标签:容器 text demo 上传图片 bsp 引用 目录 es2017 修改
UEditor是一款类似于word之类的编辑器,可以放置网页中使用。
这是百度出品的一款工具,百度下载就行了。
下载后,解压,如下:

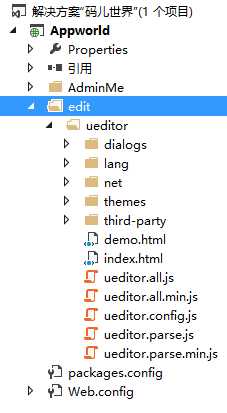
复制该文件到项目下:

我新起了一个文件夹叫edit,放到了它的目录下面
放置好以后,使用这个编辑器还需要自行安装一下vs带的其他的东西
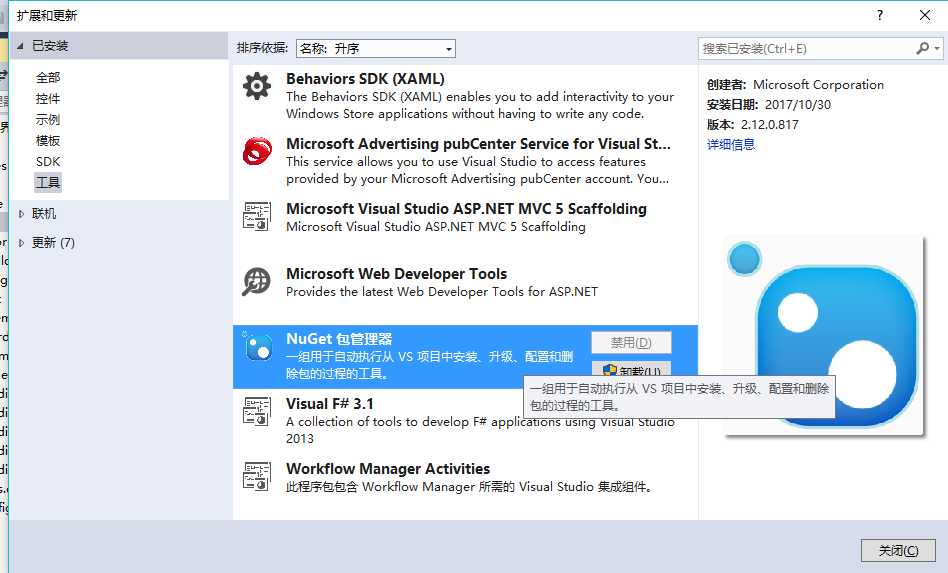
在vs中单击,工具-扩展和更新-弹出如下界面

这东西叫NuGet,Nuget是一个.NET平台下的开源的项目,它是Visual Studio的扩展。在使用Visual Studio开发基于.NET Framework的应用时,Nuget能把在项目中添加、移除和更新引用的工作变得更加快捷方便。反正我不会,只知道需要它。
默认好像都是安装了的,没安装的在侧边栏里面找找,就能找到。
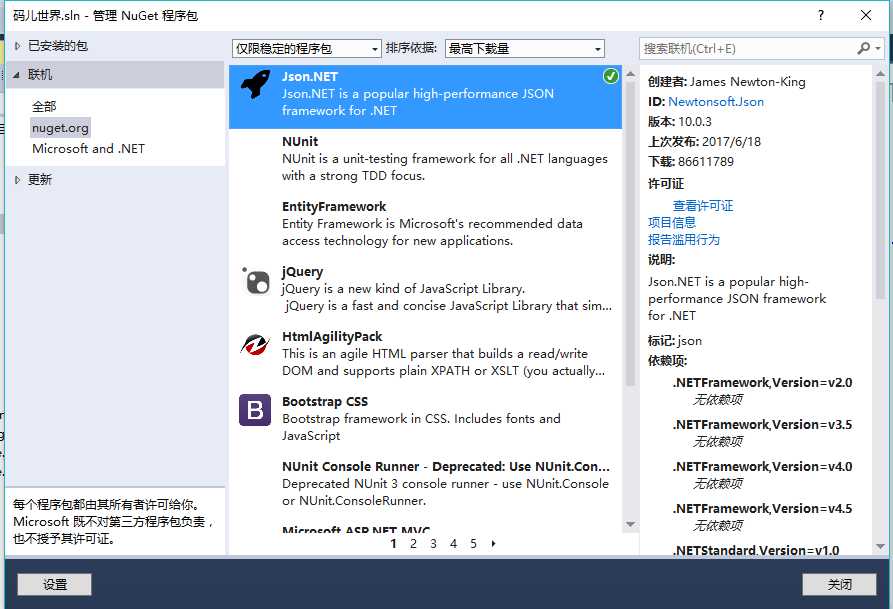
安完好像要重启VS软件,忘了。再次打开软件,把项目也打开,点工具-NuGet包管理器-管理解决方案的NuGet包

