标签:验证 inner com form col bsp ima round 写入
1.<script></script>的三种用法:
放在<body>中
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> </head> <body> <script type="text/javascript">alert(‘信息技术与工程学院‘)</script> </body> </html>
放在<head>中
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <script type="text/javascript">alert(‘信息技术与工程学院‘) </script> </head> <body> </body> </html>
放在外部JS文件中
st.HTML
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <script type="text/javascript" src="st.js"> </script> </head> <body> </body> </html>
st.js
alert(‘信息技术与工程学院‘)
2.三种输出数据的方式:
a.使用 document.write() 方法将内容写到 HTML 文档中。
b.使用 window.alert() 弹出警告框。
c.使用 innerHTML 写入到 HTML 元素。
1.使用 "id" 属性来标识 HTML 元素。
2.使用 document.getElementById(id) 方法访问 HTML 元素。
3.用innerHTML 来获取或插入元素
a.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <script> document.write("信息技术与工程学院") </script> </body> </html>
运行结果为:

b..
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <script> window.alert(‘广州商学院‘) </script> </body> </html>
运行结果为:

c.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <script> document.getElementById("sc").innerHTML="信息管理与信息系统1班" </script> </body> </html>
运行结果为:

3.登录页面准备:
增加错误提示框。写好HTML+CSS文件。设置每个输入元素的id
HTML
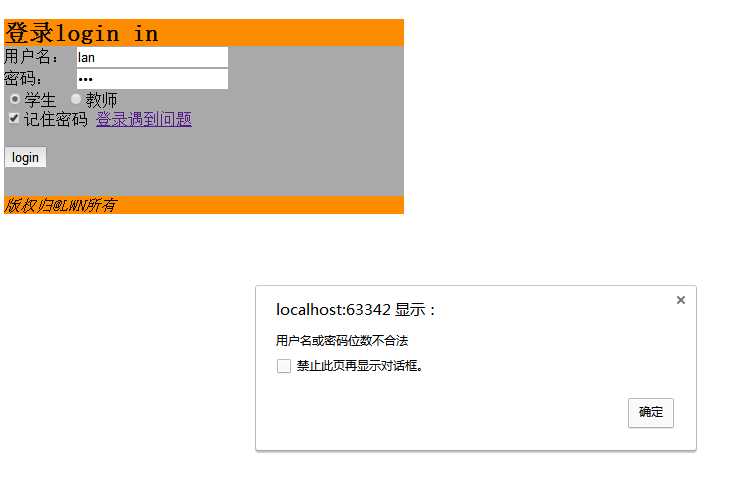
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>登录</title> <script> function logincuo() { var oUname = document.getElementById("uname") var oUpass = document.getElementById("upass") var oError = document.getElementById("error_box") if (oUname.value.length <6 ||oUname.value.length >20) { oError.innerHTML = "用户名6-20位" } if (oUpass.value.length <6||oUpass.value.length>20) { oError.innerHTML = "密码6-20位" } if ((oUname.value.length<6||oUname.value.length >20) && (oUpass.value.length < 6 || oUpass.value.length >20)) { oError.innerHTML = "用户名或密码位数不合法" } } </script> </head> <link href="login.css" rel="stylesheet" type="text/css"> <body> <div id="container"> <div id="header"><h2>登录login in</h2></div> <div id="content"> <form action=""> 用户名: <input type="text" name="用户名"placeholder="请输入用户名"><br> 密码: <input type="password" name="登录密码"> <br> <input type="radio" name="role" value="stu">学生 <input type="radio" name="role" value="tea">教师 <br> <input id="tem" type="checkbox" name="vehicle" value="true"><span>记住密码</span> <a href="">登录遇到问题</a><br> <br> <div id="error_box"></div> <input type="button" value="login" onclick=" logincuo();" > </form> </div> <div id="footer"><i>版权归@LWN所有</i></div> </div> </body> </html>
CSS
#header{
background-color:darkorange ;
}
h2{
align-content: center;
margin-bottom: 0;
}
#content{
background-color: darkgray;
height: 150px;
width: 400px;
float: left;
}
#container{
width: 400px;
}
p{
background-color: cornflowerblue;
margin-left: 400px;
}
#footer{
background-color: darkorange;
width: 400px
}
运行结果为:

4.定义JavaScript 函数。
验证用户名6-20位;验证密码6-20位
<script> function logincuo() { var oUname = document.getElementById("uname") var oUpass = document.getElementById("upass") var oError = document.getElementById("error_box") if (oUname.value.length <6 ||oUname.value.length >20) { oError.innerHTML = "用户名6-20位" } if (oUpass.value.length <6||oUpass.value.length>20) { oError.innerHTML = "密码6-20位" } if ((oUname.value.length<6||oUname.value.length >20) && (oUpass.value.length < 6 || oUpass.value.length >20)) { oError.innerHTML = "用户名或密码位数不合法" } } </script>
5.onclick调用这个函数。
<input type="button" value="login" onclick=" logincuo()">
标签:验证 inner com form col bsp ima round 写入
原文地址:http://www.cnblogs.com/lwn-blog/p/7744772.html