标签:修改 中间 文件路径 color font maven 目录 ext height
前言:在网上一直没找到一个完整的IDEA+Maven+Web项目搭建,对于IDEA和Maven初学者来说,这个过程简单但是非常痛苦的,对中间的某些步骤不是很理解,导致操作错误,从而项目发布不成功,一直报错404,下面是全部步骤,全部以截图展示:
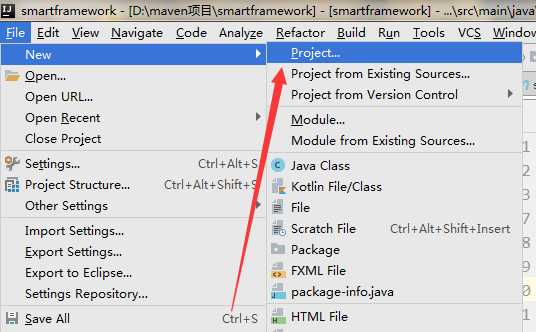
1:创建项目

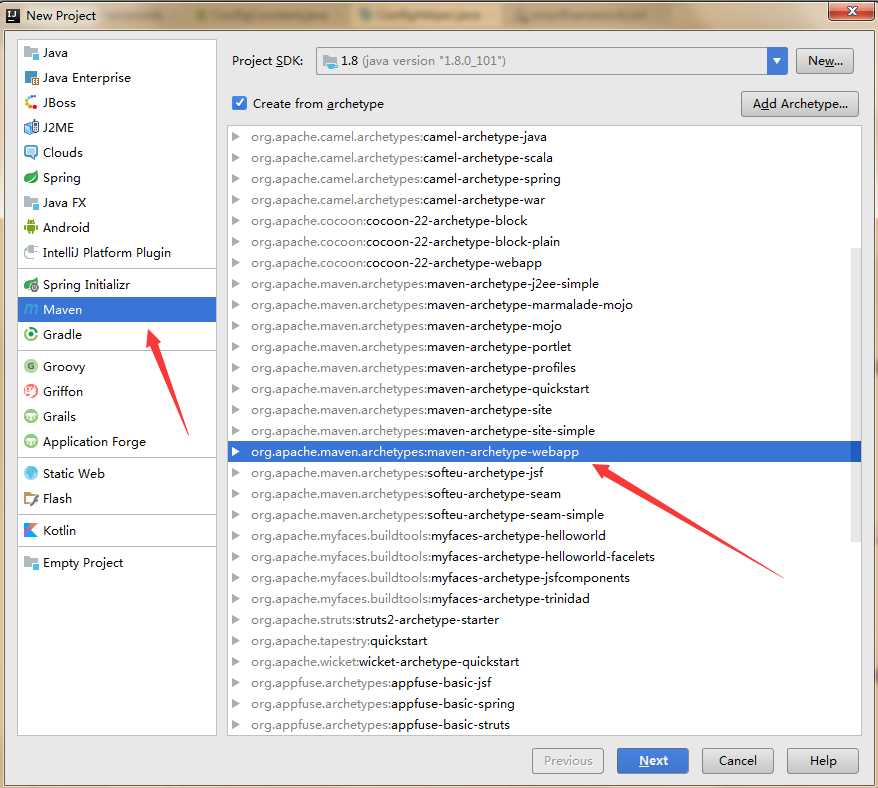
2:点击Maven项目,并选择archetype-webapp,然后next

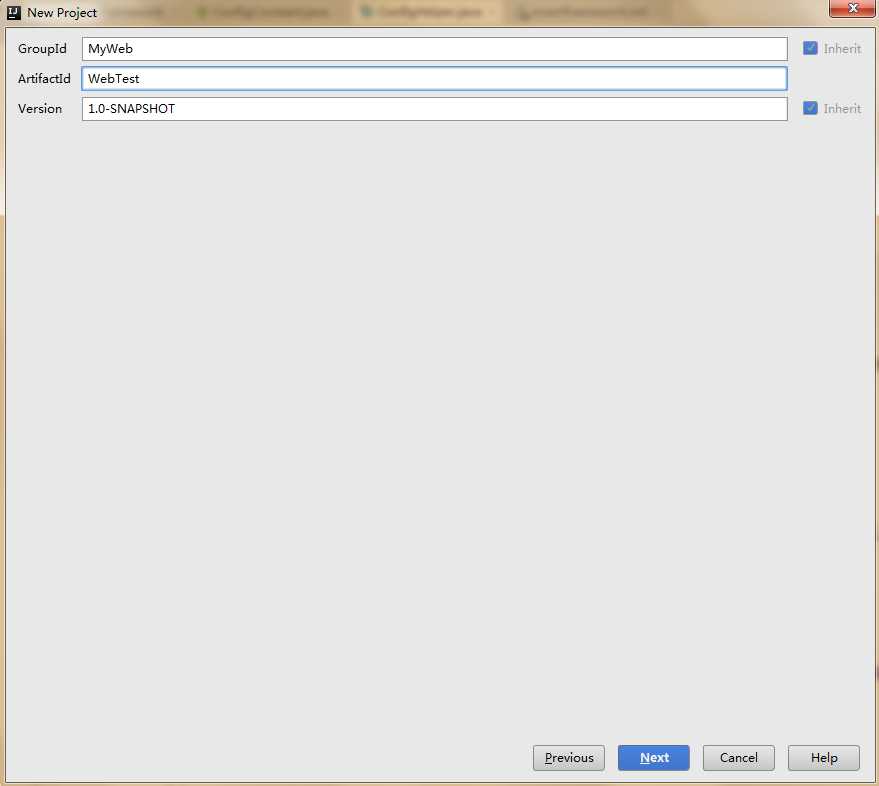
3. 输入 groupId 和 ArtifactId ,一个是组,一个是项目名称 ,然后next

