标签:对象 user 转换 方法 hover offset master title gif



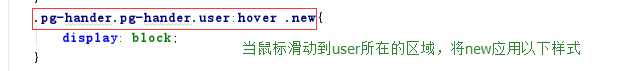
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <link rel="stylesheet" href="Font-Awesome-master/css/font-awesome.min.css" \> 7 <style> 8 .left{ 9 float: left; 10 } 11 .right{ 12 float: right; 13 } 14 .pg-hander{ 15 background-color: #00aced; 16 height: 38px; 17 line-height: 38px; 18 } 19 .pg-hander.logo{ 20 width: 200px; 21 text-align: center; 22 color: white; 23 background-color: cadetblue; 24 display: inline-block; 25 } 26 27 .pg-hander.user{ 28 display: inline-block; 29 width: 100px; 30 text-align: center; 31 color: #cccccc; 32 margin-right: 100px; 33 34 } 35 .pg-hander.user img{ 36 height: 36px;width: 36px;border-radius: 50%;margin-top:1px 37 } 38 .new{ 39 position: absolute;right: 18px;top: 40px;background-color: #ff9b00;width: 200px;color: black;z-index: 10;display: none; 40 } 41 .pg-hander.user:hover{ 42 background-color: #2459a2; 43 44 } 45 .pg-hander.user:hover .new{ 46 display: block; 47 } 48 .pg-content.menu{ 49 position: absolute; 50 left: 0; 51 top: 38px; 52 bottom: 0; 53 width: 200px; 54 background-color: #fbdb56; 55 } 56 .pg-content.content{ 57 position: absolute; 58 left: 200px; 59 right: 0; 60 top:38px; 61 bottom: 0; 62 background-color: #1AC567; 63 overflow: auto; 64 z-index: 9; 65 } 66 67 </style> 68 </head> 69 <body style="margin: 0"> 70 <div class="pg-hander"> 71 <a class="pg-hander logo left">LOGO</a> 72 73 <div class="pg-hander user right"> 74 <a class="a"> 75 <img src="2.jpg"> 76 </a> 77 78 <div class="new"> 79 <div>个人信息</div> 80 <div>注销</div> 81 </div> 82 </div> 83 84 <a class="right" style="height: 38px;width: 38px;display: inline-block;text-align: center;line-height: 38px" > 85 <i class="fa fa-bell-o" aria-hidden="true"></i> 86 <span>5</span> 87 </a> 88 <div class="pg-content menu left"> 89 123 90 </div> 91 <div class="pg-content content left"> 92 <p>abc</p><p>abc</p><p>abc</p><p>abc</p><p>abc</p><p>abc</p><p>abc</p> 93 <p>abc</p><p>abc</p><p>abc</p><p>abc</p><p>abc</p><p>abc</p><p>abc</p> 94 <p>abc</p><p>abc</p><p>abc</p><p>abc</p><p>abc</p><p>abc</p><p>abc</p> 95 <p>abc</p><p>abc</p><p>abc</p><p>abc</p><p>abc</p><p>abc</p><p>abc</p> 96 <p>abc</p><p>abc</p><p>abc</p><p>abc</p><p>abc</p><p>abc</p><p>abc</p> 97 <p>abc</p><p>abc</p><p>abc</p><p>abc</p><p>abc</p><p>abc</p><p>abc</p> 98 <p>abc</p><p>abc</p><p>abc</p><p>abc</p><p>abc</p><p>abc</p><p>abc</p> 99 100 </div> 101 </div> 102 </body> 103 </html>
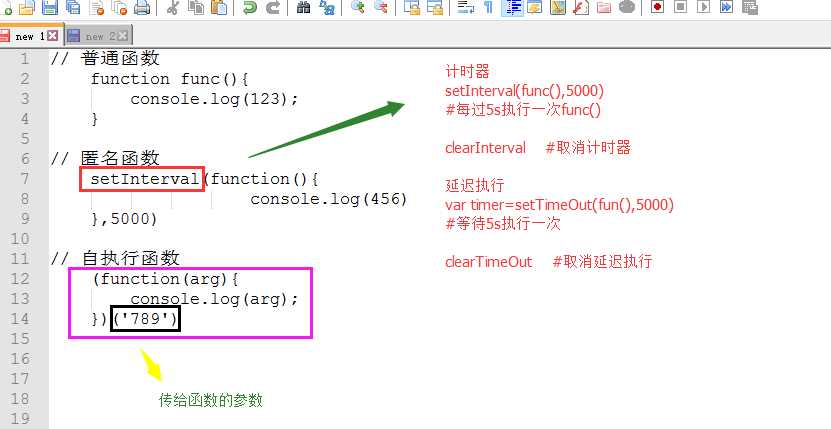
JS中函数分以下类


1 // 普通函数 2 function func(){ 3 console.log(123); 4 } 5 6 // 匿名函数 7 setInterval(function(){ 8 console.log(456) 9 },5000) 10 11 // 自执行函数 12 (function(arg){ 13 console.log(arg); 14 })(‘789‘)
