标签:问题 ima 对比 一个 log 分享 image 9.png 而不是
语言没有好坏喜欢就去撸!加油
学习编程本质就是为了更快的做好一些重复性的工作和解决问题!
自学前端两个月了 自学唯一的好处就是接触的东西比较多了解的也会较多一点。
ok!不哔哔了总结下和实际写代码不怎么相关的问题(以JavaScript为案例学习的的语言按照实际情况来走)。
一、流程
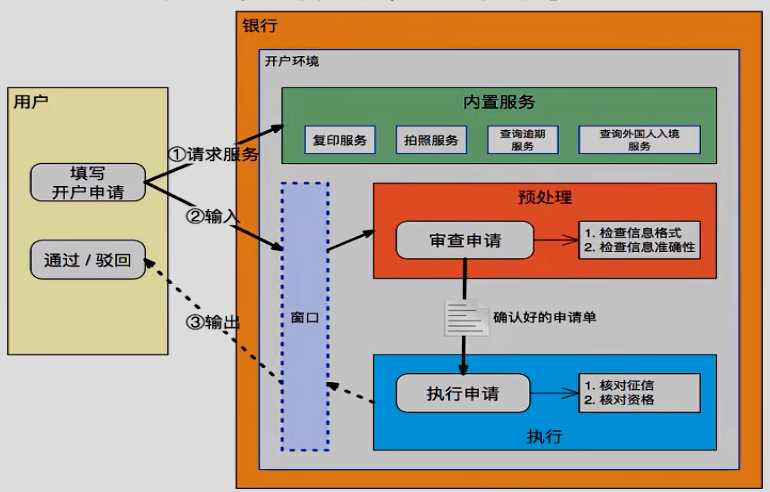
流程这个东西,在处理事情的时候是必不可少的,拿常用的银行开户这个例子来说
流程一:普通的流程