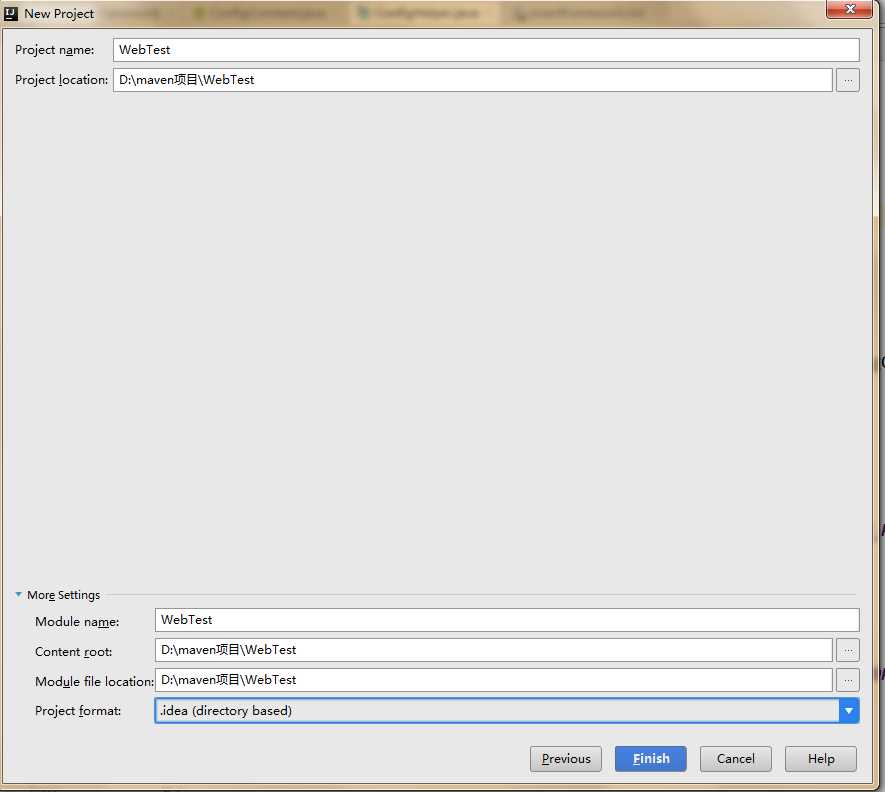
4. 不用修改,直接finish

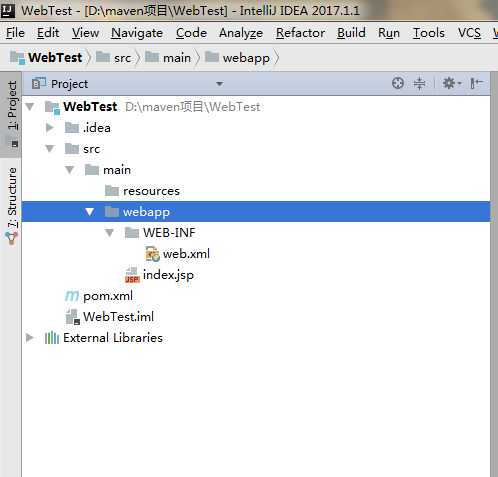
5. 创建好的Maven Web项目目录

