标签:传输 方法 doc res 使用 png accept test img
前些时候遇到移动端需要上传图片和视频的问题,之前一直通过ajax异步的提交数据,所以在寻找通过ajax上传文件的方法。发现了H5里新增了一个FormData对象,通过这个对象可以直接绑定html中的form元素,然后通过ajax提交的时候直接提交这个对象就好了。
在移动端调用视频和音频:
<input type="file" accept="image/*" capture="camera"> //调用相册和摄像头 <input type="file" accept="video/*" capture="camcorder"> //视频 <input type="file" accept="audio/*" capture="microphone"> //音频
以上传图片为例
html中的代码:
<input type="file" id="file" name="file" accept="image/*" />
当然如果你想要上传多张图片也是可以的,只要加上“multiple”属性
<input type="file" id="file" name="file" accept="image/*" multiple />
(其实只需要写上type和id就可以了)
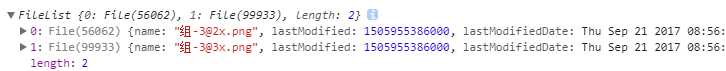
我们可以通过打印台看到传到的里面的内容
var file = document.getElementById("file");
console.log(file.files);
得到的是一个类似于一个数组的泛类集合,我们可以像取数组一样取到第i个:file.files[i]

在JS中,我们需要先new一个FormData对象
var form = new FormData();
然后把我们传完的图片添加到这个FormData对象中去,这里用到append
form.append("fileImg",file.files);
然后我们就可以通过ajax向后台传递数据了,我习惯用的jquery的ajax
$.ajax({ type: "post", url: "传输的地址", data: form, contentType: false, // 注意这里应设为false processData: false, //false cache: false, //缓存 success: function(data){ console.log(data); } })
注意:里面设为false的三个参数:
contentType:发送信息至服务器时内容编码类型,默认是application/x-www-form-urlencoded
processData:默认会把data的数据转为字符串
cache:设置为 false 将不缓存此页面
这里如果是跨域传输的话会出现问题,传文件时是不能设置dataType:"jsonp"的,会出现问题,想要跨域的话尽量不要使用这个方法(是我比较菜还不会传,手动捂脸,欢迎指导),当然通过后台设置允许访问的地址也可以
FormData对象是封闭的,没有办法通过console.log(form)打印到打印台,想要查看form对象里的值可以通过浏览器调试工具的Network里查看
通常我们传递数据当然不是只传文件,因此我们需要把要传的每一条都append到FormData里。
我们可以在html中加一个form表单并获取到它的id,然后form表单中的数据可以直接绑到FormData里
html:
<form id="formTest"> <input type="text" name="name1" /> <input type="text" name="name2"/> <input type="file" name="file" id="file"/> </form>
js:
var formTest = document.getElementById("formTest"); var form = new FormData(formTest);
这样会自动获取到form表单中name和value并添加到formdata对象里
通常我们在传入图片后,会想让图片在前台页面展示,这里我们要用到H5的FileReader。
我的做法是:前端放一张图片,点击图片的时候触发隐藏的上传文件的input,input改变时调用prewviewImg方法
html:
<div class="pic" id="wholeImg"><img id="img1" src="img/a11.png"/></div> <input type="file" name="whole" id="whole" style="display: none;" capture="camera" onchange="previewImg(this)" />
js:
$("#wholeImg").click(function(){
$("#whole").click();
})
function previewImg(file){
//判断是否支持FileReader
if (window.FileReader) {
var reader = new FileReader();
} else {
alert("您的设备不支持图片预览功能,如需该功能请升级您的设备!");
}
var preDiv = document.getElementById("wholeImg");
//获取图片
if (file.files && file.files[0]){
var reader = new FileReader();
reader.onload = function(e){
var img = document.getElementById("img1");
img.setAttribute("src",e.target.result);
}
reader.readAsDataURL(file.files[0]);
}
}
这样就可以显示图片的内容了
移动端通过ajax上传图片(文件)并在前台展示——通过H5的FormData对象
标签:传输 方法 doc res 使用 png accept test img
原文地址:http://www.cnblogs.com/dealblog/p/7760554.html