标签:com 2-2 content 浏览器 bsp 技术分享 版本 ges 显示效果
可以使用css3中content功能为html元素增减内容。content需要配合 E:before和E:after使用。
废话少说,看代码和效果说明:
第一种:
css代码:
#div1:before {
content: "你使用的浏览器属性太低。";
}
html代码:
<div id="div1">div</div>
显示效果:

第二种:
css代码:
#div1:after {
content:"我使用的浏览器版本不低呀。";
}
html代码:
<div id="div1">div</div>
浏览器中显示效果:

第三种:
css代码:
#div2 p:before{
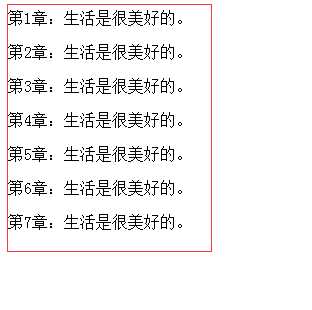
content:‘第‘counter(count)‘章:‘;
}
#div2 p{
counter-increment:count;
}
html代码:
<div id="div2">
<p>生活是很美好的。</p>
<p>生活是很美好的。</p>
<p>生活是很美好的。</p>
<p>生活是很美好的。</p>
<p>生活是很美好的。</p>
<p>生活是很美好的。</p>
<p>生活是很美好的。</p>
</div>
浏览器显示效果:

标签:com 2-2 content 浏览器 bsp 技术分享 版本 ges 显示效果
原文地址:http://www.cnblogs.com/baicaibangcn/p/7742427.html