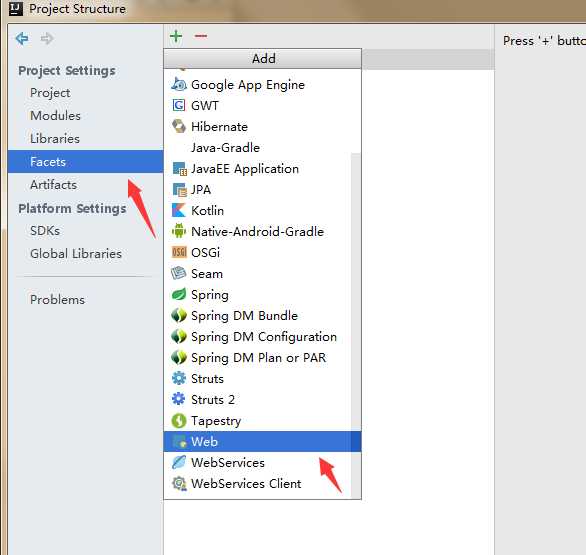
6. 添加web选项,表明是一个web项目

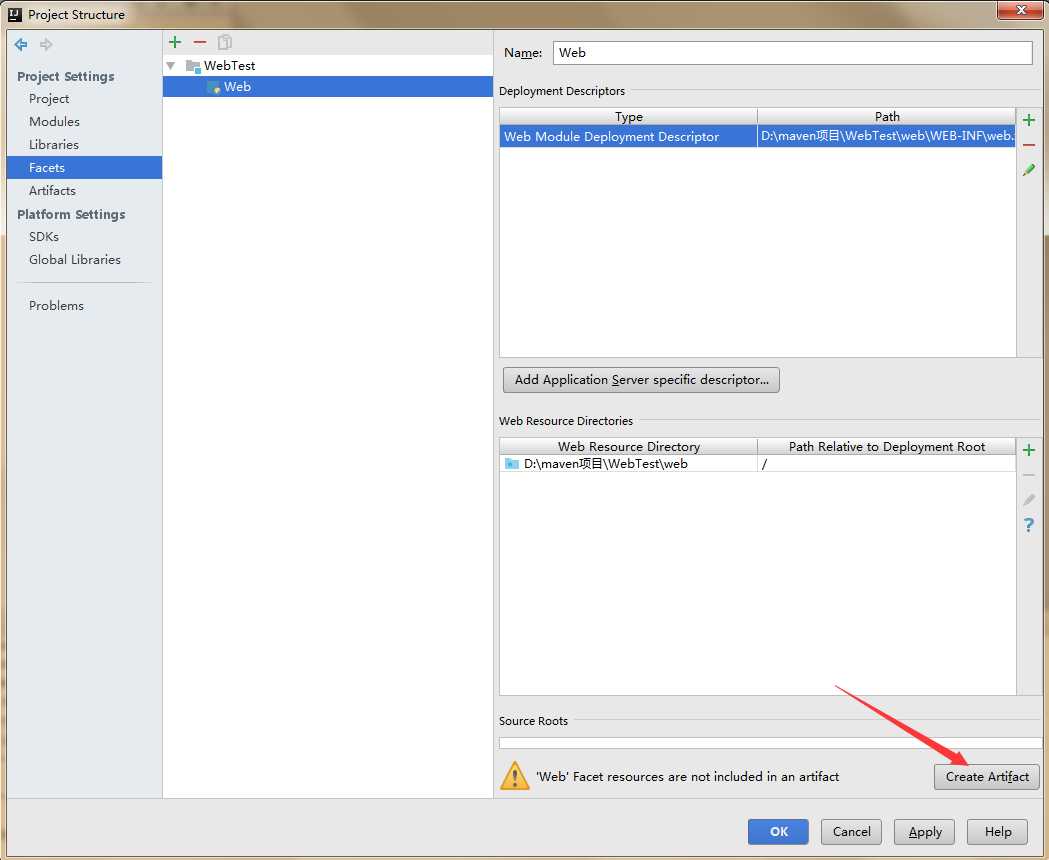
7. 这里 点击Create artifact,创建web项目导出配置

