标签:查看 配置 apache 没有 htm 应该 转发 其他 不容易
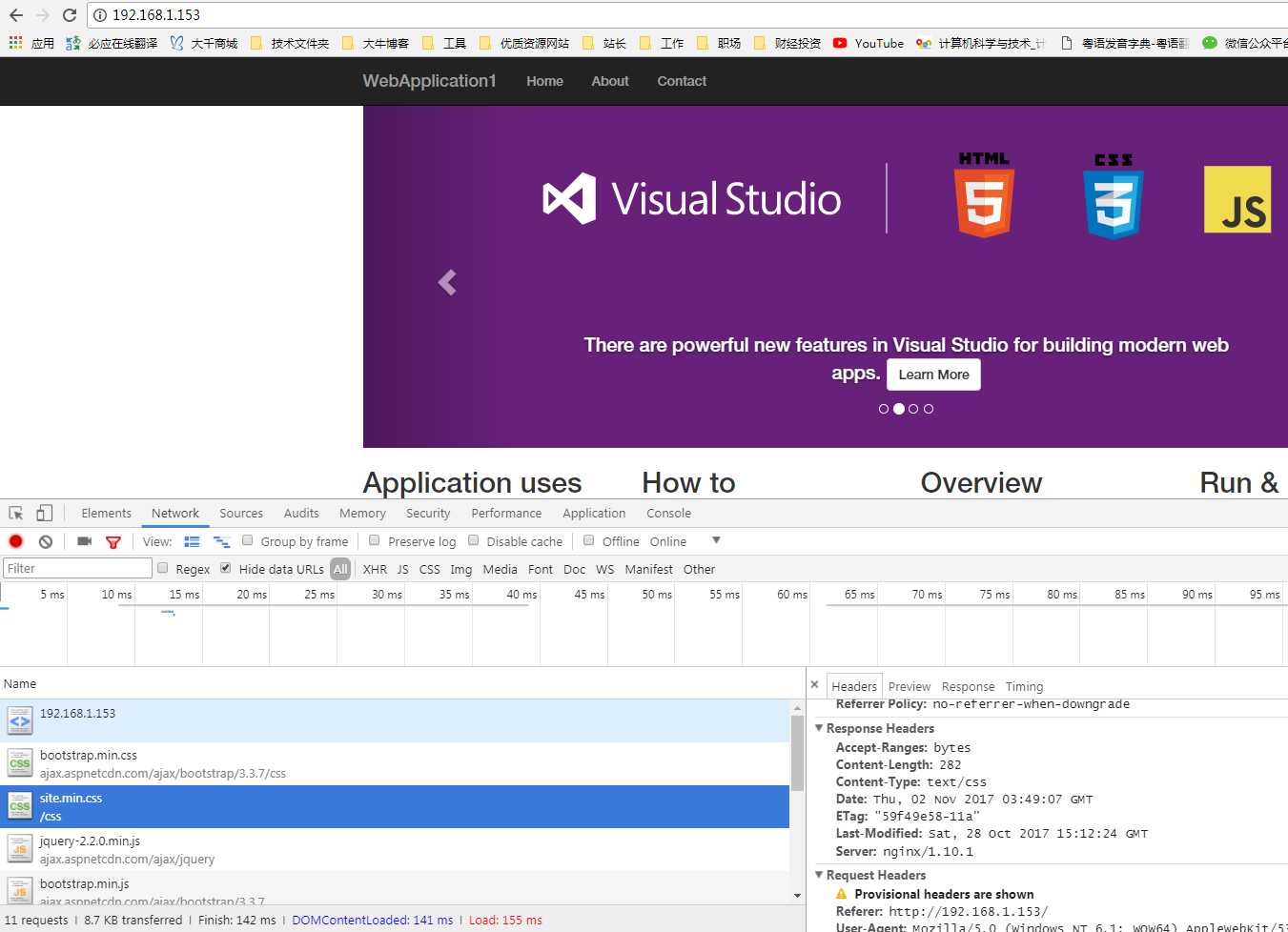
先爆图

由于是初学者,部署出来这个界面也不容易,此前第一步弄了个这个出来

动态的没问题,然后静态资源死活就是不出来,弄了两个小时没有结果,带着遗憾睡了个觉
试验1:
server { listen 80; location / { root /usr/myweb/wwwroot/; proxy_pass http://localhost:5000; # 刚才设置的地址端口 proxy_http_version 1.1; proxy_set_header Upgrade $http_upgrade; proxy_set_header Connection keep-alive; proxy_set_header Host $host; proxy_cache_bypass $http_upgrade; } }
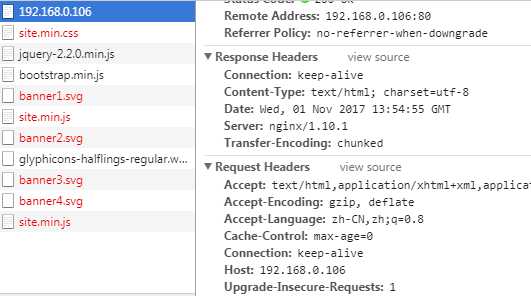
查看结果 404
试验2:
server { listen 80; root /usr/myweb/wwwroot/; location / { proxy_pass http://localhost:5000; # 刚才设置的地址端口 proxy_http_version 1.1; proxy_set_header Upgrade $http_upgrade; proxy_set_header Connection keep-alive; proxy_set_header Host $host; proxy_cache_bypass $http_upgrade; } }
查看结果 还是 404
因为网上那些部署.net core 成功的都好像没遇到这情况一样的,不知道是怎么回事,查看了好多文章都没有结果
