标签:影响 nsa min range 图像 span 冒号 代码 ide
简介
h5的新特性:
cavas / video / audio / cache / element / form
最小的h5文档:
<!DOCTYPE html>
<html>
<head>
<title>文档标题</title>
</head>
<body>
文档内容...
</body>
</html>
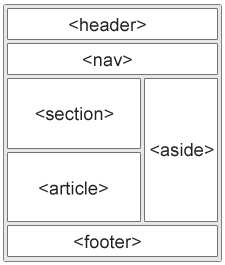
8个语义元素:
header, section, footer, aside, nav, main, article, figure
IE浏览器兼容方案: 引入 html5shiv
<script
src="https://cdn.bootcss.com/html5shiv/3.7.3/html5shiv.min.js"></script>
cavas, 用JS绘制图形
示例:
<canvas id="myCanvas" width="200" height="100" style="border:1px solid #000000;">
</canvas>
<script>
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.fillStyle="#FF0000";
ctx.fillRect(0,0,150,75);
</script>
参考手册: http://www.shouce.ren/api/view/a/654
svg, 用 XML 描述 2D 图形
示例:
<svg xmlns="http://www.w3.org/2000/svg" version="1.1" height="190">
<polygon points="100,10 40,180 190,60 10,60 160,180"
style="fill:lime;stroke:purple;stroke-width:5;fill-rule:evenodd;">
</svg>
与cavas比较:
不依赖分辨率;
支持事件处理器;
适合大型渲染区域;
不适合游戏应用‘
drag, 拖放元素
示例: http://www.shouce.ren/study/api/s/2992
geolocation, 地理定位
h5新元素
参考手册: http://www.shouce.ren/api/view/a/1509
video/audio
input类型
新增的输入类型:
color、date、datetime、email、month、number、range、
search、tel、time、url、week
参考手册: http://www.shouce.ren/api/view/a/312
新表单元素
datalist: 规定输入域的选项列表
<input list="browsers">
<datalist id="browsers">
<option value="Internet Explorer">
<option value="Firefox">
<option value="Chrome">
<option value="Opera">
<option value="Safari">
</datalist>
keygen: 提供一种验证用户的可靠方法
<form action="demo_keygen.php" method="get">
用户名: <input type="text" name="usr_name">
加密: <keygen name="security">
<input type="submit">
</form>
output: 不同类型的输出, 比如计算或脚本输出
<form oninput="x.value=parseInt(a.value)+parseInt(b.value)">0
<input type="range" id="a" value="50"> 100
+ <input type="number" id="b" value="50">
= <output name="x" for="a b"></output>
</form>
表单属性
一、form属性
autocomplete: on或off, 表示自动完成
novalidate: 布尔值, 表示提交时不验证表单
二、input属性
|
autofocus |
布尔值, 设置此域自动获得焦点 |
|
form |
规定此域所属的一个或多个表单 |
|
formaction |
规定此域提交表单的URL地址 (会覆盖form元素的action属性; 与type=submit一起使用) |
|
formenctype |
规定表单提交到服务器的数据编码 (只对method=post有效; 会覆盖form元素的enctype属性; 与type=submit一起使用) |
|
formmethod |
规定表单提交的方式 (会覆盖form元素的method属性; 与type=submit一起使用) |
|
formnovalidate |
布尔值, 规定表单在提交时无需被验证 (会覆盖form元素的novalidate属性; 与type=submit一起使用) |
|
formtarget |
规定提交表单后的展示方式 (会覆盖form元素的target属性; 与type=submit一起使用) |
|
width / height |
规定图像的宽度和高度 (只用于type=image) |
|
list |
规定输入域的datalist (详见: 新表单元素 > datalist) |
|
min / max |
规定此域的最小和最大值 (只用于date/number/range标签) |
|
multiple |
布尔值, 规定此域可选择多个值 (只用于email/file) |
|
pattern |
定义一个正则表达式用来验证此域的值 (只用于 text, search, url, tel, email, 和 password) |
|
placeholder |
描述此域所期待的值, 即提示用户应该输入什么 |
|
required |
布尔值, 规定此域不能为空值 |
|
step |
规定合法的数字间隔 (只用于 number, range, date, datetime, datetime-local, month, time 和 week) |
语义元素
6个元素, 一幅图足以了解:

figure: 表示独立的流内容 (图像、图表、照片、代码等)
figcaption: 定义 <figure> 元素的标题.
示例代码:
<figure>
<img src="img111.jpg" width="30">
<figcaption>Anything</figcaption>
</figure>
web存储
localStorage: 没有时间限制的数据存储, 只要不删除将会一直存在
sessionStorage: 针对一个session的数据存储, 浏览器关闭后此数据立即被清除
数据以键值对进行存储!!
检查浏览器是否支持:
if(typeof(Storage)!=="undefined"){
//yes...
} else {
//no...
}
示例:
localStorage.lastname="Smith";
应用程序缓存
作用: 缓存web应用, 当在没有因特网连接时仍然可以进行访问.
优势:
1. 离线浏览
2. 访问速度
3. 减少服务器负载
用法:
1. 在文档的<html> 标签中包含 manifest 属性
2. manifest文件扩展名建议是: .appcache
3. mainfest是简单的文本文件: 告知浏览器应该要/不要缓存哪些内容
示例:
demo.html
<!DOCTYPE HTML>
<html manifest="demo.appcache">
...
</html>
demo.appcache
CACHE MANIFEST
/theme.css
/logo.gif
NETWORK:
login.php
FALLBACK:
/html/ /offline.html
示例解释:
1. 可以 * 代表所有文件
2. NETWORK 规定不缓存的文件
3. FALLBACK 规定离线时, 用offline.html替代 html 目录中的所有文件
4. 以 "#" 开头的是注释行
5. 第一行 CACHE MAINFEST 后面没有冒号
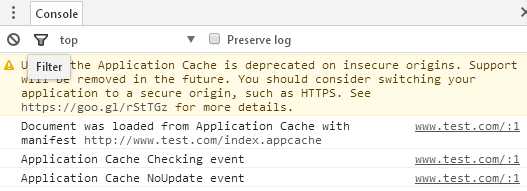
缓存效果:

web worker
运行在后台的 JavaScript
最佳使用场景:
1. 执行一些开销较大的数据处理或计算任务;
2. worker会在后台另外开辟一个线程来执行js代码 (因为js计算过程中, 不能响应UI, 这样会对用户体验造成很大影响).
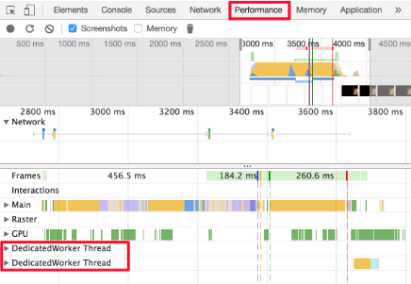
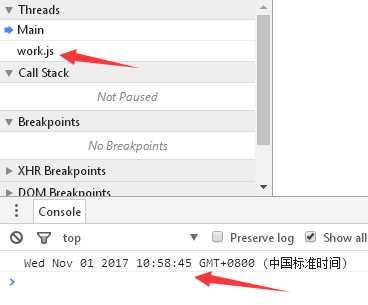
worker线程分为两种:
dedicated worker 和 shared worker, 可在chrome调试器中查看

示例代码:
Main线程代码
<!DOCTYPE html>
<html>
<head>
<title></title>
<script src=‘//lib.sinaapp.com/js/jquery/1.9.1/jquery-1.9.1.min.js‘></script>
<script>
$(function(){
$("#btn").click(function(){
var worker = new Worker("work.js");
worker.addEventListener("message", function(e){
console.log(e.data);
}, false);
worker.postMessage(3000);
});
});
</script>
</head>
<body>
<form>
<input type="button" id="btn" value="Start Processing"/>
</form>
</body>
</html>
work.js代码
addEventListener("message", function(e){
var date = new Date();
var d = null;
do {
d = new Date();
} while ( d - date < e.data )
postMessage(d); //三秒钟后返回信息
}, false);

error事件:
worker.addEventListener("error", function(evt){
alert("Line #" + evt.lineno + " - " + evt.message + " in " + evt.filename);
}, false);
终止worker:
worker.terminate();
优化worker:
1. 把参数进行序列号, work.postMessage(JSON.stringify(data));
2. 采用二进制的存储方式
var imageData = context.createImageData(img.width, img.height);
var int8s = new Int8Array(imageData.data);
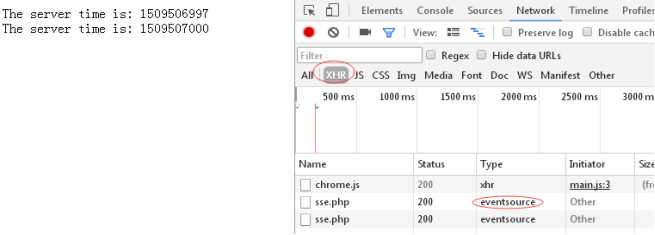
server-sent event
服务器发送事件, 即网页自动获取服务器的更新.
示例代码:
index.html
<!DOCTYPE html>
<html>
<head>
<title></title>
<script src=‘//lib.sinaapp.com/js/jquery/1.9.1/jquery-1.9.1.min.js‘></script>
<script>
$(function(){
if (typeof(EventSource) !== "undefined") {
var source = new EventSource("sse.php");
source.addEventListener("message", function(event){
document.getElementById("result").innerHTML += event.data + "<br>";
}, false);
} else {
//sorry.
}
});
</script>
</head>
<body>
<div id=‘result‘></div>
</body>
</html>
sse.php
<?php
header(‘Content-Type: text/event-stream‘);
header(‘Cache-Control: no-cache‘);
header(‘Connection: keep-alive‘);
$time = time();
echo "data: The server time is: {$time}\n\n";
flush();
?>

web sql
h5数据库操作
示例代码:
<script type = "text/javascript" >
var db = openDatabase(‘mydb‘, ‘1.0‘, ‘Test DB‘, 2 * 1024 * 1024);
var msg;
db.transaction(function(tx) {
tx.executeSql(‘CREATE TABLE IF NOT EXISTS LOGS (id unique, log)‘);
tx.executeSql(‘INSERT INTO LOGS (id, log) VALUES (1, "foobar")‘);
tx.executeSql(‘INSERT INTO LOGS (id, log) VALUES (2, "logmsg")‘);
msg = ‘<p>Log message created and row inserted.</p>‘;
document.querySelector(‘#status‘).innerHTML = msg;
});
db.transaction(function(tx) {
tx.executeSql(‘SELECT * FROM LOGS‘, [],
function(tx, results) {
var len = results.rows.length,
i;
msg = "<p>Found rows: " + len + "</p>";
document.querySelector(‘#status‘).innerHTML += msg;
for (i = 0; i < len; i++) {
msg = "<p><b>" + results.rows.item(i).log + "</b></p>";
document.querySelector(‘#status‘).innerHTML += msg;
}
},
null);
});
</script>
;
标签:影响 nsa min range 图像 span 冒号 代码 ide
原文地址:http://www.cnblogs.com/upup2015/p/7770698.html