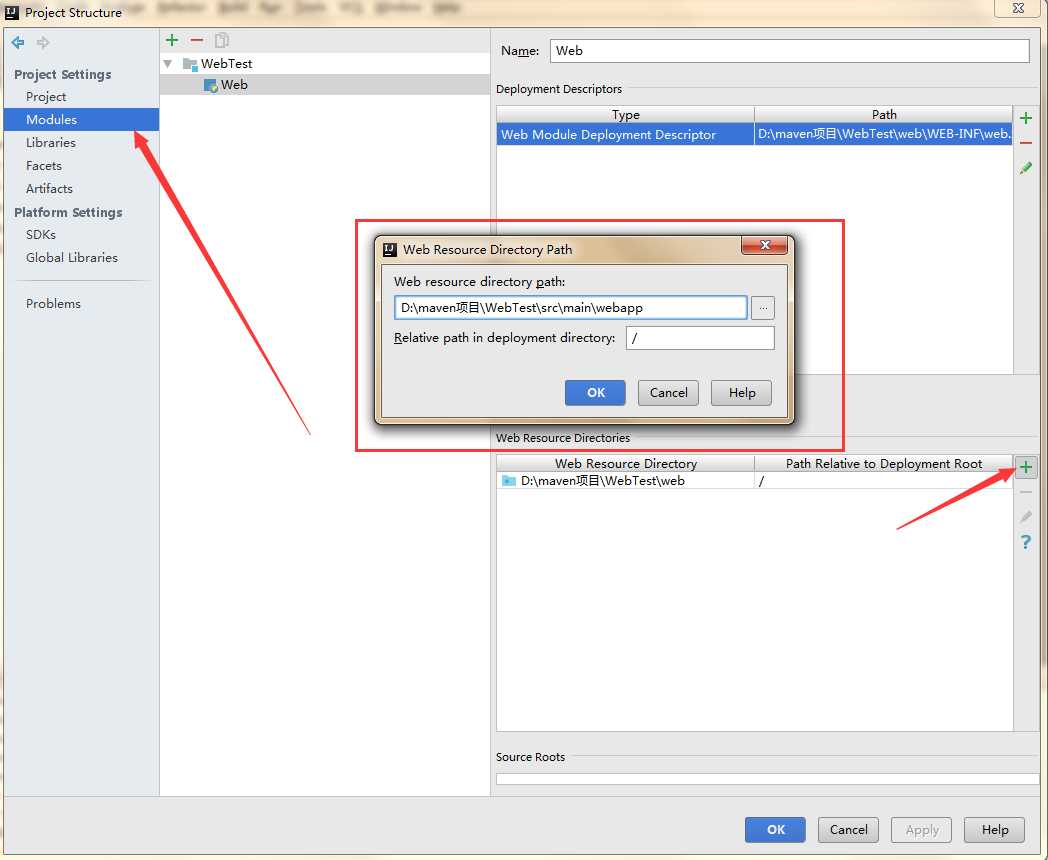
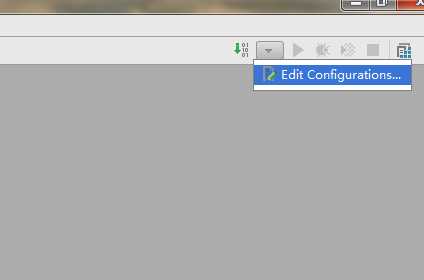
8: 添加一个文件路径,指向你的webapp 目录

