标签:cli 一起 width show nts ges 基础 xtran src
NavBarControl
昨天研究了RibbonControl控件,搭建了一个空架子,今天再次研究下NavBarControl。由于本人做Web研发出身,所以对于上菜单,左导航,右内容的界面组织形式较为熟悉,所以自然想到了NavBarControl。
在昨天那个框架的基础上继续。
设置NavBar
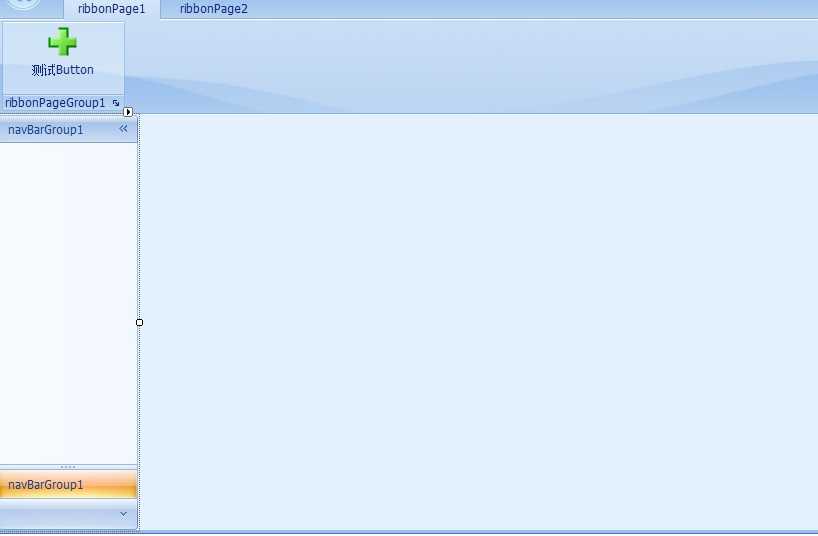
从工具箱中拖一个NavBarControl到Form界面上,设置其Dock属性为Left,PaintStyleName为SkinNav:Blue。效果如下:

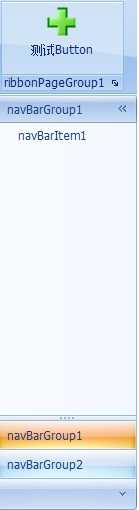
右键点击navBarGroup1,可选择新增/删除Group,或者新增Item,这里我新建一个Group和一个Item。如果想删除Item或者对某Group中的Item进行排序,就需要点击右上角的三角符号进入Designer了,具体的操作方法与RibbonControl大同小异,不再繁叙。效果图如下:

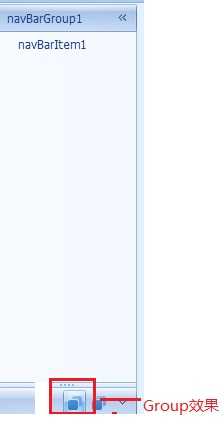
现在两个Group是堆积在一起的,如果隐藏这种抽屉效果,设置NavbarControl的NavgationPaneMaxVisibleGroups的值为0,可看到效果如下:

设置Item
一般我们希望Item左边有小图标或者在较少Item的情况下上面有大的图标,如果想要达到这种效果,先从工具箱中拖入两个ImageCollection控件,一个控件承担小图标的集合,另一个控件承担大图标的集合。啰嗦一句,DX控件的图标集合中,小图标一般为16×16,大图标为32×32.
设置完图标集合后,分别设置NavBarControl控件的属性SmallImages和LargeImages为相应的ImageCollection控件。
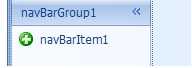
然后选中NavBarItem1,在其属性中设置SmallImageIndex的值,可看到Item前面有相应的图标出现,如下图所示:

尝试设置Item的属性LargeImageIndex的值,则发现没有任何变化,这是为什么呢?原来在设置这个属性之前还需要设置此Item所在Group的属性GroupStyle的值为LargeImageText。设置完成后的效果如下所示:

设置Item的单击事件
双击Item的LinkClicked事件,在生成的函数中写上如下的代码:
private void navBarItem1_LinkClicked_1(object sender, DevExpress.XtraNavBar.NavBarLinkEventArgs e)
{
MessageBox.Show(string.Format("{0} Item was Clicked", e.Link.ItemName));
}
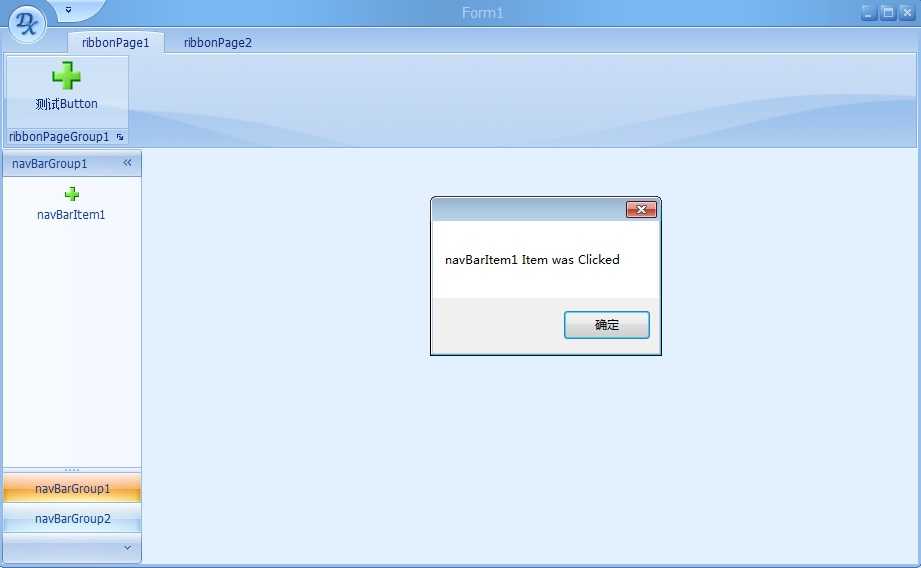
运行程序的效果为:

来自:http://www.cnblogs.com/liwei81730/archive/2011/12/22/2298296.html
标签:cli 一起 width show nts ges 基础 xtran src
原文地址:http://www.cnblogs.com/guxia/p/7750531.html