标签:编程 attribute 小数点 全局 技术分享 两种 编程指南 src 而且
一、前言
最近重感冒发烧,妈蛋好难受,请假了3天,驾校也没去,简直僵硬!今天继续WebGL的学习。
二、正文
A. GLSL支持两种数据值类型:
B. [] 运算符
[]运算符通过数组下标来访问矢量或矩阵的元素,例:
float m23 = m4[1][2]; m4的第2列中的第3个元素
C. 变量限定词
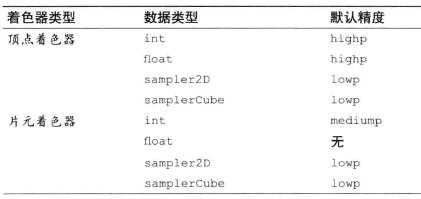
D. 精度限定词

三、结尾
下周接着看《WebGL编程指南》,稳定学习进度。
标签:编程 attribute 小数点 全局 技术分享 两种 编程指南 src 而且
原文地址:http://www.cnblogs.com/lovecsharp094/p/7747739.html