标签:images asd 正则表达 分享 也会 return col image es2017
JavaScript正则
test - 判断字符串是否符合规定的正则
rep = /\d+/;
rep.test("asdfoiklfasdf89asdfasdf")
# true
rep = /^\d+$/; //加上^(首)$(尾)就必须所有的字符串都符合规定的正则
rep.test("asdfoiklfasdf89asdfasdf")
# false
exec - 获取匹配的数据
rep = /\d+/;
str = "wangshen_67_houyafa_20"
rep.exec(str) //将规定的正则取出来,默认只能取出一个
# ["67"]
JavaScript is more fun than Java or JavaBeans!
var pattern = /\bJava(\w*)\b/; //用()括起来会将匹配(\w*)的字段也输出
# ["JavaScript", "Script"]
JavaScript is more fun than Java or JavaBeans!
var pattern = /\bJava\w*\b/g; //g 全局匹配,匹配所有相关的
# ["JavaScript"]
# ["Java"]
# ["JavaBeans"]
# null
JavaScript is more fun than Java or JavaBeans!
var pattern = /\bJava(\w*)\b/g; //加()同理
# ["JavaScript",‘Script‘]
# ["Java", ""]
# ["JavaBeans", "Beans"]
# null
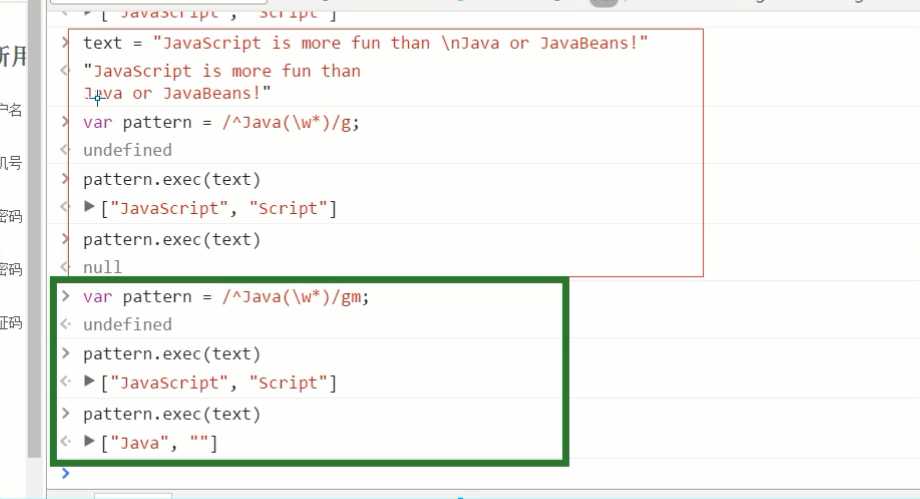
JS正则匹配时本身就是支持多行,此处多行匹配只是影响正则表达式^和$,m模式也会使用^$来匹配换行的内容)
var pattern = /^Java\w*/gm;
var text = "JavaScript is more fun than \n JavaEE or JavaBeans!";
result = pattern.exec(text)
result = pattern.exec(text)
result = pattern.exec(text)
# ["JavaScript"]
# ["Java"]
# ["JavaBeans"]

登录注册验证<a herf=... onclick=func()>123</a> #绑定的时间先执行,如果返回false则阻止<a>标签的事件发生
默认事件先执行:
checkbox
自定义先执行
a
submit
...
<form>
<input type=‘type‘ />
<input type=‘password‘ />
<input type=‘submit‘ />
</form>
$(‘:submit‘).click(function(){ //判断填入是否满足要求的模型
$(‘:text,:password‘).each(function(){
...
return false;
})
return false;
})
input,checbox
标签:images asd 正则表达 分享 也会 return col image es2017
原文地址:http://www.cnblogs.com/x54256/p/7775168.html