标签:test password 图片 导致 arc out 自动 urllib localhost
我们经常接触到的就是URL了,它就是我们访问web的一个字符串地址,那么URI是什么呢?他们是什么关系呢?
URL:uniform resource location 统一资源定位符
URI:uniform resource identifier 统一资源标识符
这也就是说,URI是一种资源的标识;而URL也是一种URI,也是一种资源的标识,但它也指明了如何定位Locate到这个资源。
URI是一种抽象的资源标识,既可以是绝对的,也可以是相对的。但是URL是一种URI,它指明了定位的信息,必须是绝对的。
客户端和服务器端通过相互发送报文进行通信,理解HTTP协议,就需要理解报文的格式和内容。
HTTP协议是Hyper Text Transfer Protocol(超文本传输协议)的缩写,是用于从万维网(WWW:World Wide Web )服务器传输超文本到本地浏览器的传送协议。
HTTP是一个基于TCP/IP通信协议来传递数据(HTML 文件, 图片文件, 查询结果等)。
HTTP是一个属于应用层的面向对象的协议,由于其简捷、快速的方式,适用于分布式超媒体信息系统。它于1990年提出,经过几年的使用与发展,得到不断地完善和扩展。目前在WWW中使用的是HTTP/1.0的第六版,HTTP/1.1的规范化工作正在进行之中,而且HTTP-NG(Next Generation of HTTP)的建议已经提出。
HTTP协议工作于客户端-服务端架构为上。浏览器作为HTTP客户端通过URL向HTTP服务端即WEB服务器发送所有请求。Web服务器根据接收到的请求后,向客户端发送响应信息。

