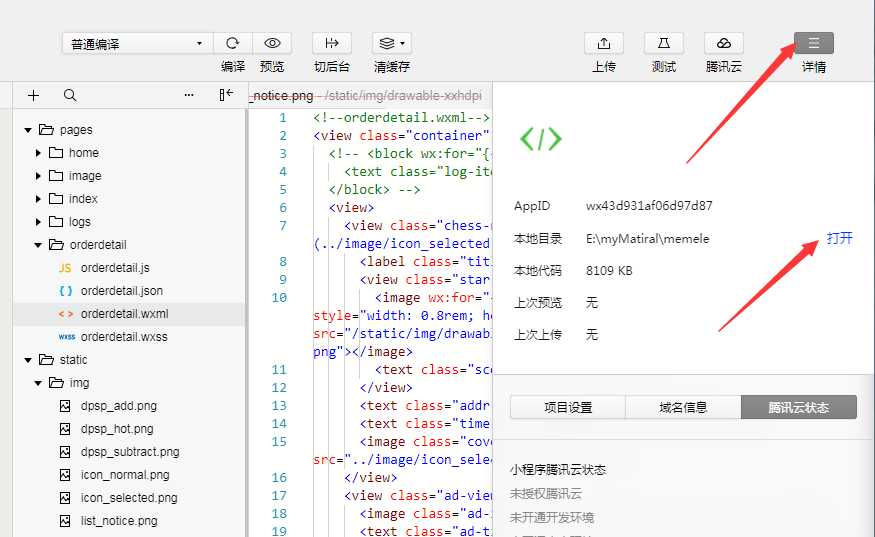
步骤一:微信开发工具 打开项目

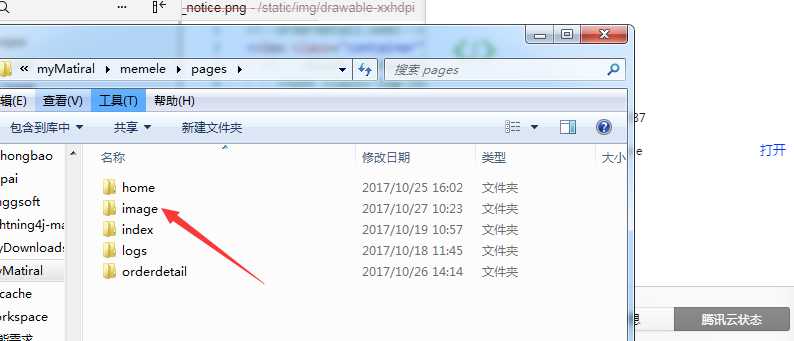
步骤二:新建个文件夹(放项目的一级或者二级目录都可以),然后把图片拷贝到这个目录下。
注意:一定要用你从 微信开发工具 打开的项目window窗口完成新建文件夹和把图片copy到这个目录下的这两个步骤

