标签:position otto dom ack menu charset splay com nbsp
css补充
position
position : fixed==>固定在页面的某个位置
position : relative + absolute==>浮在一个位置跟随页面
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 </head> 7 <body> 8 <div style="background-color: #cccccc;height: 5000px"> 9 <div style="position: fixed;top: 0;left: 0;background-color:black;height: 50px;width: 50px"></div> 10 11 </div> 12 </body> 13 </html>
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 </head> 7 <body> 8 <div style="background-color: #cccccc;height: 5000px;position: relative"> 9 <div style="position: relative;top: 0;left: 0;background-color:black;height: 50px;width: 50px"></div> 10 11 </div> 12 </body> 13 </html>
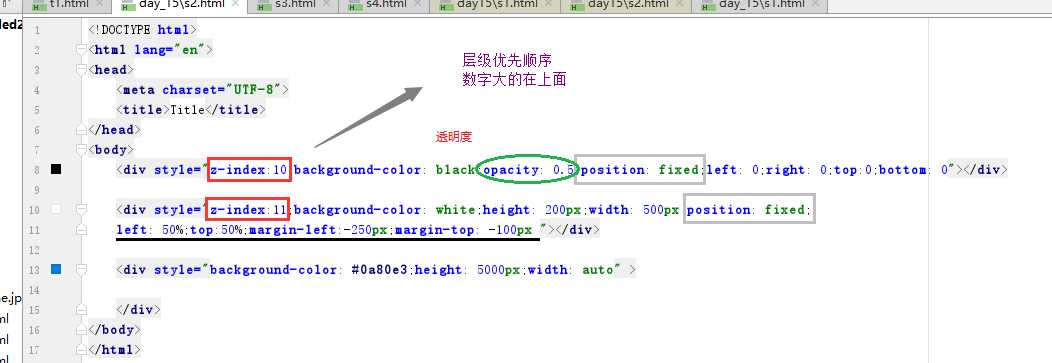
模拟三级页面


1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 </head> 7 <body> 8 <div style="z-index:10;background-color: black;opacity: 0.5;position: fixed;left: 0;right: 0;top:0;bottom: 0"></div> 9 10 <div style="z-index:11;background-color: white;height: 200px;width: 500px;position: fixed; 11 left: 50%;top:50%;margin-left:-250px;margin-top: -100px "></div> 12 13 <div style="background-color: #0a80e3;height: 5000px;width: auto" > 14 15 </div> 16 </body> 17 </html>
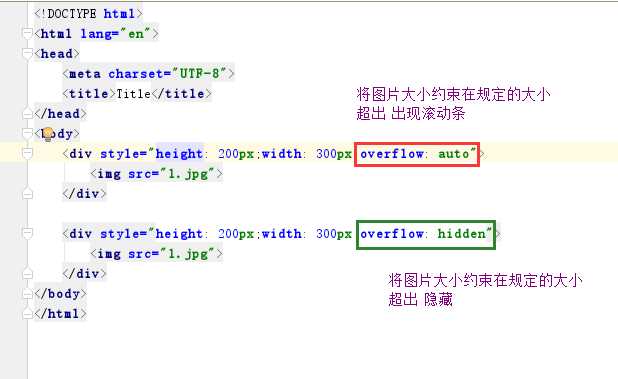
overflow


1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 </head> 7 <body> 8 <div style="height: 200px;width: 300px;overflow: auto"> 9 <img src="1.jpg"> 10 </div> 11 12 <div style="height: 200px;width: 300px;overflow: hidden"> 13 <img src="1.jpg"> 14 </div> 15 </body> 16 </html>
hover(当鼠标浮动到相应位置出发hover下的样式)
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style> 7 .pg-handler{ 8 position: fixed; 9 left: 0; 10 right: 0; 11 top:0; 12 height: 48px; 13 line-height: 48px; 14 background-color: #2459a2; 15 } 16 .pg-body{ 17 18 } 19 .menu{ 20 display: inline-block; 21 padding: 0 100px; 22 } 23 .menu:hover{ 24 background-color: #1AC567; 25 } 26 </style> 27 </head> 28 <body> 29 <div class="pg-handler"> 30 <a class="logo">LOGO</a> 31 <a class="menu">全部</a> 32 <a class="menu">42区</a> 33 <a class="menu">段子</a> 34 <a class="menu">1024</a> 35 36 </div> 37 </body> 38 </html>
background
background-image:url(‘image/4.gif‘); # 默认,div多大,用图片填满整个div
background-repeat: no-repeat #设置不重复
调整背景的位置
示例:输入框
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 </head> 7 <body> 8 9 <div style="height: 35px;width: 400px;position: relative"> 10 <input type="text" style="height: 35px;width: 360px;padding-right: 40px" \> 11 <span style="position: absolute;right: 6px;top: 10px;background-image: url(i_name.jpg);display: inline-block;width: 16px;height: 16px;"></span> 12 </div> 13 </body> 14 </html>
JavaScript
python学习——day15(CSS、JavaScript、DOM)
标签:position otto dom ack menu charset splay com nbsp
原文地址:http://www.cnblogs.com/x54256/p/7745714.html