1.支持客户/服务器模式。
2.简单快速:客户向服务器请求服务时,只需传送请求方法和路径。请求方法常用的有GET、HEAD、POST。每种方法规定了客户与服务器联系的类型不同。由于HTTP协议简单,使得HTTP服务器的程序规模小,因而通信速度很快。
3.灵活:HTTP允许传输任意类型的数据对象。正在传输的类型由Content-Type加以标记。
4.无连接:无连接的含义是限制每次连接只处理一个请求。服务器处理完客户的请求,并收到客户的应答后,即断开连接。采用这种方式可以节省传输时间。
5.无状态:HTTP协议是无状态协议。无状态是指协议对于事务处理没有记忆能力。缺少状态意味着如果后续处理需要前面的信息,则它必须重传,这样可能导致每次连接传送的数据量增大。另一方面,在服务器不需要先前信息时它的应答就较快。
如何发送http有很多种方式,但是最常用的就是POST和GET。
其他的有些出于安全性的考虑一般都不建议使用。那么POST与GET有什么区别呢?
1 使用目标不同:
POST与GET都用于获取信息,但是GET方式仅仅是查询,并不对服务器上的内容产生任何作用结果;每次GET的内容都是相同的。
POST则常用于发送一定的内容进行某些修改操作。
2 大小不同:
由于不同的浏览器对URL的长度大小有一定的字符限制,因此由于GET方式放在URL的首部中,自然也跟着首先,但是具体的大小要依浏览器而定。
POST方式则是把内容放在报文内容中,因此只要报文的内容没有限制,它的大小就没有限制。
3 安全性不同:
上面也说了GET是直接添加到URL后面的,直接就可以在URL中看到内容。
而POST是放在报文内部的,用户无法直接看到。
总的来说,GET用于获取某个内容,POST用于提交某种数据请求。
按照使用场景来说,一般用户注册的内容属于私密的,这应该使用POST方式;而针对某一内容的查询,为了快速的响应,可以使用GET方式。
HTTP 请求由三部分组成:请求行、请求头和请求正文。
请求协议遵照以下格式:
请求首行; // 请求方式 请求路径 协议和版本,例如:GET /index.html HTTP/1.1 请求头信息; // 请求头名称:请求头内容,即为key:value格式,例如:Host:localhost 空行; // 用来与请求体分隔开 请求体。 // GET没有请求体,只有POST有请求体。
浏览器发送给服务器的内容就这个格式的,如果不是这个格式服务器将无法解读!在HTTP协议中,请求有很多请求方法,其中最为常用的就是GET和POST。
GET /562f25980001b1b106000338.jpg HTTP/1.1 Host img.mukewang.com User-Agent Mozilla/5.0 (Windows NT 10.0; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/51.0.2704.106 Safari/537.36 Accept image/webp,image/*,*/*;q=0.8 Referer http://www.imooc.com/ Accept-Encoding gzip, deflate, sdch Accept-Language zh-CN,zh;q=0.8
HTTP默认的请求方法就是GET
*
没有请求体
*
数据量有限制!
*
GET请求数据会暴露在浏览器的地址栏中
GET请求常用的操作:
1. 在浏览器的地址栏中直接给出URL,那么就一定是GET请求
2.
点击页面上的超链接也一定是GET请求
3.
提交表单时,表单默认使用GET请求,但可以设置为POST
请求头:
1、Host 请求的web服务器域名地址 2、User-Agent HTTP客户端运行的浏览器类型的详细信息。通过该头部信息,web服务器可以判断出http请求的客户端的浏览器的类型。 3、Accept 指定客户端能够接收的内容类型,内容类型的先后次序表示客户都接收的先后次序 4、Accept-Lanuage 指定HTTP客户端浏览器用来展示返回信息优先选择的语言 5、Accept-Encoding 指定客户端浏览器可以支持的web服务器返回内容压缩编码类型。表示允许服务器在将输出内容发送到客户端以前进行压缩,以节约带宽。 而这里设置的就是客户端浏览器所能够支持的返回压缩格式。 6、Accept-Charset HTTP客户端浏览器可以接受的字符编码集 7、Content-Type 显示此HTTP请求提交的内容类型。一般只有post提交时才需要设置该属性 有关Content-Type属性值有如下两种编码类型: (1)“application/x-www-form-urlencoded”: 表单数据向服务器提交时所采用的编码类型,默认的缺省值就是“application/x-www-form-urlencoded”。 然而,在向服务器发送大量的文本、包含非ASCII字符的文本或二进制数据时这种编码方式效率很低。 (2)“multipart/form-data”: 在文件上载时,所使用的编码类型应当是“multipart/form-data”,它既可以发送文本数据,也支持二进制数据上载。 当提交为表单数据时,可以使用“application/x-www-form-urlencoded”;当提交的是文件时,就需要使用“multipart/form-data”编码类型。
POST / HTTP1.1 Host:www.wrox.com User-Agent:Mozilla/4.0 (compatible; MSIE 6.0; Windows NT 5.1; SV1; .NET CLR 2.0.50727; .NET CLR 3.0.04506.648; .NET CLR 3.5.21022) Content-Type:application/x-www-form-urlencoded Content-Length:40 Connection: Keep-Alive name=Professional%20Ajax&publisher=Wiley
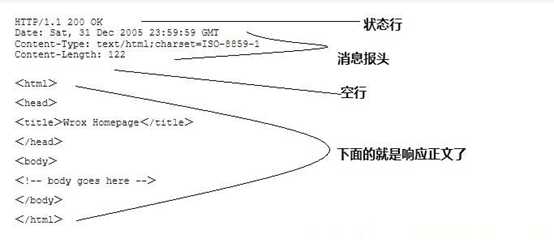
HTTP响应也由四个部分组成,分别是:状态行、消息报头、空行和响应正文。

http响应消息格式.jpg
HTTP/1.1 200 OK
Date: Fri, 22 May 2009 06:07:21 GMT
Content-Type: text/html; charset=UTF-8
<html>
<head></head>
<body>
<!--body goes here-->
</body>
</html>
第一部分:状态行,由HTTP协议版本号, 状态码, 状态消息 三部分组成。
第一行为状态行,(HTTP/1.1)表明HTTP版本为1.1版本,状态码为200,状态消息为(ok)
第二部分:消息报头,用来说明客户端要使用的一些附加信息
第二行和第三行为消息报头,
Date:生成响应的日期和时间;Content-Type:指定了MIME类型的HTML(text/html),编码类型是UTF-8
第三部分:空行,消息报头后面的空行是必须的
第四部分:响应正文,服务器返回给客户端的文本信息。
空行后面的html部分为响应正文。
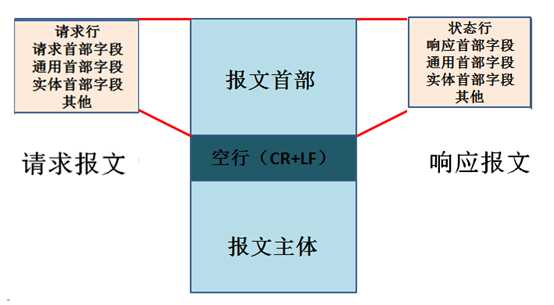
请求报文与响应报文
区别就在于请求报文与响应报文有一个各自的报文首部,和一个请求行和状态行。

