标签:为什么 设置 css 使用外部 结构性 表单 密码 总结 src
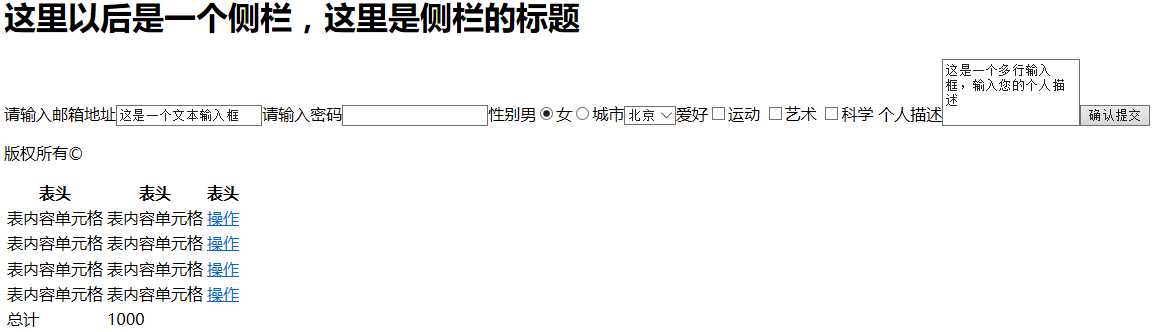
打开任务二的示例图就一脸懵逼,虽然看了有关CSS的书,但是根本无从下手,想不到用什么属性或元素来设计网页。于是,在吸取任务一总结出的经验后,将示例图中HTML编码的部分先写了。整体来看,大部分和示例中的结构一致,但表单部分问题很多。

首先,HTML编码部分我是将表格放在表单前的,但是网页显示的效果确实表单在表格之前。表单和表格都属于块级元素,可能这涉及到块级元素的排列问题,需要解决。

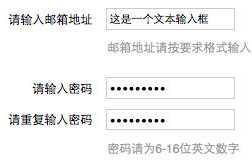
其次,我不知道上图中的灰色字部分应该怎么添加到结构中,而且我设置的密码输入框并没有默认密码。
我在之前其他人提交的作业中找了两份进行参考,总结如下:
1、两份编码都在head部分加入了:<html lang="en">。我百度之后,发现这是告诉浏览器我所提交的网页的语言是英文,但实际上网页的内容是中文,我不是很明白为什么是en而不是zh。
2、两份编码中,一份是选择在html中的style部分添加CSS样式,一份是在html链接外部样式表。我个人觉得前者的效果更贴近示例,但这当然不是添加CSS的途径不同导致的问题。我为了写这个总结开的双屏,意外地发现,前一份对窗口大小的兼容性更好,后一份的表单部分已经完全变形。这个问题在《精通CSS》中有提到,如果有时间的话,我会针对如何使网页与窗口兼容写份总结。
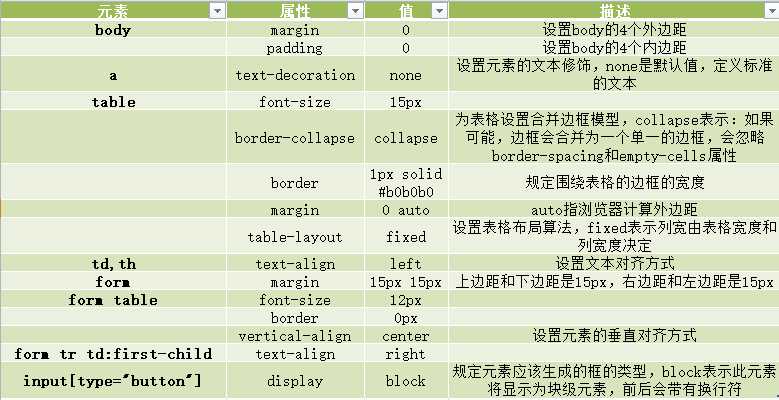
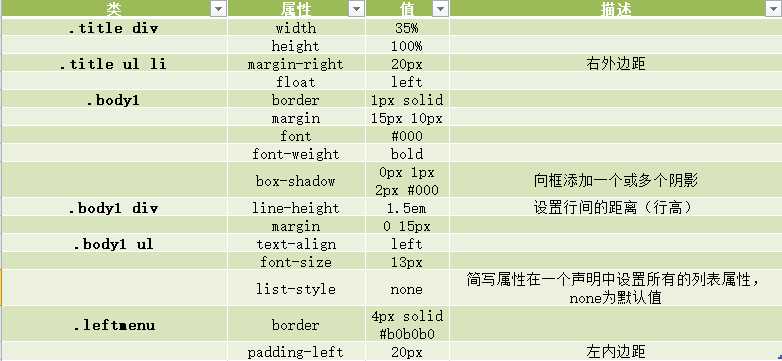
(1)使用style元素的例子
涉及的部分元素和属性:


(2)使用外部样式表的例子
和(1)使用的元素和类样式类似,但涉及到许多CSS3中的元素,如header、nav等等。
3、使用div能够增强编码的结构性,但滥用反而会使得结构更加分散。
4、灰色的提醒字部分使用span元素。
文中提到的例子地址:
使用style元素的例子:https://github.com/DogIdea/baiduife/blob/master/html1.html
效果页面:https://dogidea.github.io/baiduife/html1.html
适应外部样式表的例子:https://github.com/feiflyW/baidu-ife/blob/master/xiaowei/TASK2/style.css
效果页面:http://htmlpreview.github.io/?https://github.com/feiflyW/baidu-ife/blob/master/xiaowei/TASK2/task2.html
明天尝试自己重新写一遍,乱码的问题还是没有解决,今天下载了Brackets,研究一下怎么用之后看能不能找出自己的编码问题所在。
标签:为什么 设置 css 使用外部 结构性 表单 密码 总结 src
原文地址:http://www.cnblogs.com/tsam0227/p/7766490.html