标签:方法 col click 默认 使用 event css listen 定义
事件捕获:从document到触发事件的那个节点,自上而下触发事件;
事件冒泡:从触发事件节点依次向上触发事件,直到document。
原声js中,绑定事件方法addEventListener(eventName,function,bool)的第三个参数控制事件触发顺序。true为捕获,false为冒泡,默认冒泡。
event.stopPropagation()会阻止事件流的传播。
html结构:
<div id=‘parent‘> <div id=‘child‘> </div> </div>
给div绑定事件:
parent.addEventListener(‘click‘, function(){ console.log(‘parent‘); },false); child.addEventListener(‘click‘, function(){ console.log(‘child‘); },false); body.addEventListener(‘click‘, function(){ console.log(‘body‘); },false);
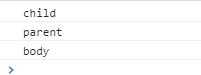
结果如下:

parent.addEventListener(‘click‘, function(){ console.log(‘parent‘); },true); child.addEventListener(‘click‘, function(){ console.log(‘child‘); },true); body.addEventListener(‘click‘, function(){ console.log(‘body‘); },true);
结果如下:

<div id=‘parent‘> <div class=‘child‘></div> <div class=‘child‘></div> <div class=‘child‘></div> </div>
如果要给class为child的div绑定动态事件,使用冒泡则效率最高:
parent.addEventListener(‘mousemove‘, function(event){ var tDiv =event.target; if ($(tDiv).hasClass(‘child‘)) { $(tDiv).css(‘background‘, ‘red‘).siblings().css(‘background‘, ‘green‘); } return false; },false);
标签:方法 col click 默认 使用 event css listen 定义
原文地址:http://www.cnblogs.com/lodadssd/p/7764567.html