标签:otto src font 调用 oct innerhtml 密码 错误提示 ott
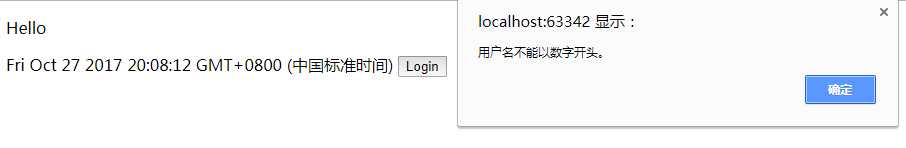
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>登录</title> <script type="text/javascript" src="../static/js2.js"></script> </head> <body> <p>Hello</p> <script> document.write(Date()) </script> <button type="button" onclick=window.alert("用户名不能以数字开头。")>Login</button> </body> </html>

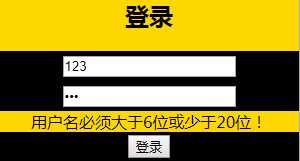
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>登录</title> <link rel="stylesheet" type="text/css" href="../static/css/login.css"> <script> function myLogin(){ var oUname=document.getElementById("uname"); var oError=document.getElementById("error_box"); if(oUname.value.length<6||oUname.value.length>20){ oError.innerHTML="用户名必须大于6位或少于20位!" } } </script> </head> <body bgcolor="#a9a9a9"> <div class="box"> <h2>登录</h2> <div class="input_box" > <input id="uname" type="text" placeholder="请输入用户名"> </div> <div class="input_box"> <input id="upass" type="password" placeholder="请输入密码"> </div> <div id="error_box"><br></div> <div class="input_box"> <button onclick="myLogin()">登录</button> </div> </div> </div> </div> </body> </html>
h2{
color:black;
text-align:center;
}
div{
margin: 0 auto;
text-align: center;
background-color:gold;
width: 300px;
}
.input_box{
width: 300px;
height: 30px;
border-bottom-width: 2px;
line-height: 30px;
font-weight: bold;
background-color:black;
}
.input_box{
font-size: 8px;
font-weight: bold;
border-color: blanchedalmond;
}
.error_box{
width: 80px;
height: 30px;
border-bottom-width: 2px;
line-height: 30px;
font-weight: bold;
background-color:darkorange;
}

标签:otto src font 调用 oct innerhtml 密码 错误提示 ott
原文地址:http://www.cnblogs.com/renninwang/p/7745052.html