标签:iam partial lin logs ges bsp 效果 null 实现
1.母板页代码预览
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <title>@ViewBag.Title</title>
5 <link href="@Url.Content("~/Content/Site.css")" rel="stylesheet" type="text/css" />
6 <script src="@Url.Content("~/Scripts/jquery-1.5.1.min.js")" type="text/javascript"></script>
7 </head>
8
9 <body>
10 @RenderBody()
11 </body>
12 </html>
2.子页面标题的设置
虽然多个子页面可以引用同一个母板页,但不同的页面标题可以单独设置。@ViewBag.Title 即是一个标题的占位符,在Control里或页面中给该标题的变量赋值。
1 //LayoutDemo_01
2 public ActionResult LayoutDemo_01()
3 {
4 ViewBag.Title = "布局页一";
5 return View();
6 }
7
8 //LayoutDemo_02
9 public ActionResult LayoutDemo_02()
10 {
11 ViewBag.Title = "布局页二";
12 return View();
13 }
1 @{
2 ViewBag.Title = "布局页一";
3 }
3.子页面主内容的设置
页面主内容是由@RenderBody()来标识的。子页面的内容直接替换到该方法处。
1 //第一个页面
2 @{
3 Layout = "~/Views/Shared/_Layout.cshtml";
4 }
5 这里是layoutg一的内容
6
7
8 //第二个页面
9 @{
10 Layout = "~/Views/Shared/_Layout.cshtml";
11 }
12 这里是layout二的内容
4.子页面其他内容的设置
由于母板面的内容大多数不会是连续的,如下代码所示:
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <title>@ViewBag.Title</title>
5 <link href="@Url.Content("~/Content/Site.css")" rel="stylesheet" type="text/css" />
6 <script src="@Url.Content("~/Scripts/jquery-1.5.1.min.js")" type="text/javascript"></script>
7 </head>
8 <body>
9 <br />
10 @* 主要部分*@
11 @RenderBody()
12 <br />
13 <br />
14 @*其他部份内容*@
15 @RenderSection("MasterPart", false)
16 </body>
17 </html>
此时我们使用@RenderSection定义占位符子页面实现,@RenderSection方法接受两个参数:("名称","是否是必须的"),如果是必须的那么子页面必须实现该方法,否则会报错。
子页面代码如下:
1 @{
2 Layout = "~/Views/Shared/_Layout.cshtml";
3 }
4 这里是layoutg一的内容
5 @section MasterPart{
6 这里是母板页的第二部分
7 }
@section+空格+名称{内容}来实现母板页内容的替换。
5.其他注意项
母板页的命名可以随意,但建议以"_"下划线开头。
6.整体运行效果


