标签:creat 改变 logs tle 如图所示 http span 应用 link
今天跟着学习了一篇关于表格的排序、过滤与分页功能的博客,下边分享一下学到的知识与心得:
一、应用之前样式,增加测试数据
对Views —— Account —— Index.cshtml进行如下修改:
(1)应用布局页 _LayoutAdmin.cshtml
@{
ViewBag.Title = "Index";
Layout = "~/Views/Shared/_LayoutAdmin.cshtml";
}
(2)将Index.cshtml 中的 HTML部分中的 body之外的内容全部删掉,只留下正文内容,运行这个页面,效果如图:

(3)对布局页样式进行修改,改变标题,效果如图所示:

(4)通过Create New 新建两条测试数据,为后面分页做准备,后面每3条分一页。

二、标题添加链接排序功能
(1)打开 Controllers ——AccountController.cs, 修改Index方法
(2)打开 ViewsàAccountàIndex.cshtml, 替换标题内容。
@Html.ActionLink("UserName", "Index", new { sortOrder = ViewBag.NameSortParm })
排序功能效果图如图所示:
(原图)

(排序后)

三、增加名字搜索功能
(1)修改Index方法,增加条件筛选功能
添加了一个 searchString 的参数,并且添加了一个where字句用来过滤名字。
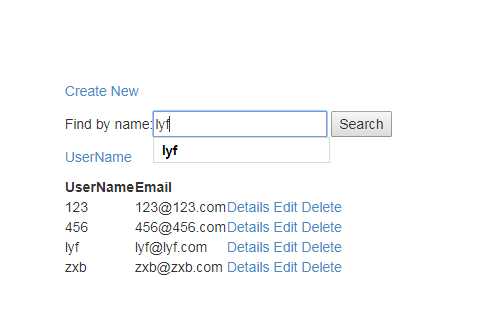
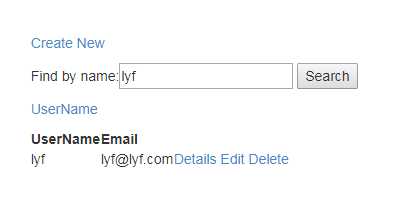
(2)再去Views——Account——Index.cshtml 中添加一个text box用来传递这个过滤值。
运行之后效果图如图所示:


四、增加分页功能(使用PagedList.MVC)
(1)安装PagedList.MVC:
打开Package Manager Console,确保Package source是nuget.org, 输入
install-package PagedList.mvc
(2)首先先在AccountController.cs中先添加声明:using PagedList;
(3)修改Index方法,增加highlight部分
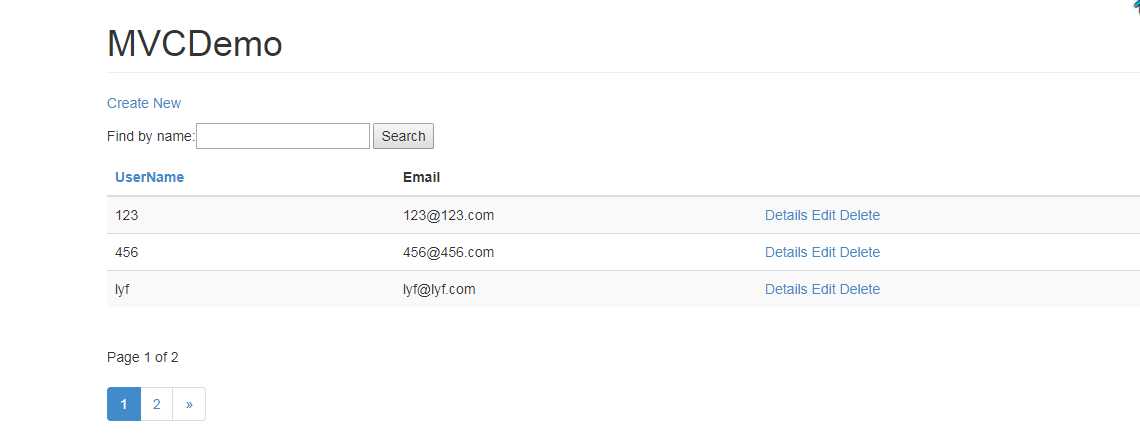
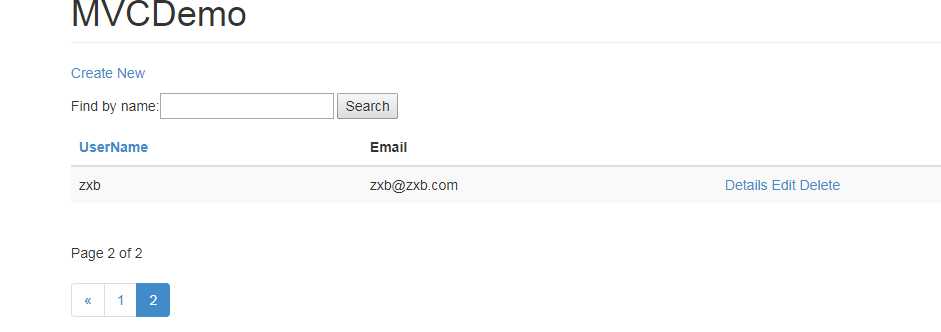
(4)在View中增加分页的显示和功能链接运行之后效果图如图所示:

总结:
1.这节学习的是关于表格的一些功能,理论都弄明白了,现在需要做的就是仔细的去读代码,了解哪个功能用的是哪些代码
2.需要再细心些,一直在犯一些低级错误
加油!
标签:creat 改变 logs tle 如图所示 http span 应用 link
原文地址:http://www.cnblogs.com/zhuangxiaobin/p/7749625.html