标签:div 代码 日期 http regex code images sub var
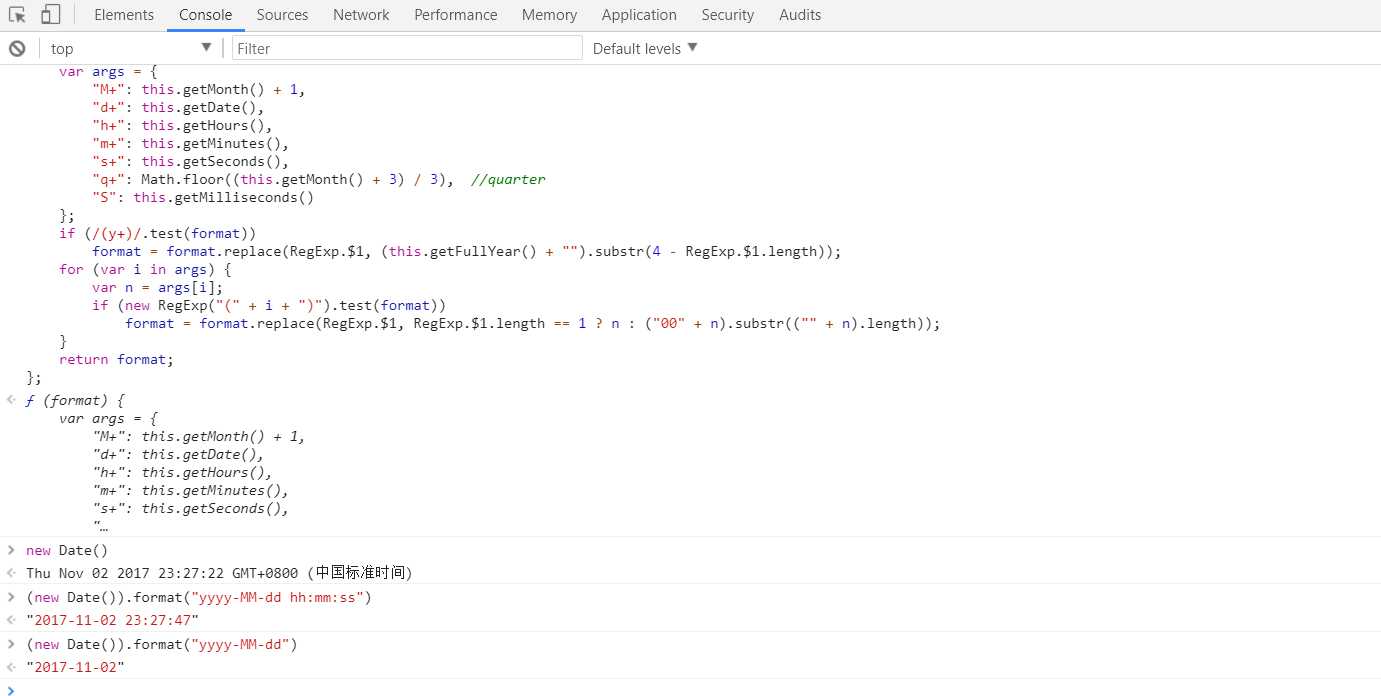
Date.prototype.format = function (format) { var args = { "M+": this.getMonth() + 1, "d+": this.getDate(), "h+": this.getHours(), "m+": this.getMinutes(), "s+": this.getSeconds(), "q+": Math.floor((this.getMonth() + 3) / 3), //quarter "S": this.getMilliseconds() }; if (/(y+)/.test(format)) format = format.replace(RegExp.$1, (this.getFullYear() + "").substr(4 - RegExp.$1.length)); for (var i in args) { var n = args[i]; if (new RegExp("(" + i + ")").test(format)) format = format.replace(RegExp.$1, RegExp.$1.length == 1 ? n : ("00" + n).substr(("" + n).length)); } return format; };

标签:div 代码 日期 http regex code images sub var
原文地址:http://www.cnblogs.com/ZQWelcomeIndex/p/7775160.html