标签:项目部署 程序 依赖 host 访问 工具 pat 局部刷新 服务器
1、利用vue-router实现页面跳转
程序可以正常运行之后,下面我们需要配置路由实现页面的局部刷新,这一功能将用来实现网站页面的跳转。
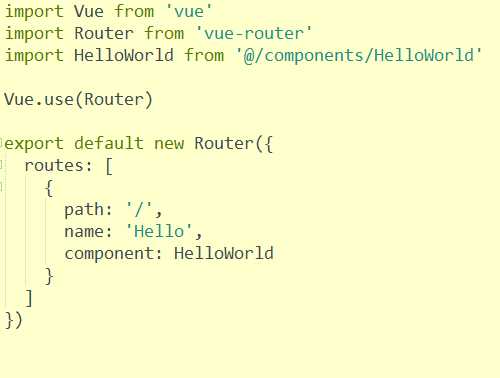
打开程序目录,进入"src\router\index.js",可以看到程序已经配置了一个路由和其相关联的组件。

这里引入了"vue-router",并且新建了一个Router对象,对象里有一个routes属性,是一个对象数组。routes的每一个对象都有以下属性:
path:表示程序当前在什么路径下就需要渲染,"/"为默认路径,即程序开启时候的路径。
name:这里设计到vue-link的使用,当页面设置了vue-link标签并且to属性指定了名字,将会跟这里的name值匹配,用于指定跳转的路由。
component:用来渲染页面的组件,这里使用了HelloWorld组件。

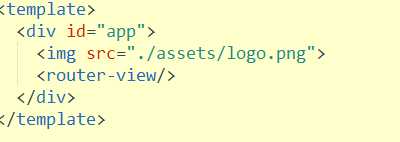
上图是vue.app下的截图,上面的router-view是用来渲染页面的,渲染规则是,根据程序当前路径,比如现在是"localhost:8080/",将会调用name为"Hello"的路由,根据其component属性选择HelloWorld组件,所以router-view就会渲染成src\components\HelloWordl.vue组件。至于vue-link,因为vue-link作用在于跳转,编译后其实相当于a标签,to属性也相当于a标签的href,所以通过设置它的to属性,可以选择不同的路由,从而把router-view渲染成不同的组件。下面是我项目的例子:
vue.app

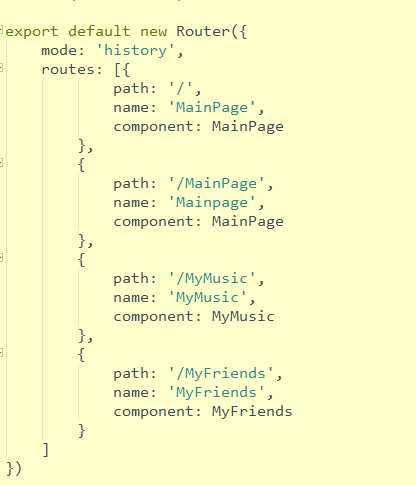
router\index.js

vue.app页面有三个vue-link,to属性分别指向三个不同地址,而这些地址都是跟index.js中的name相匹配,当用户点击相应的vue-link时候,页面地址会改变,而相应的路由将会响应,根据路由所定义的component值找到相应的组件,然后渲染vue-app中的router-view,实现局部刷新的效果。
2、利用vue-resource模拟后台返回json数据并获取
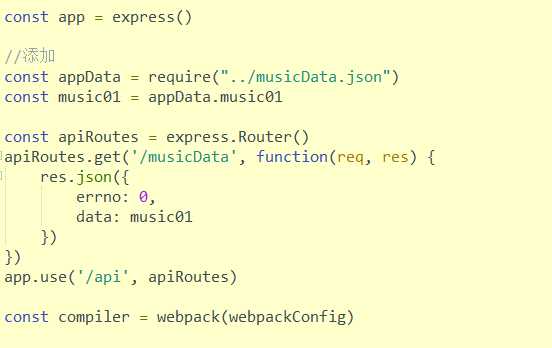
首先修改build目录下的dev-server.js,添加如下代码:

这里的musicData.json是我自己写的一个数据,将会用来返回给前台页面,下面是musicData.json的数据:

每次修改json数据,或者是build目录下面的文件内容,都需要重新执行npm run dev命令。json数据在使用前最好可以先校验一下是否有错误,网上有很多检验工具,否则项目运行不了。继续看dev-server.js中添加的代码,把请求到的json文件赋值给appData,然后获取其中的数据,赋值给music01。接着利用express模块下的router对象提供的get方法设置请求路径以及成功后的回调函数。最后app.use(‘/api‘, apiRoutes)表明这个路径用于提供数据,当我们访问“/api/musicData”时候,将会返回musicData的数据给我们。
参考博客:http://blog.csdn.net/weiweismile123/article/details/70210934
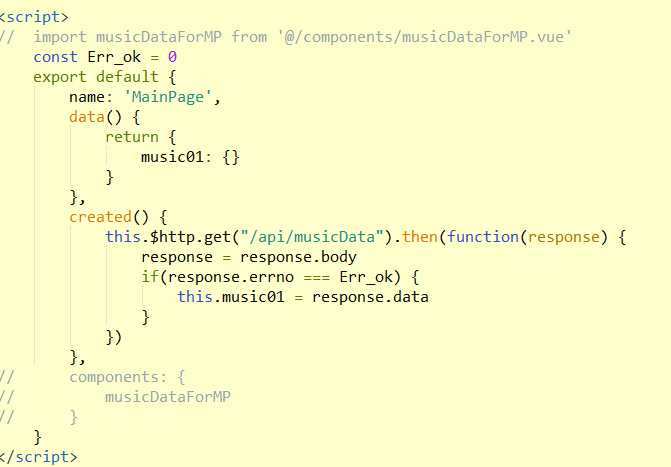
下面是在页面发送请求然后获取数据并使用,MainPage.vue(项目的主页面):

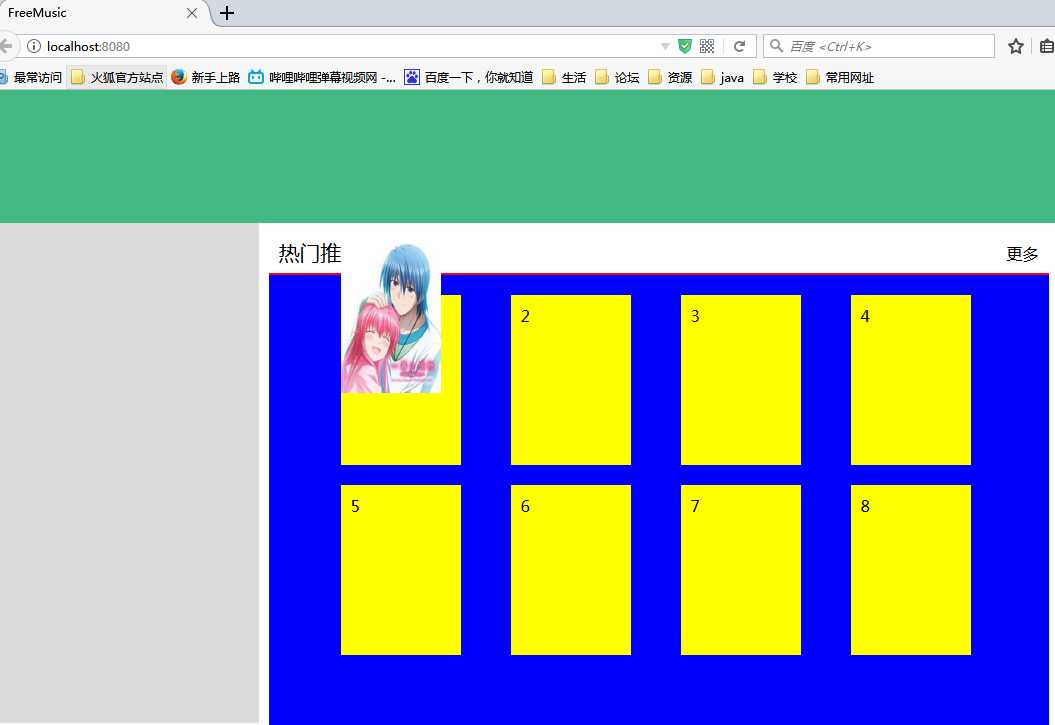
在created阶段(关于vue生命周期更详细的文章,可以查看博客:https://segmentfault.com/a/1190000008010666)发送get请求,地址为定义好的"/api/musicData",然后调用其then方法,该方法用于执行回调函数,使用获得的response数据,上面例子下把response.body.data赋值给了this.music01,template使用返回的music01对象数据:<img :src="music01.coverPath" />,把music01下的coverPath(音乐封面路径)赋值给了src,打开浏览器查看结果,已经成功读取到了数据。

这里有一点需要注意,就是页面的路径问题。因为音乐包含了mp3和图片等数据,而vue提供了一个static文件夹给我们,就是用来存放静态资源的,这样当我们的项目部署到服务器之后,项目中所依赖的静态资源不会失效。所以把图片和音乐文件放置于static之后,再把json数据中的"coverPath"设置为“/static/data/cover/一番の宝物 (Original Version).jpg”,这样就能成功获取到数据。
标签:项目部署 程序 依赖 host 访问 工具 pat 局部刷新 服务器
原文地址:http://www.cnblogs.com/oujiamin/p/7746107.html