标签:shu 开始 计算 ini plain 点击 ima .exe self
1、环境搭建链接:http://www.jianshu.com/p/094928ac0b73
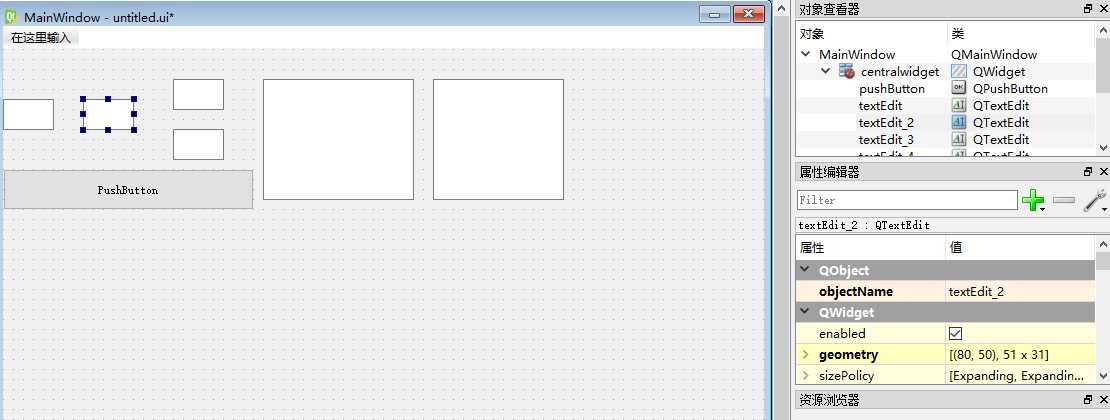
2、QT创建画布
现在需要完成加法器,实现两个数字a和b的相加,数字a和b的通过数字输入。拖拽元素将这个界面完成,效果如下图。左边有简单的加法输入以及输出显示框,点击下面计算按钮开始计算,右边有一个输出历史计算的页面。元素列表处可以看到各个拖拽元素的名称以及对应的类,所有的这些元素都在MainWindow以及centralwidget上面
记住我们所设定元素的名称都是:数字输入分别为textEdit、textEdit_2、数字输出为textEdit_3,textEdit_4、计算过程textEdit_5,textEdit_6计算记录输出为textBrowser以及计算按钮为pushButton所对应的元素名
3、代码编写
#-*-coding:utf-8-*- __author__ = ‘HZQ‘ import sys from PyQt5 import uic, QtWidgets (form_class, qtbase_class) = uic.loadUiType(‘untitled.ui‘) class MainWindow(form_class, qtbase_class): def __init__(self): super().__init__() self.setupUi(self) self.pushButton.clicked.connect(self.addfunction) def addfunction(self): a = float(self.textEdit.toPlainText()) b = float(self.textEdit_2.toPlainText()) c = a + b d = a - b self.textEdit_3.setText(str(c)) self.textEdit_6.setText(str(d)) self.textEdit_4.append("%.2f + %.2f = %.2f" % (a, b, c)) self.textEdit_5.append("%.2f - %.2f = %.2f" % (a, b, d)) if __name__ == "__main__": app = QtWidgets.QApplication(sys.argv) ui = MainWindow() ui.show() sys.exit(app.exec_())
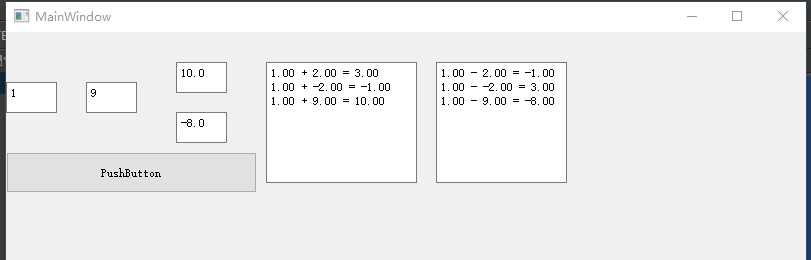
4、效果

标签:shu 开始 计算 ini plain 点击 ima .exe self
原文地址:http://www.cnblogs.com/HZQHZA/p/7763511.html