标签:href jade 代码 www. 管理 css 快捷键 bar scom
1,Install Nodejs
2,Install SublimeText 3
3,Install Package Control
安装package
Emmet:快捷键
SideBarEnhancement:增强右边栏功能
HTML-CSS-JS Prettify:文档格式整理,需要安装nodejs
Seti-UI:主题
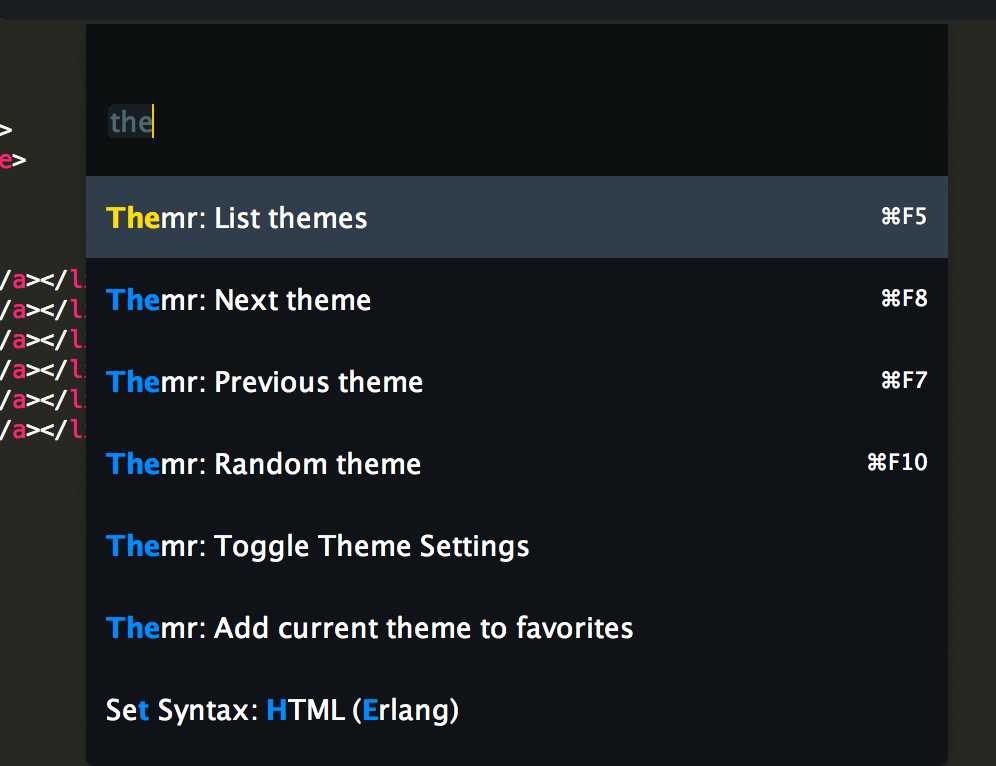
Themr:主题管理器
Preference -> Packages Control->删除Packages Control文字,输入Themr

ColorPicker: command + shift + C
CSSComb: control + shift + C
其它一些好用的插件,可以参考:http://www.cnblogs.com/jadeboy/p/5049340.html
4,Install Chrome
标签:href jade 代码 www. 管理 css 快捷键 bar scom
原文地址:http://www.cnblogs.com/jacky1982/p/7750693.html