差别就在于请求行中指定的是HTTP版本和请求的方式(GET/POST等),状态行中指定了HTTP版本和返回的状态码以及短语,并且请求首部与相应首部中拥有不同的属性
HTTP响应状态码


200 请求已正常处理 204 请求资源成功,但没有资源可返回 206 部分资源的请求 301 资源的URI已更新,你也更新下你的书签引用吧 302 资源的URI已临时定位到其他位置了,姑且算你已经知道这个情况了 303 资源的URI已更新,你是否能临时按新的URI访问 当301、302、303响应状态码返回时,几乎所有的浏览器都会把POST改成GET,并删除请求报文的主体,之后请求会自动再次发送。而301、302标准是禁止将POST方法改变成GET方法的,可实际使用时大家都会这么做。 304 资源已找到,但未符合条件请求......304虽然被划分在3XX类别中,但是和重定向没有关系。 307 临时重定向,和302有着相同的含义,307会遵照标准,不会从POST变成GET。 400 服务器无法理解这个请求 401 需要认证的请求,且认证失败时,返回该状态码 403 服务器拒绝该请求,可能是客户端未获得文件系统的访问授权,也可能是访问权限出现了某些问题。 404 服务器上没有访问的资源 500 服务器端在执行请求时发生了错误。 503 服务器暂时处于超负载或正在进行停机维修,现在无法处理请求
GET请求 GET /books/?sex=man&name=Professional HTTP/1.1 Host: www.wrox.com User-Agent: Mozilla/5.0 (Windows; U; Windows NT 5.1; en-US; rv:1.7.6) Gecko/20050225 Firefox/1.0.1 Connection: Keep-Alive 注意最后一行是空行 POST请求 POST / HTTP/1.1 Host: www.wrox.com User-Agent: Mozilla/5.0 (Windows; U; Windows NT 5.1; en-US; rv:1.7.6) Gecko/20050225 Firefox/1.0.1 Content-Type: application/x-www-form-urlencoded Content-Length: 40 Connection: Keep-Alive name=Professional%20Ajax&publisher=Wiley
1、GET提交,请求的数据会附在URL之后(就是把数据放置在HTTP协议头中),以?分割URL和传输数据,多个参数用&连接;例 如:login.action?name=hyddd&password=idontknow&verify=%E4%BD%A0 %E5%A5%BD。如果数据是英文字母/数字,原样发送,如果是空格,转换为+,如果是中文/其他字符,则直接把字符串用BASE64加密,得出如: %E4%BD%A0%E5%A5%BD,其中%XX中的XX为该符号以16进制表示的ASCII。
POST提交:把提交的数据放置在是HTTP包的包体中。上文示例中红色字体标明的就是实际的传输数据
因此,GET提交的数据会在地址栏中显示出来,而POST提交,地址栏不会改变。
2、传输数据的大小:首先声明:HTTP协议没有对传输的数据大小进行限制,HTTP协议规范也没有对URL长度进行限制。
而在实际开发中存在的限制主要有:
GET:特定浏览器和服务器对URL长度有限制,例如 IE对URL长度的限制是2083字节(2K+35)。对于其他浏览器,如Netscape、FireFox等,理论上没有长度限制,其限制取决于操作系 统的支持。
因此对于GET提交时,传输数据就会受到URL长度的 限制。
POST:由于不是通过URL传值,理论上数据不受 限。但实际各个WEB服务器会规定对post提交数据大小进行限制,Apache、IIS6都有各自的配置。
GET和POST的区别
web框架(web framework)或者叫做web应用框架(web application framework),是用于进行web开发的一套软件架构。开发者在基于web框架实现自己的业务逻辑。web框架实现了很多功能,为实现业务逻辑提供了一套通用方法。
开发出了各种 Web 框架,有了框架,减少重复性代码,避免写出庞杂混乱的代码,就可以专注于编写清晰、易维护的代码,减小重复性工作。主要用于动态网络开发。
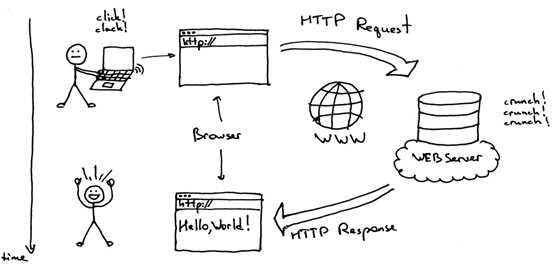
当我们在浏览器输入URL后,浏览器会先请求DNS服务器,获得请求站点的 IP 地址。然后发送一个HTTP Request(请求)给拥有该 IP 的主机,接着就会接收到服务器给我们的 HTTP Response(响应),浏览器经过渲染后,以一种较好的效果呈现给我们。
简单来说Web服务器是在运行在物理服务器上的一个程序,它永久地等待客户端(主要是浏览器,比如Chrome,Firefox等)发送请求。当收到请求之后,它会生成相应的响应并将其返回至客户端。Web服务器通过HTTP协议与客户端通信,因此也被称为HTTP服务器

