标签:col code val meta href set ott ace ref
搜索栏图标:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style>
input {
width:270px;
height:28px;
background: url(‘serch.jpg‘) no-repeat right center;
}
</style>
</head>
<body>
<input type="text" name="name" value="" placeholder="请输入..." />
</body>
</html>
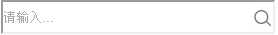
效果:

视频列表图标:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style>
li{
list-style:none;
text-indent:2em;
background:url(‘li.gif‘) no-repeat left center;
}
</style>
</head>
<body>
<ul>
<li><a href="#">哈哈哈哈哈哈哈</a></li>
<li><a href="#">哈哈哈哈哈哈哈</a></li>
<li><a href="#">哈哈哈哈哈哈哈</a></li>
<li><a href="#">哈哈哈哈哈哈哈</a></li>
<li><a href="#">哈哈哈哈哈哈哈</a></li>
</ul>
</body>
</html>
效果:

购物车图标:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style>
a{
display:inline-block;
width:67px;
height:32px;
background:url(‘110.png‘);
}
a:hover {
background: url(‘110.png‘) bottom;
}
</style>
</head>
<body>
<a href="#"></a>
</body>
</html>
素材:

效果:

在点击购物车图标后背景图片会立马切换到登陆:

标签:col code val meta href set ott ace ref
原文地址:http://www.cnblogs.com/wuqiuxue/p/7773144.html