标签:innerhtml html+css bootstrap 增加 div element get log 插入
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <script> document.write("段落一") function date () { window.alert(Date()) } </script> </body> </html>
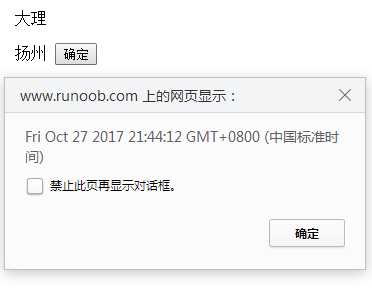
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script> function btu(){ document.getElementById("d2").innerHTML="扬州"; } </script> </head> <body> <script> document.write("段落一") function date () { window.alert(Date()) } </script> <p id="d2">大理</p> <button type="button" onclick="btu()">确定</button> </body> </html>


function btu(){
document.getElementById("d2").innerHTML="扬州";
}
<body> <p id="d1">段落一</p> <script> document.write("扬州") document.getElementById("d1").innerHTML="大理"; function date () { window.alert(Date()) } </script> <button type="button" onclick="date()">确定</button> </body>

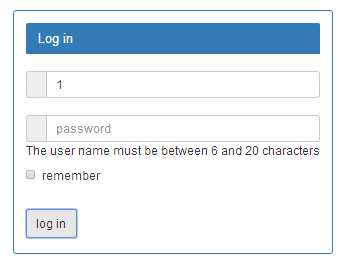
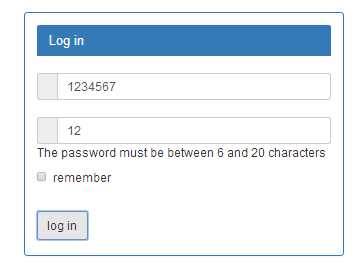
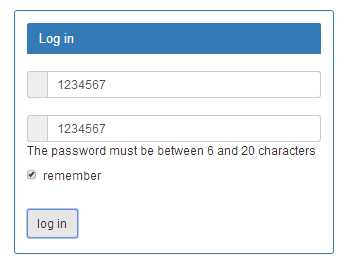
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>登陆测试界面</title> <link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"> <script> function Login(){ var un=document.getElementById("id"); var us=document.getElementById("password"); if(un.value.length<6||un.value.length>20){ document.getElementById(‘error_box‘).innerHTML="The user name must be between 6 and 20 characters"; return false; } if(us.value.length<6||us.value.length>20){ document.getElementById(‘error_box‘).innerHTML="The password must be between 6 and 20 characters"; return false; } } </script> </head> <div style="http://4493bz.1985t.com/uploads/allimg/140708/1-140FQ15513.jpg"> </div> <body > <div class="center-block" style="padding: 100px 100px 20px;width: 600px;"> <div class="panel panel-primary" style="padding:15px"> <div class="panel-heading"> <h2 class="panel-title">Log in</h2> </div> <br> <form class="bs-example bs-example-form" role="form"> <div class="input-group"> <span class="input-group-addon"></span> <input type="text" class="form-control" id="id" placeholder="user names"> </div> <br> <div class="input-group"> <span class="input-group-addon"></span> <input type="text" class="form-control" id="password" placeholder="password"> </div> <div id="error_box"> <br> </div> <div class="checkbox"> <label> <input type="checkbox">remember </label> </div> <br> <label><input type="button" class="btn btn-default" onclick="Login()" value="log in"></input></label> </form> </div> </div> </body> </html>



标签:innerhtml html+css bootstrap 增加 div element get log 插入
原文地址:http://www.cnblogs.com/silu666-666/p/7745449.html