有一个叫json.net的,这个东西也安装一下。
然后在项目下面,随意哪里,建一个HTML页面,测试一下这个东西好不好用:
官网给的代码:
<!DOCTYPE HTML>
<html lang="en-US">
<head>
<meta charset="UTF-8">
<title>ueditor demo</title>
</head>
<body>
<!-- 加载编辑器的容器 -->
<script id="container" name="content" type="text/plain">
这里写你的初始化内容
</script>
<!-- 配置文件 这是我自己定义的目录 -->
<script type="text/javascript" src="/edit/ueditor/ueditor.config.js"></script>
<!-- 编辑器源码文件 -->
<script type="text/javascript" src="/edit/ueditor/ueditor.all.js"></script>
<!-- 实例化编辑器 -->
<script type="text/javascript">
var ue = UE.getEditor(‘container‘);
</script>
</body>
</html>
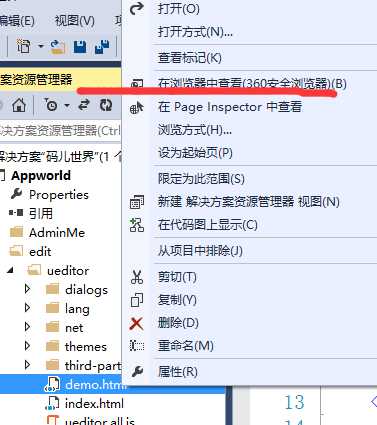
在浏览器浏览这个页面:

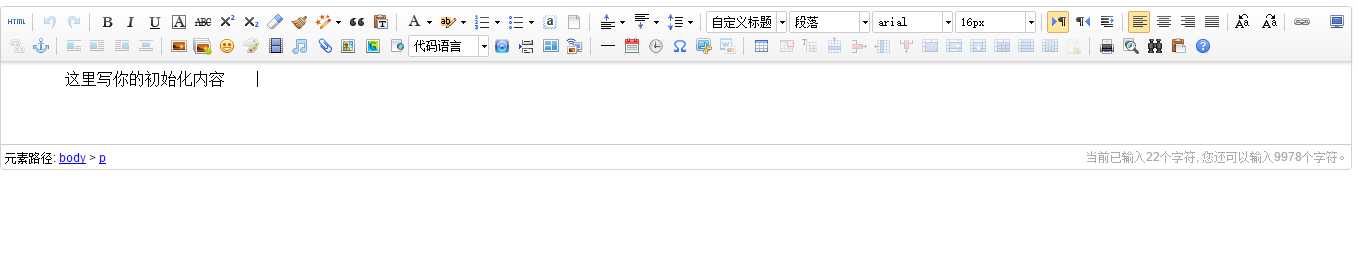
如下:

我去,竟然好使。按照官网给的那些js代码,加到需要的地方去就OK了么!
关于这个编辑器的其他什么功能,比如,自定义上面的工具等等,我就不研究了先,说一下上传图片不显示的问题:

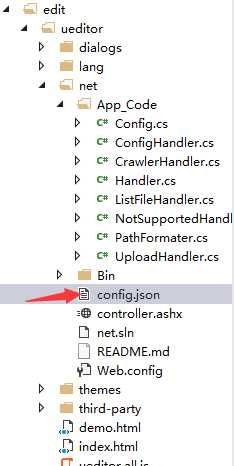
打开这个文件:路径修改一下就可以了。
{
...
"imageUrlPrefix": "/edit/ueditor/net/", /* 图片访问路径前缀,根据ueditor文件夹在你的项目中哪个位置来改 */
"imagePathFormat": "upload/image/{yyyy}{mm}/{time}{rand:6}", / *这里根据需要修改,我改成了按月份分文件夹 * /
...
}
标签:容器 text demo 上传图片 bsp 引用 目录 es2017 修改
原文地址:http://www.cnblogs.com/yn-yinian/p/7754965.html