标签:false 后台 配置 直接 server sele com idm 接收
一、获取内容
前台加入代码,在实例化编辑器那里加入(这是我复制别人写好的):
<script type="text/javascript">
//实例化编辑器
//建议使用工厂方法getEditor创建和引用编辑器实例,如果在某个闭包下引用该编辑器,直接调用UE.getEditor(‘editor‘)就能拿到相关的实例
var ue = UE.getEditor(‘txtEditorContents‘);
function isFocus(e) {
alert(UE.getEditor(‘editor‘).isFocus());
UE.dom.domUtils.preventDefault(e)
}
function setblur(e) {
UE.getEditor(‘editor‘).blur();
UE.dom.domUtils.preventDefault(e)
}
function insertHtml() {
var value = prompt(‘插入html代码‘, ‘‘);
UE.getEditor(‘editor‘).execCommand(‘insertHtml‘, value)
}
function createEditor() {
enableBtn();
UE.getEditor(‘editor‘);
}
function getAllHtml() {
alert(UE.getEditor(‘editor‘).getAllHtml())
}
function getContent() {
var arr = [];
arr.push("使用editor.getContent()方法可以获得编辑器的内容");
arr.push("内容为:");
arr.push(UE.getEditor(‘editor‘).getContent());
alert(arr.join("\n"));
}
function getPlainTxt() {
var arr = [];
arr.push("使用editor.getPlainTxt()方法可以获得编辑器的带格式的纯文本内容");
arr.push("内容为:");
arr.push(UE.getEditor(‘editor‘).getPlainTxt());
alert(arr.join(‘\n‘))
}
function setContent(isAppendTo) {
var arr = [];
arr.push("使用editor.setContent(‘欢迎使用ueditor‘)方法可以设置编辑器的内容");
UE.getEditor(‘editor‘).setContent(‘欢迎使用ueditor‘, isAppendTo);
alert(arr.join("\n"));
}
function setDisabled() {
UE.getEditor(‘editor‘).setDisabled(‘fullscreen‘);
disableBtn("enable");
}
function setEnabled() {
UE.getEditor(‘editor‘).setEnabled();
enableBtn();
}
function getText() {
//当你点击按钮时编辑区域已经失去了焦点,如果直接用getText将不会得到内容,所以要在选回来,然后取得内容
var range = UE.getEditor(‘editor‘).selection.getRange();
range.select();
var txt = UE.getEditor(‘editor‘).selection.getText();
alert(txt)
}
function getContentTxt() {
var arr = [];
arr.push("使用editor.getContentTxt()方法可以获得编辑器的纯文本内容");
arr.push("编辑器的纯文本内容为:");
arr.push(UE.getEditor(‘editor‘).getContentTxt());
alert(arr.join("\n"));
}
function hasContent() {
var arr = [];
arr.push("使用editor.hasContents()方法判断编辑器里是否有内容");
arr.push("判断结果为:");
arr.push(UE.getEditor(‘editor‘).hasContents());
alert(arr.join("\n"));
}
function setFocus() {
UE.getEditor(‘editor‘).focus();
}
function deleteEditor() {
disableBtn();
UE.getEditor(‘editor‘).destroy();
}
function disableBtn(str) {
var div = document.getElementById(‘btns‘);
var btns = UE.dom.domUtils.getElementsByTagName(div, "button");
for (var i = 0, btn; btn = btns[i++];) {
if (btn.id == str) {
UE.dom.domUtils.removeAttributes(btn, ["disabled"]);
} else {
btn.setAttribute("disabled", "true");
}
}
}
function enableBtn() {
var div = document.getElementById(‘btns‘);
var btns = UE.dom.domUtils.getElementsByTagName(div, "button");
for (var i = 0, btn; btn = btns[i++];) {
UE.dom.domUtils.removeAttributes(btn, ["disabled"]);
}
}
function getLocalData() {
alert(UE.getEditor(‘editor‘).execCommand("getlocaldata"));
}
function clearLocalData() {
UE.getEditor(‘editor‘).execCommand("clearlocaldata");
alert("已清空草稿箱")
}
</script>
我只需要获取编辑器里的内容就行了,采用红色的那段方法,而且这个编辑器把HTML的标签,图片路径什么的都自动生成好了,直接获取就可以了,写完了如下:
<!-- 加载编辑器的容器 -->
<script id="container" name="content" type="text/plain"></script>
<!-- 配置文件 -->
<script type="text/javascript" src="../edit/ueditor/ueditor.config.js"></script>
<!-- 编辑器源码文件 -->
<script type="text/javascript" src="../edit/ueditor/ueditor.all.js"></script>
<!-- 实例化编辑器 -->
<script type="text/javascript">
var ue = UE.getEditor(‘txtEditorContents‘);
function getContent() {
var arr = [];
arr.push("使用editor.getContent()方法可以获得编辑器的内容");
arr.push("内容为:");
arr.push(UE.getEditor(‘editor‘).getContent());
alert(arr.join("\n"));
}
</script>
在页面里在创建一个Textbox,ID与上面红色的一致,这个文本框放在编辑器的上边就行。
<asp:TextBox ID="txtEditorContents" name="txtEditorContents" runat="server" Height="234px" TextMode="MultiLine" Width="450px" ClientIDMode="Static" >
</asp:TextBox>
而后进入后台,有一个确认添加新闻的按钮吧,加入点击事件,看看能不能获取到内容:
string s = this.txtEditorContents.Text; Response.Write(s);
整了个字符串接收了一下文本框的内容,那个文本框就像是一个中转站一样。
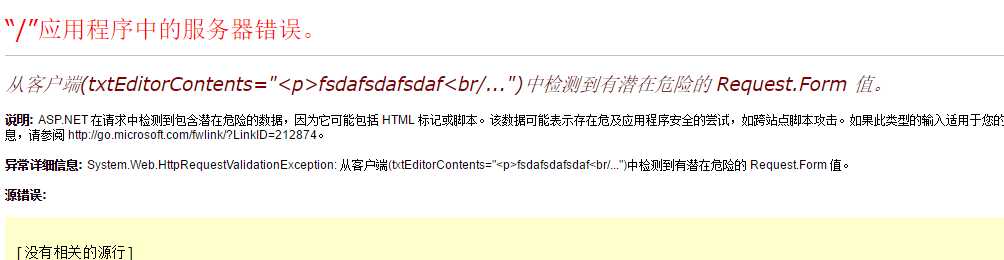
加入断点-F10进入调试-添加新闻-确定添加:发现出错了,但是内容能看见获取到了。

解决这个错误,新建立的web窗体页面最上边会默认加入一行代码:
<%@ Page Language="C#" ValidateRequest="false" AutoEventWireup="true" CodeBehind="News.aspx.cs" Inherits="Appworld.AdminMe.News" %>
把标红的那个写进去就行了,再次调试,清晰可见,内容存进了变量里,接着转存数据库即可。
标签:false 后台 配置 直接 server sele com idm 接收
原文地址:http://www.cnblogs.com/yn-yinian/p/7762004.html