标签:删除 需要 container publish 令行 交互 for png 信息
安装Docker for Windows https://store.docker.com/editions/community/docker-ce-desktop-windows
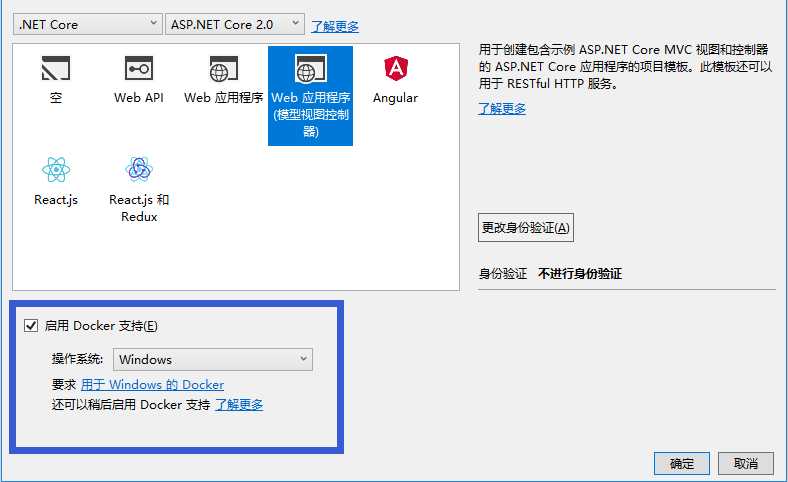
要想将一个ASP.NET Core 站点部署到Docker,首先项目必须添加Docker支持,说白了就是生成Dockerfile,有两种方式第一种是在新建项目的时候
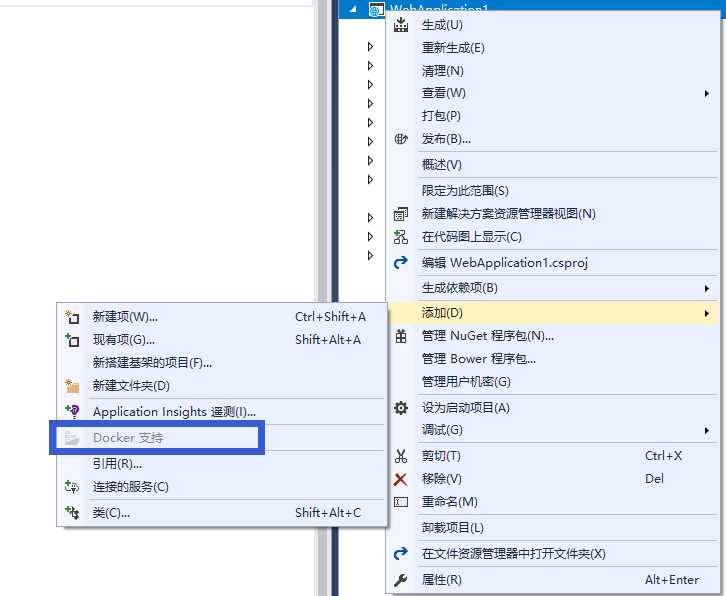
还有一种方式就是通过项目右键→添加→Docker 支持
这是添加Docker 支持后生成的Dockerfile
FROM microsoft/aspnetcore:2.0
ARG source
WORKDIR /app
EXPOSE 80
COPY ${source:-obj/Docker/publish} .
ENTRYPOINT ["dotnet", "WebApplication1.dll"]

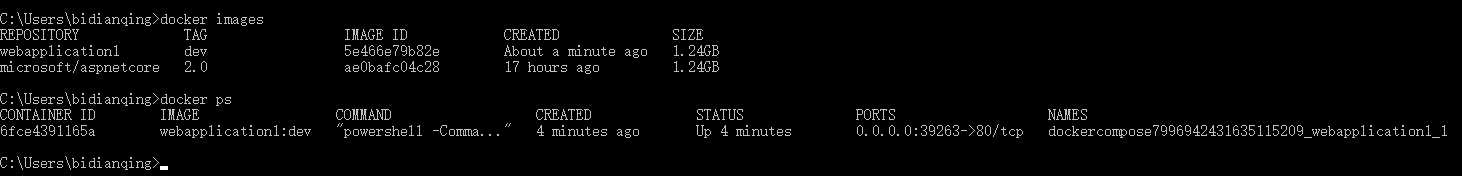
点击这个Docker按钮,如果你本地没有aspnetcore镜像会先拉取这个镜像,紧接着将Webapplication1这个Web应用程序Bulid成一个镜像(Image),这个时候通过命令查看有两个镜像(Image)webapplication1和microsoft/aspnetcore 还有一个正在运行的容器。
通过inspect查看容器的详细信息
docker inspect 6fce4391165a
需要强调一点是上面的Dockerfile并不能直接拿到生成环境上用,而且一旦在VS里停止调试以后站点将会不能访问,我把刚才那个容器成为交互式容器不知道理解的对不对,先删除刚才的容器和镜像。
先发布一下我们的应用程序,如果发布到文件系统默认应该是bin\Release\PublishOutpuy 这个路径我就不改了,点击发布。发布完成后将根目录下的Dockerfile拷贝到发布目录,并进行修改
FROM microsoft/aspnetcore:2.0 WORKDIR /app EXPOSE 80 COPY . . ENTRYPOINT ["dotnet", "WebApplication1.dll"]
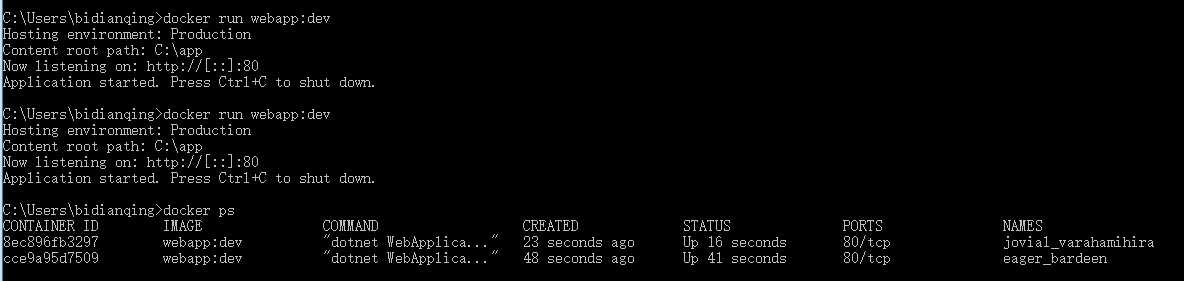
使用build命令手动创建镜像,在发布目录下打开命令行窗口,执行下面的命令
docker build -t webapp:dev .

使用webapp镜像创建两个容器


两个实例已经跑起来了,想要运行更多的实例run一下就行了。
上面两个IP是容器的IP,一般都是容器的端口映射宿主机的端口,用宿主机IP:端口号去访问,Nginx或HAProxy关联每个宿主机:端口号,所以在创建容器的时候都会加个-p参数
docker run -p 8080:80 webapp:dev

NET Core 2.0 in Docker on Windows Containers
标签:删除 需要 container publish 令行 交互 for png 信息
原文地址:http://www.cnblogs.com/Leo_wl/p/7751572.html