序列化(json)
li=[1,2,3,4] s=JSON.stringify(li) //[]==>‘[]‘ 对象转换成字符串 newLi=JSON.parse(s) //‘[]‘==>[] 字符串转换成对象
转义
decodeURI( ) URl中未转义的字符 decodeURIComponent( ) URI组件中的未转义字符 encodeURI( ) URI中的转义字符 encodeURIComponent( ) 转义URI组件中的字符 escape( ) 对字符串转义 unescape( ) 给转义字符串解码 URIError 由URl的编码和解码方法抛出
eval
python
eval(‘表达式‘) #有返回值 val=eval("1+1") >>"2"
exec(‘执行代码‘) #只执行没有返回值
JavaScript(是上面两个的结合)
eval(‘既可以编译代码也可以获取返回值‘)
时间对象
| 方法 | 描述 |
|---|---|
| Date() | 返回当日的日期和时间。 |
| getDate() | 从 Date 对象返回一个月中的某一天 (1 ~ 31)。 |
| getDay() | 从 Date 对象返回一周中的某一天 (0 ~ 6)。 |
| getMonth() | 从 Date 对象返回月份 (0 ~ 11)。 |
| getFullYear() | 从 Date 对象以四位数字返回年份。 |
| getYear() | 请使用 getFullYear() 方法代替。 |
| getHours() | 返回 Date 对象的小时 (0 ~ 23)。 |
| getMinutes() | 返回 Date 对象的分钟 (0 ~ 59)。 |
| getSeconds() | 返回 Date 对象的秒数 (0 ~ 59)。 |
| getMilliseconds() | 返回 Date 对象的毫秒(0 ~ 999)。 |
| getTime() | 返回 1970 年 1 月 1 日至今的毫秒数。 |
| getTimezoneOffset() | 返回本地时间与格林威治标准时间 (GMT) 的分钟差。 |
| getUTCDate() | 根据世界时从 Date 对象返回月中的一天 (1 ~ 31)。 |
| getUTCDay() | 根据世界时从 Date 对象返回周中的一天 (0 ~ 6)。 |
| getUTCMonth() | 根据世界时从 Date 对象返回月份 (0 ~ 11)。 |
| getUTCFullYear() | 根据世界时从 Date 对象返回四位数的年份。 |
| getUTCHours() | 根据世界时返回 Date 对象的小时 (0 ~ 23)。 |
| getUTCMinutes() | 根据世界时返回 Date 对象的分钟 (0 ~ 59)。 |
| getUTCSeconds() | 根据世界时返回 Date 对象的秒钟 (0 ~ 59)。 |
| getUTCMilliseconds() | 根据世界时返回 Date 对象的毫秒(0 ~ 999)。 |
| parse() | 返回1970年1月1日午夜到指定日期(字符串)的毫秒数。 |
| setDate() | 设置 Date 对象中月的某一天 (1 ~ 31)。 |
| setMonth() | 设置 Date 对象中月份 (0 ~ 11)。 |
| setFullYear() | 设置 Date 对象中的年份(四位数字)。 |
| setYear() | 请使用 setFullYear() 方法代替。 |
| setHours() | 设置 Date 对象中的小时 (0 ~ 23)。 |
| setMinutes() | 设置 Date 对象中的分钟 (0 ~ 59)。 |
| setSeconds() | 设置 Date 对象中的秒钟 (0 ~ 59)。 |
| setMilliseconds() | 设置 Date 对象中的毫秒 (0 ~ 999)。 |
| setTime() | 以毫秒设置 Date 对象。 |
| setUTCDate() | 根据世界时设置 Date 对象中月份的一天 (1 ~ 31)。 |
| setUTCMonth() | 根据世界时设置 Date 对象中的月份 (0 ~ 11)。 |
| setUTCFullYear() | 根据世界时设置 Date 对象中的年份(四位数字)。 |
| setUTCHours() | 根据世界时设置 Date 对象中的小时 (0 ~ 23)。 |
| setUTCMinutes() | 根据世界时设置 Date 对象中的分钟 (0 ~ 59)。 |
| setUTCSeconds() | 根据世界时设置 Date 对象中的秒钟 (0 ~ 59)。 |
| setUTCMilliseconds() | 根据世界时设置 Date 对象中的毫秒 (0 ~ 999)。 |
| toSource() | 返回该对象的源代码。 |
| toString() | 把 Date 对象转换为字符串。 |
| toTimeString() | 把 Date 对象的时间部分转换为字符串。 |
| toDateString() | 把 Date 对象的日期部分转换为字符串。 |
| toGMTString() | 请使用 toUTCString() 方法代替。 |
| toUTCString() | 根据世界时,把 Date 对象转换为字符串。 |
| toLocaleString() | 根据本地时间格式,把 Date 对象转换为字符串。 |
| toLocaleTimeString() | 根据本地时间格式,把 Date 对象的时间部分转换为字符串。 |
| toLocaleDateString() | 根据本地时间格式,把 Date 对象的日期部分转换为字符串。 |
| UTC() | 根据世界时返回 1970 年 1 月 1 日 到指定日期的毫秒数。 |
| valueOf() | 返回 Date 对象的原始值。 |
标签:对象 user 转换 方法 hover offset master title gif
原文地址:http://www.cnblogs.com/x54256/p/7751070.html