理解 Web 如何“工作”的,你在浏览器里输入一个 URL 按下 Enter 之后都发生了什么。在你的浏览器中打开一个新的标签,浏览http://www.jeffknupp.com 。我们讨论为了显示这个页面,浏览器都做了什么事情(不关心 DNS 查询)。
一般可分成如下4个步骤:建立连接、请求过程、应答过程以及关闭连接。
1.建立连接:客户机通过TCP/IP协议建立到服务器的TCP连接。
2.请求过程:客户端向服务器发送HTTP协议请求包,请求服务器里的资源文档。
3.应答过程:服务器向客户机发送HTTP协议应答包,如果请求的资源包含有动态语言的内容,那么服务器会调用动态语言的解释引擎负责处理“动态内容”,并将处理得到的数据返回给客户端。由客户端解释HTML文档,在客户端屏幕上渲染图形结果。
4.关闭连接:客户机与服务器断开。
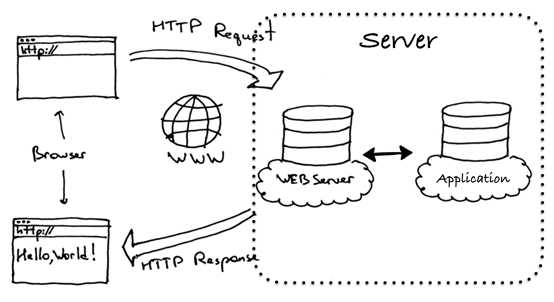
Web 服务器接受 Http Request,返回 Response,很多时候 Response 并不是静态文件,因此需要有一个应用程序根据 Request 生成相应的 Response。这里的应用程序主要用来处理相关业务逻辑,读取或者更新数据库,根据不同 Request 返回相应的 Response。注意这里并不是 Web 服务器本身来做这件事,它只负责 Http 协议层面和一些诸如并发处理,安全,日志等相关的事情。
应用程序可以用各种语言编写(Java, PHP, Python, Ruby等),这个应用程序会从Web服务器接收客户端的请求,处理完成后,再返回响应给Web服务器,最后由Web服务器返回给客户端。整个架构如下:

import socket def handle_request(client): buf = client.recv(1024) client.send("HTTP/1.1 200 OK\r\n\r\n".encode("utf8")) client.send("<h1 style=‘color:red‘>Hello, yuan</h1>".encode("utf8")) def main(): sock = socket.socket(socket.AF_INET, socket.SOCK_STREAM) sock.bind((‘localhost‘,8001)) sock.listen(5) while True: connection, address = sock.accept() handle_request(connection) connection.close() if __name__ == ‘__main__‘: main()
最简单的Web应用就是先把HTML用文件保存好,用一个现成的HTTP服务器软件,接收用户请求,从文件中读取HTML,返回。
如果要动态生成HTML,就需要把上述步骤自己来实现。不过,接受HTTP请求、解析HTTP请求、发送HTTP响应都是苦力活,如果我们自己来写这些底层代码,还没开始写动态HTML呢,就得花个把月去读HTTP规范。
正确的做法是底层代码由专门的服务器软件实现,我们用Python专注于生成HTML文档。因为我们不希望接触到TCP连接、HTTP原始请求和响应格式,所以,需要一个统一的接口,让我们专心用Python编写Web业务。
这个接口就是WSGI:Web Server Gateway Interface。
wsgiref模块
from wsgiref.simple_server import make_server def application(environ, start_response): start_response(‘200 OK‘, [(‘Content-Type‘, ‘text/html‘)]) return [b‘<h1>Hello, web!</h1>‘] httpd = make_server(‘‘, 8080, application) print(‘Serving HTTP on port 8000...‘) # 开始监听HTTP请求: httpd.serve_forever()
对比socketserver模块
DIY一个自己的web框架
manage.py

from wsgiref.simple_server import make_server # request response from app01.views import * from app01 import urls def routers(): URLpattern=urls.URLpattern return URLpattern def applications(environ,start_response): path=environ.get("PATH_INFO") print("path",path) start_response(‘200 OK‘, [(‘Content-Type‘, ‘text/html‘),(‘Charset‘, ‘utf8‘)]) urlpattern=routers() func=None for item in urlpattern: if path==item[0]: func=item[1] break if func: return [func(environ)] else: return [b"<h1>404!<h1>"] # return [b"<h1>hello world<h1>"] if __name__ == ‘__main__‘: t=make_server("",8810,applications) print("server is working...") t.serve_forever()
urls

from app01.views import * URLpattern = ( ("/login/", login), )
views

import pymysql from urllib.parse import parse_qs def login(request): if request.get("REQUEST_METHOD")=="POST": print("+++++",request) #当请求方式是GET时 # user_union,pwd_union=request.get("QUERY_STRING").split("&") # _,user=user_union.split("=") # _,pwd=pwd_union.split("=") # 环境变量 CONTENT_LENGTH 可能是空值 或者 值丢失 try: request_body_size = int(request.get(‘CONTENT_LENGTH‘, 0)) except (ValueError): request_body_size = 0 # 当请求方式是POST时, 变量将会被放在存在域wsgi.input文件中的HTTP请求信息中, 由WSGI 服务器一起发送. request_body = request[‘wsgi.input‘].read(request_body_size) d = parse_qs(request_body) user=d.get(b"user")[0].decode("utf8") pwd=d.get(b"pwd")[0].decode("utf8") print("user",user,pwd) #连接数据库 conn = pymysql.connect(host=‘‘,port= 3306,user = ‘root‘,passwd=‘‘,db=‘s6‘) #db:库名 #创建游标 cur = conn.cursor() SQL="select * from userinfo2 WHERE NAME =‘%s‘ AND PASSWORD =‘%s‘"%(user,pwd) cur.execute(SQL) if cur.fetchone(): f=open("templates/backend.html","rb") data=f.read() data=(data.decode("utf8"))%user return data.encode("utf8") else: return b"user or pwd is wrong" else: f = open("templates/login.html", "rb") data = f.read() f.close() return data
models

import pymysql import pymysql #连接数据库 conn = pymysql.connect(host=‘‘,port= 3306,user = ‘root‘,passwd=‘‘,db=‘s6‘) #db:库名 #创建游标 cur = conn.cursor() # sql=‘‘‘ # create table userinfo2( # id INT PRIMARY KEY , # name VARCHAR(32) , # password VARCHAR(32) # ) # # ‘‘‘ # # cur.execute(sql) # # cur.executemany("insert into userinfo2 values(%s,%s,%s)", [(1,"yuan","123"), # (2,"alex","456"), # (3,"egon","789")]) cur.execute("select * from userinfo2 WHERE NAME=‘yuan‘ AND PASSWORD =‘123‘") #提交 conn.commit() #关闭指针对象 cur.close() #关闭连接对象 conn.close()
参考:
http://www.cnblogs.com/hazir/p/what_is_web_framework.html#3768892
http://selfboot.cn/2016/07/28/forum_design_framework/#Web-服务器
标签:test password 图片 导致 arc out 自动 urllib localhost
原文地址:http://www.cnblogs.com/qiangyuge/p/7768756.html