后面转变思路,既然.net core 的没有 ,那就查查其他的 nginx+apache , tomcat这些,只要的代理转发的应该都会有这情况的吧
果然我看到了这个词:静态和动态资源分离,ok 就查这个方向的东西了,因为显然我的.net core 宿主显然是无法定位到静态资源了
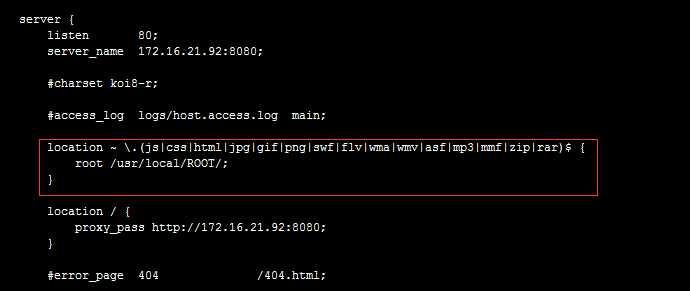
不然也不会怎么搞都出不来,那么把动态跟静态资源分开处理应该可以的,接着找到了这个图

Nginx-location配置指南
https://www.server110.com/nginx/201402/6372.html
我也跟着写了一段
server { listen 80; location ~.*(js|css|svg)$ { root /usr/myweb/wwwroot/; } location / { proxy_pass http://localhost:5000; # 刚才设置的地址端口 proxy_http_version 1.1; proxy_set_header Upgrade $http_upgrade; proxy_set_header Connection keep-alive; proxy_set_header Host $host; proxy_cache_bypass $http_upgrade; } }
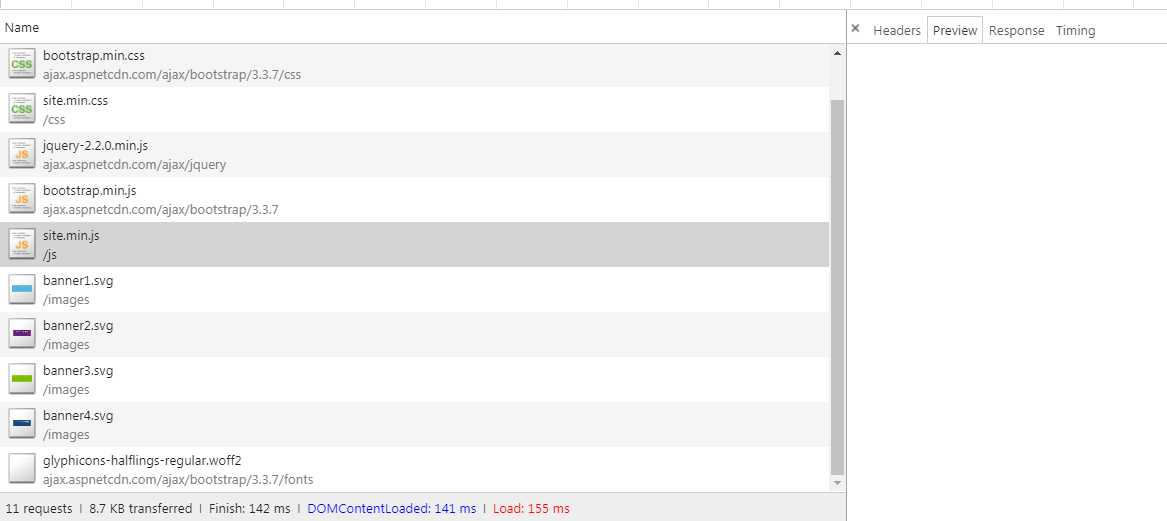
带着满满的期望再来查看一下,把静态资源挨个点了一下,哎,这个js干嘛是空的

不会是还不能处理js吧,不对,要先看下这个文件先

哦,原来是个空的js,完美解决。
高手勿喷,小弟linux加.net core 新手
标签:查看 配置 apache 没有 htm 应该 转发 其他 不容易
原文地址:http://www.cnblogs.com/virtualWindGuest/p/7771621.html