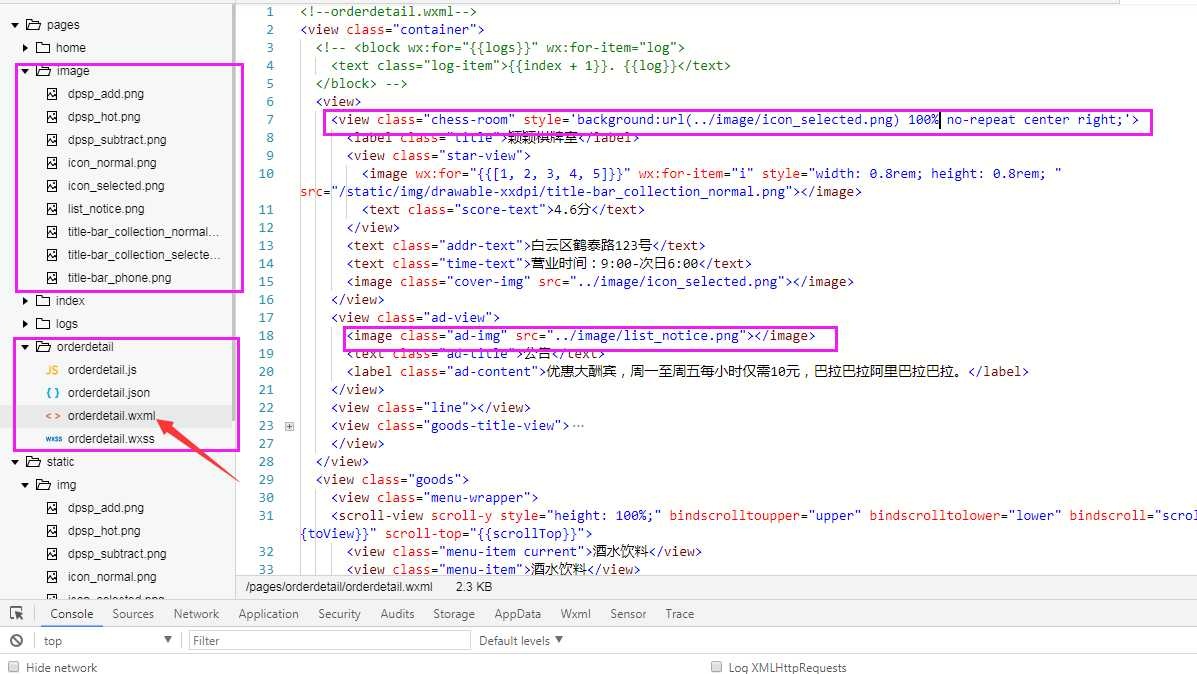
步骤三:相对路径去访问图片,可以用style样式的方式或者image标签

而外:
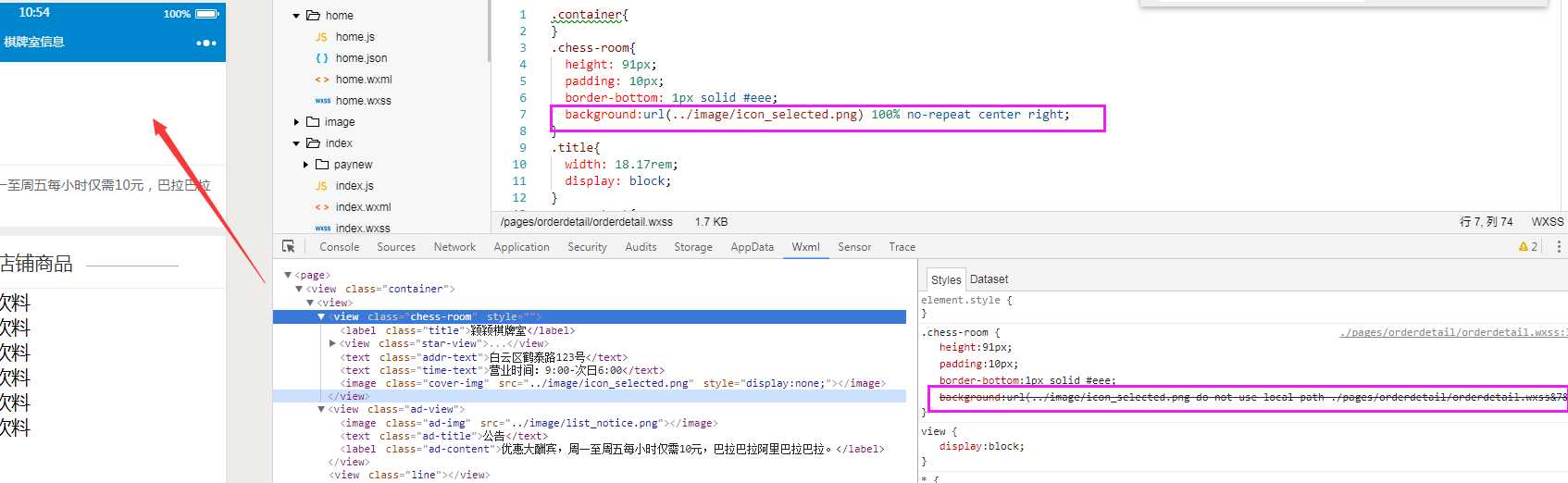
不能用wxml样式去引用本地的图片,不会报错,也没效果

标签:xml文件 col 目录 方法 新建文件夹 back window 图片 结构
原文地址:http://www.cnblogs.com/greengage/p/7742106.html