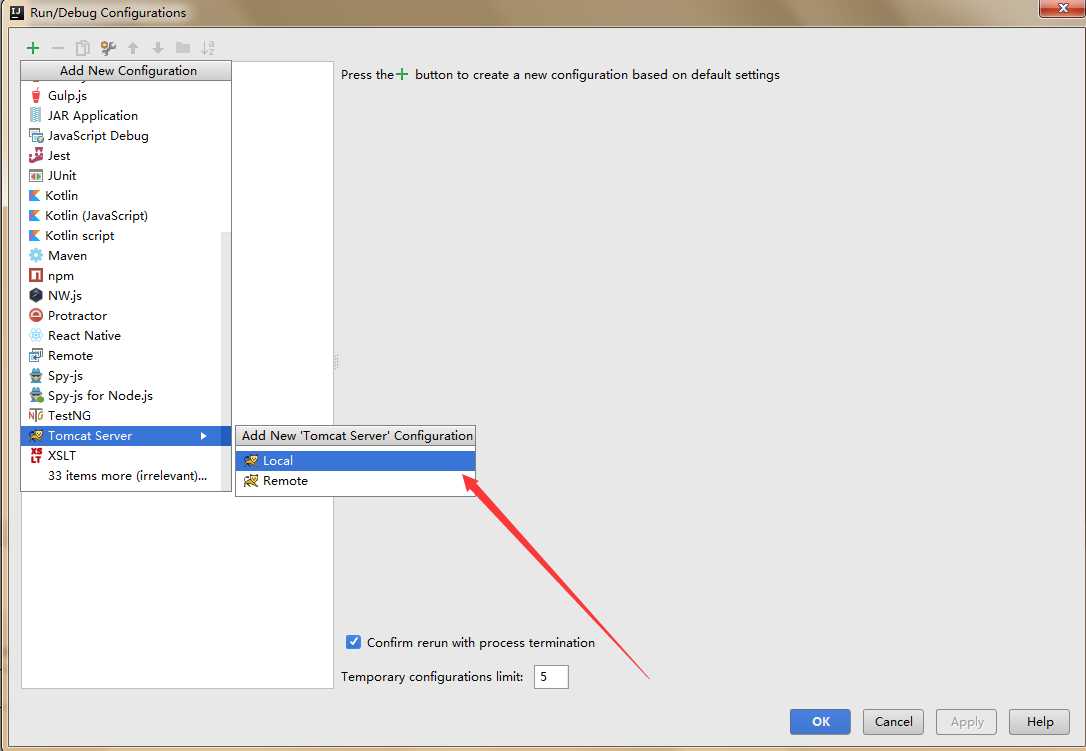
9.给项目添加Tomcat 服务器

10: 选择local

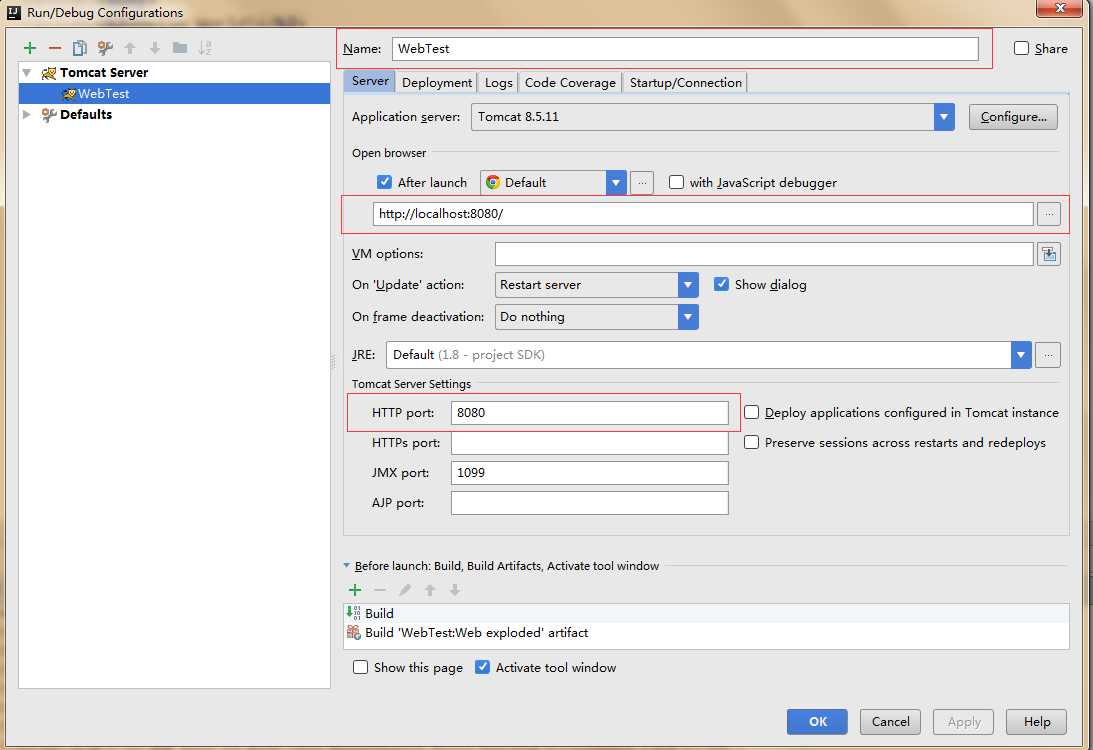
11. 这里修改一下名字,也可以不修改

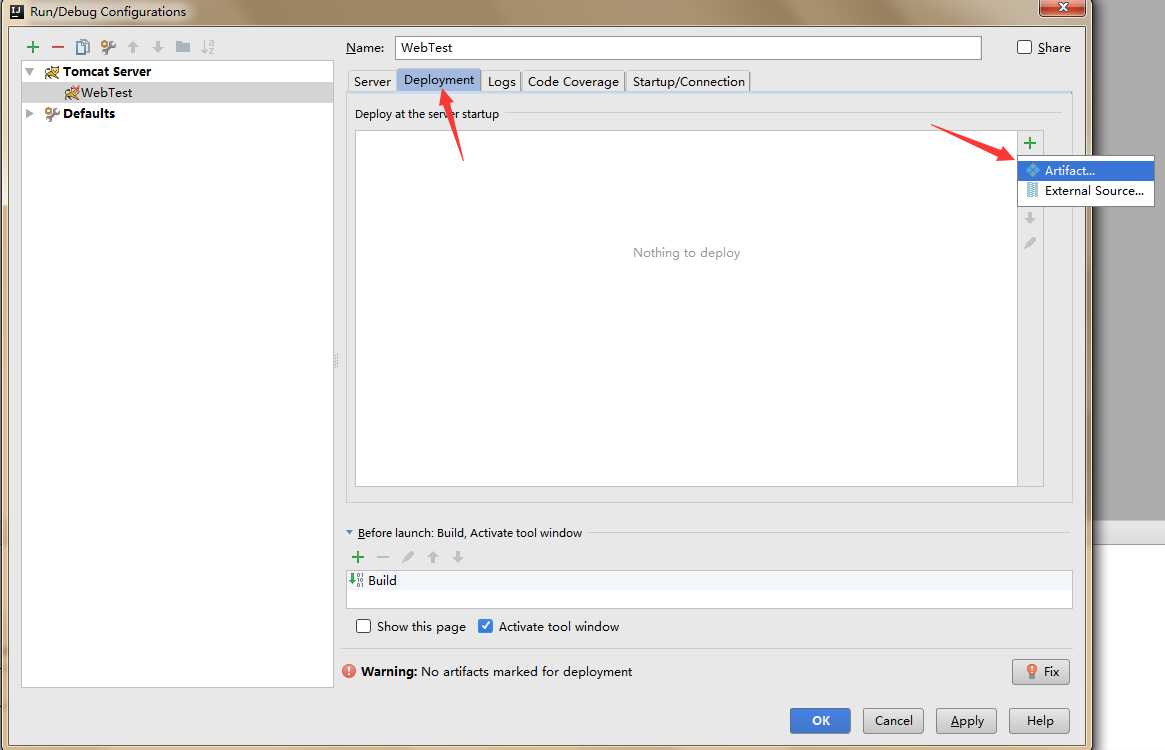
11.给Tomcat 容器添加项目

12. 启动Tomcat

13. OK, 项目发布成功

标签:修改 中间 文件路径 color font maven 目录 ext height
原文地址:http://www.cnblogs.com/gudu1/p/7742569.html