标签:前端 www webstrom 运行 ons 需要 com set 分享
这里写个Node.js 准备篇包含内容有node.js 的安装,命令行运行node.js 文件,使用webStrom 编写 node.js 时有提示功能,并用webStrom 运行 Node.js
其实写这些内容的人特别多,所以很感谢大神们的分享精神.
1、Node.js 的安装 (windows)
http://www.runoob.com/nodejs/nodejs-install-setup.html
这个教程说的特别详细了,我一般会将它安装在D或者E盘,然后取名 Node-install,同级目录下创建一个 Node-workspace 表示我在这里面写自己的程序,这都没毛病,不过请记住你安装的位置
2、命令行运行 node.js 文件
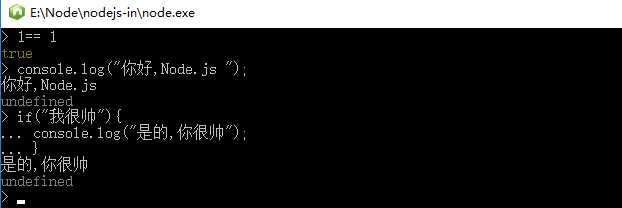
安装目录下有一个 node.exe的解析器,它一开始给我的感觉就像前端的控制台一样

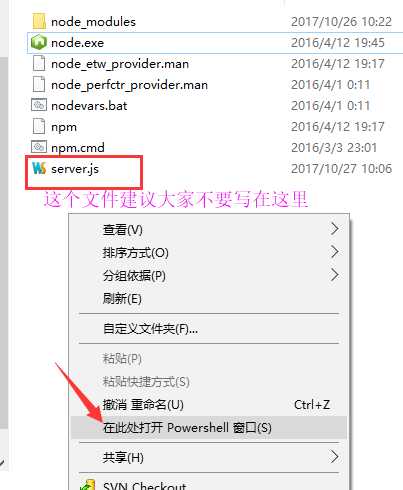
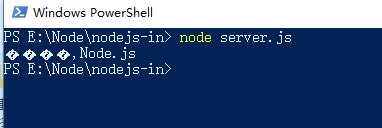
现在我编写一个server.js 文件,里面就一段代码 console.log("你好,Node.js");如何运行呢,很简单,找到文件所在位置,然后打开命令行(shift + 右键),输入 node server.js 回车即可


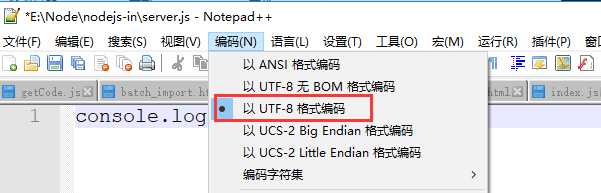
这里打印中文 “你好” 出现乱码现象了,最简单的解决办法如下:

不过你会发现选择utf8编码之后,原本的 你好 乱码了,需要你重新写一遍,一个还好,多的情况下很麻烦,所以当你用编辑器创建文件时需要确定下当前的编码格式,我认为这是一个好习惯
3、配置webStrom
这里我分享几篇不错的文章吧
找不到了...
我自己写下吧......
(1)配置 Node.js and PNM
(2)配置 Libraries
本人公司电脑已配置好,晚上回去用自己电脑配置下.
后续将出Node.js 学习篇,本人结合工作同步学习的,不足之处请谅解,最后打个公司广告,LonBon - 专心做好一件事!
标签:前端 www webstrom 运行 ons 需要 com set 分享
原文地址:http://www.cnblogs.com/linwen5723/p/7742041.html