标签:text http charset ble maximum type 循环 image function
数组循环属性:for,map,filter,foreach
代码
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <script> var data = [1,2,3,4,5] var arr = [ {text: ‘张三‘, age: 9}, {text: ‘李四‘, age: 20}, {text: ‘王五‘, age: 20}, {text: ‘赵六‘, age: 20} ] function a() { for(var i=0; i<5; i++) { console.log(i); return false } } function b() { data.filter(v => { console.log(v) return false console.log(‘哈哈‘) }) } function c() { return arr.map((v, k) => { if (v.age>10) { return v.text } else { return ‘‘ } }) } function d() { arr.forEach((v, k) => { console.log(v) return false }) } console.log(a()) console.log(‘a---------------------------‘) console.log(b()) console.log(‘b---------------------------‘) console.log(c()) console.log(‘c---------------------------‘) console.log(d()) console.log(‘d---------------------------‘) console.log(‘for之后‘); </script> </body> </html>
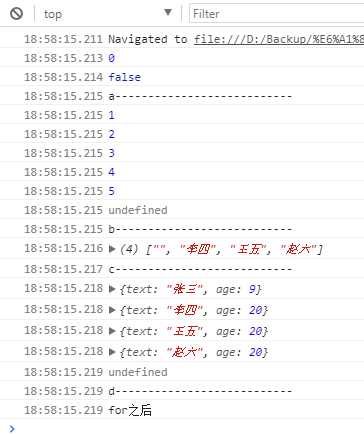
结果如图:

参考:http://es6.ruanyifeng.com/
标签:text http charset ble maximum type 循环 image function
原文地址:http://www.cnblogs.com/zph666/p/7773767.html