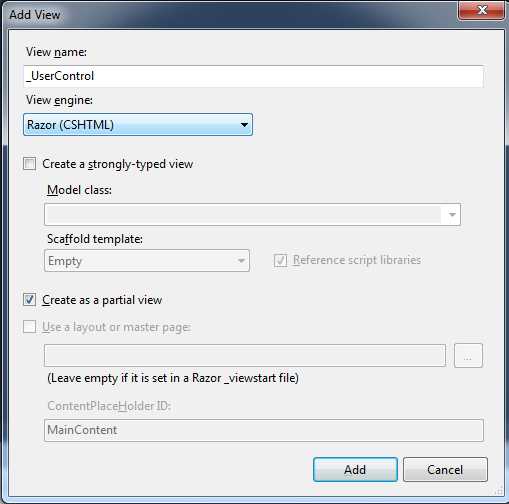
创建时选中Create as a patial view

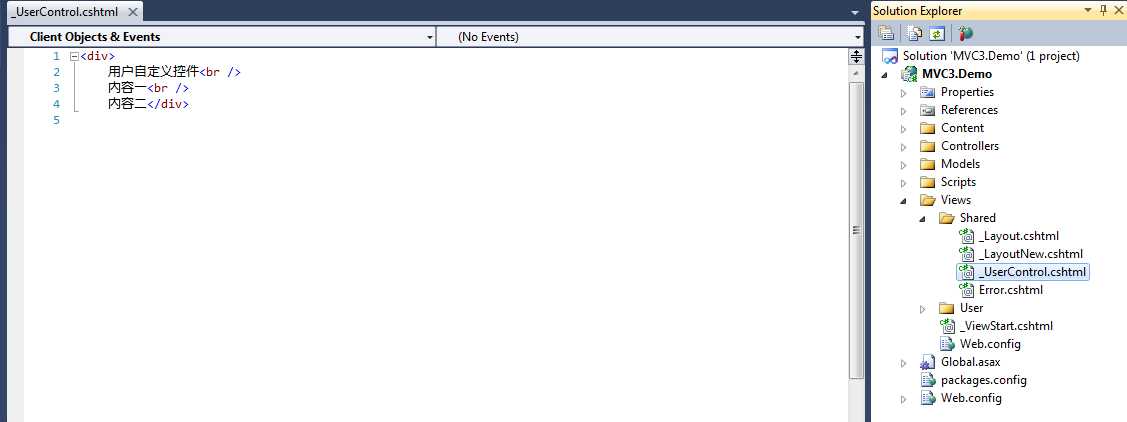
创建后在页面中填写如下代码:

使用时代码如下:
1 @{
2 Layout = "~/Views/Shared/_Layout.cshtml";
3 }
4 @Html.Partial("~/Views/Shared/_UserControl.cshtml")
5 这里是layoutg一的内容
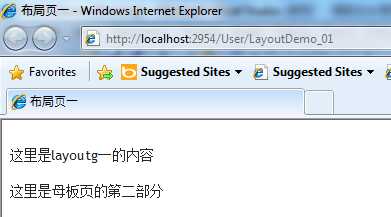
运行效果如下:

1.使用全局_ViewStart.cshtml
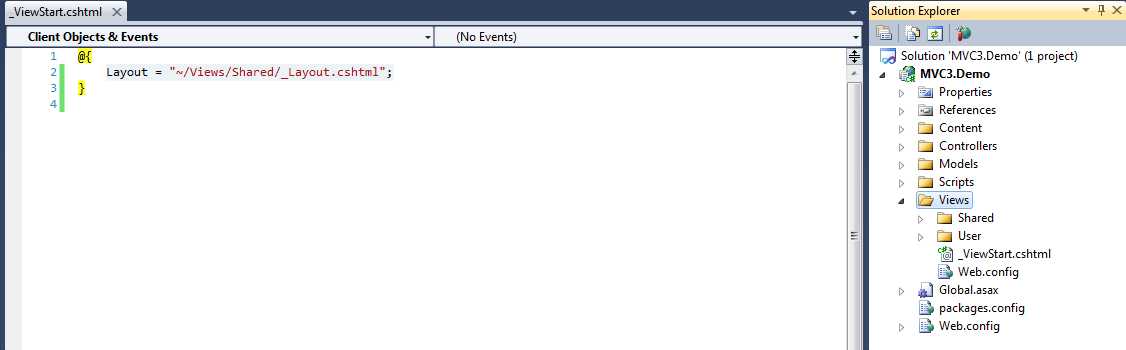
_ViewStart.cshtml的文件位置和内容,如下图所示:

我们在User文件夹里建立页面LayoutDemo_03.cshtml,如下图所示:

在LayoutDemo_03.cshtml并没有定义Layout,但实际上他的Layout继承了_ViewStart.cshtml为:
1 @{
2 Layout = "~/Views/Shared/_Layout.cshtml";
3 }
运行效果如下:

2.使用文件夹内的_ViewStart.cshtml
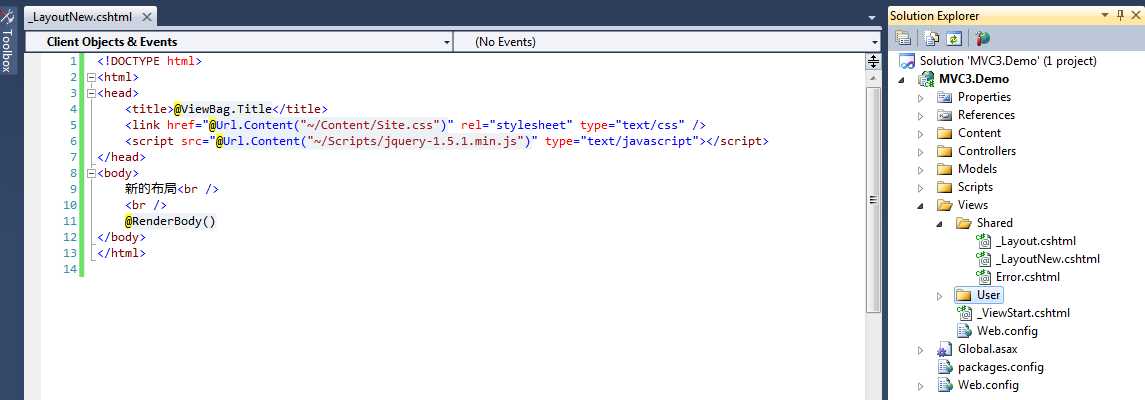
在Shared文件夹内新建文件_LayoutNew.cshtml,如下图所示:

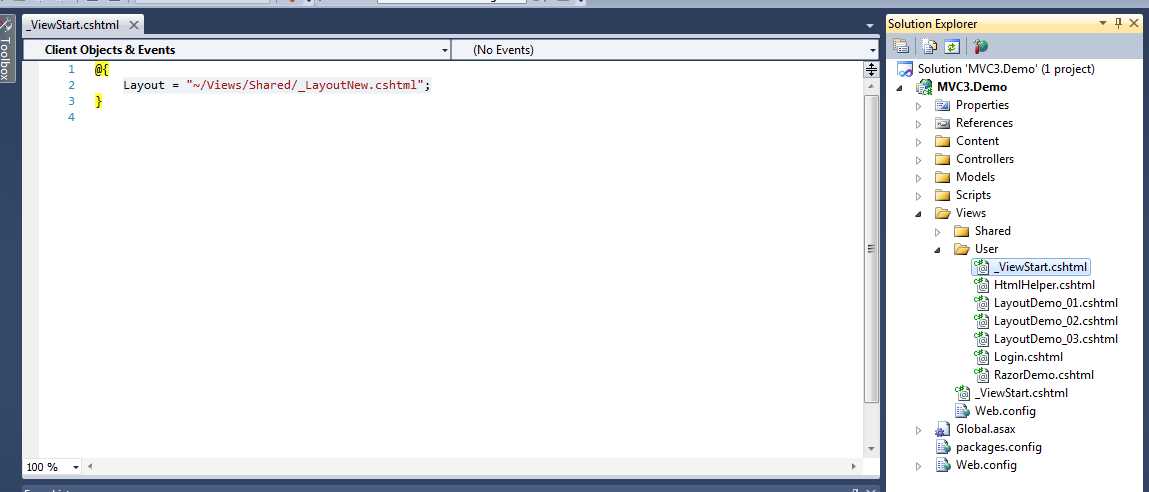
我们在上面加了区别的文字"新的布局",然后在User文件夹内新建文件_ViewStart.cshtml,如下图所示:

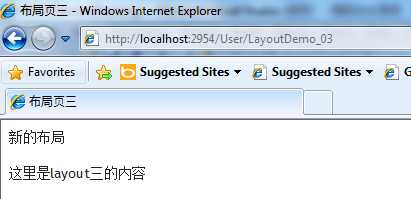
我们把User文件夹内的_ViewStart.cshtml的内容修改为Layout = "~/Views/Shared/_LayoutNew.cshtml";,此时我们再次浏览LayoutDemo_03.cshtml的时候,该页面的布局的引用会继承User文件夹内的_ViewStart.cshtml,运行效果如下:

说明:如果不想页面使用任何母板页和布局页,则需要设置Layout = null,如下所示:
1 @{
2 Layout = null;
3 }
原文链接:无废话MVC入门教程 Layout的使用
标签:iam partial lin logs ges bsp 效果 null 实现
原文地址:http://www.cnblogs.com/HDK2016/p/7777270.html