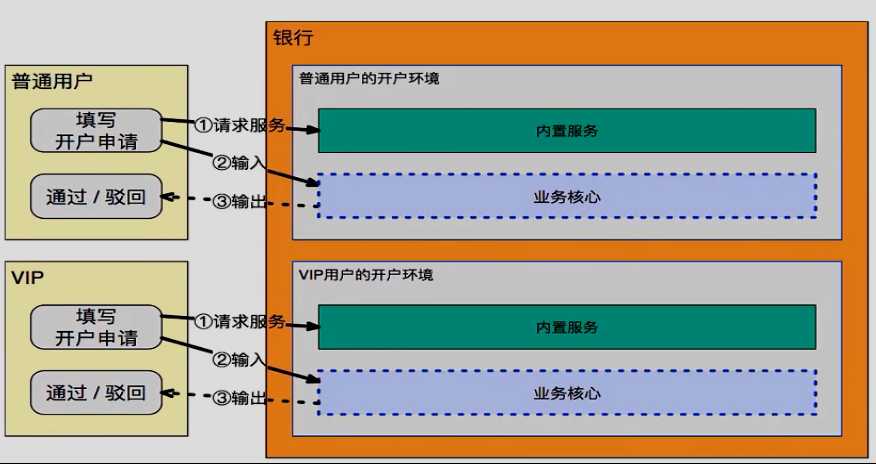
流程二:多样化+简化流程

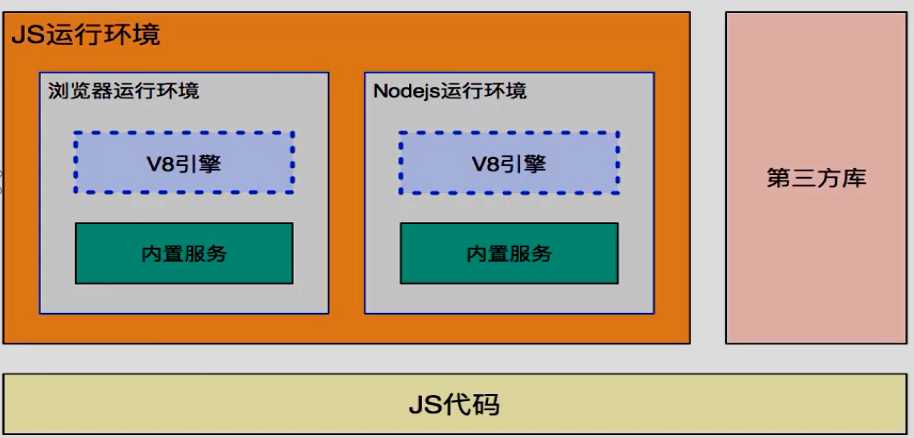
流程三:最终流程基本和编程语言的表现形式差不多了

对比JavaScript语言或者其他语言如下图

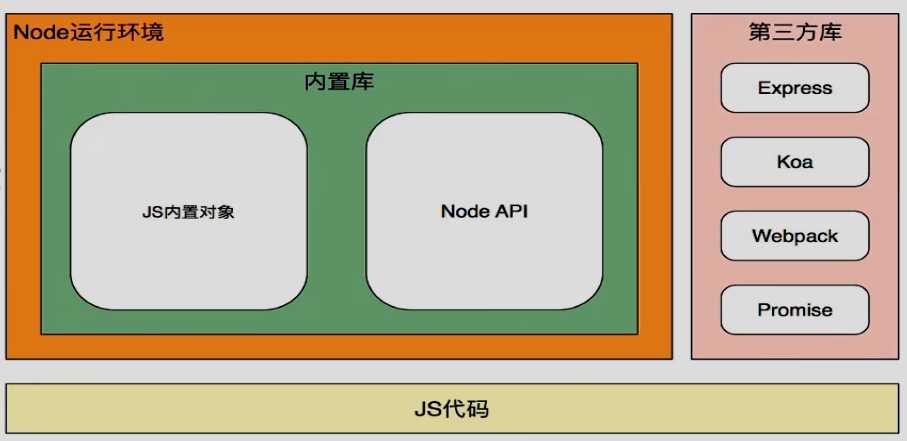
咱们的代码最终调用的就是内置库 和第三方库两种库,提供了无数的方法,加上合理的流程最终成为我们日常生活的程序。
二、运行环境
JavaScript是一门灵活的语言,其运行环境主要在浏览器端和node端(环境核心基于谷歌的v8引擎)
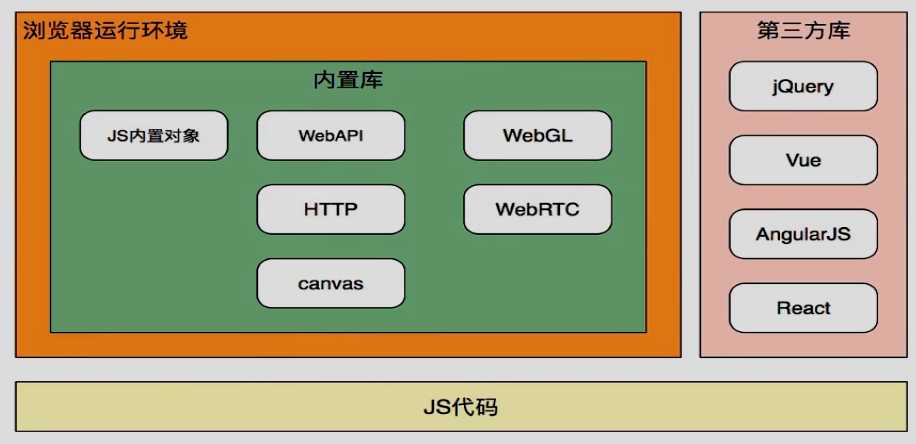
浏览器前端:

node后端:

其中内置库!使用的频率非常高 其中前后端相同地方就是内置的对象!也是重点需要学习理解的部分
关于第三方库 最终的目的是让我们开发的速度更快!而不是加大前端或者后端的学习量,这点我觉得还是看个人了。
三、解释型语言和编译型语言
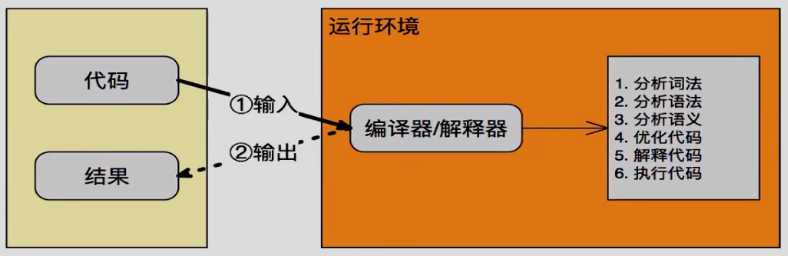
解释型语言:

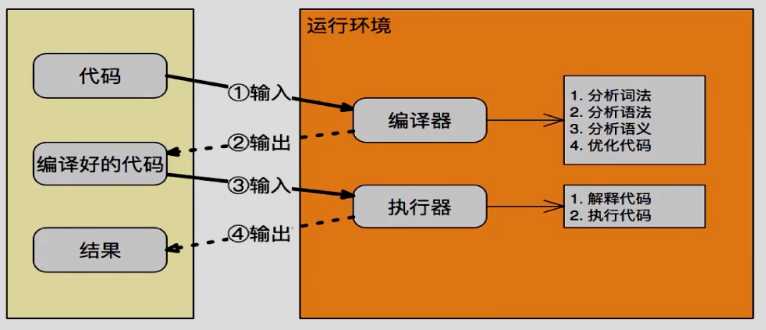
编译型语言:
 、
、
差异:
解析型:语句需要执行的时候才去编译,开发效率高,运行效率低。
编译型:需要一个专门编译的过程,用编译器把代码转成机器码,开发效率低,运行效率高。
各有各的好处
学习好JavaScript重在基础,而不在于跟风,学的再多东西也得你能用的上才是
而且JavaScript更新的那么快!当前学好es5和es6已经够用了,其他版本在基础稳定的情况下需要使用的时候相信也能很快跟上的

如有和我一样的小白看了这篇文章希望对你有帮助
总结三点:
一、掌握编程语言,用编程的方式调用api来完成你的需求。
二、了解和掌握重要的api,使其能让你完成你的业务。
三、善于比较api、技术之间的差异,用最好最快的方式完成你的业务。
业务模块其实大部分人都能做出来,同样的事情可能有很多api都能完成,比的不过是谁的代码更高效,代码是写给人看的,多个api之间的比较尽量选择常用的。
标签:问题 ima 对比 一个 log 分享 image 9.png 而不是
原文地址:http://www.cnblogs.com/elet/p/7747311.html