标签:style blog http color io os 使用 ar strong
1:单行文字垂直居中:
如果一个容器中只有一行文字的话,定义height(高度)和 line-height(行高)相等即可。
如:<div style="height:25px;line-height:25px;overflow:hidden">aa</div>
2:多行文本固定高度垂直居中:
核心:display:table 和display:table-cell ;vertical-align:middle;
兼容:ie7+
1 <div class="wrapper"> 2 <div class="content">content age</div> 3 </div>
相对应的css代码如下:
.wrapper{ height:400px; display:table; } .content{ vertical-align:middle; display:table-cell; border:1pxsolid#FF0099; background-color:#FFCCFF; width:760px; }
核心:display:table 和display:table-cell ;vertical-align:middle;以及使用绝对定位
兼容:ie6+
<div class="wrap">
<div class="subwrap">
<div class="content">aaaaa</div>
</div>
</div>
css代码部分:
.wrap{ display:table; //*****************************************display:table border:1pxsolid#FF0099; background-color:#FFCCFF; width:760px; height:400px; *position:relative; //*************************************** *position:relative overflow:hidden; } .subwrap{ vertical-align:middle; //************************************vertical-align:middle;
display:table-cell; //*************************************display:table-cell
*position:absolute;
*top:50%;
}
.content{
*position:relative;
*top:-50%;
}
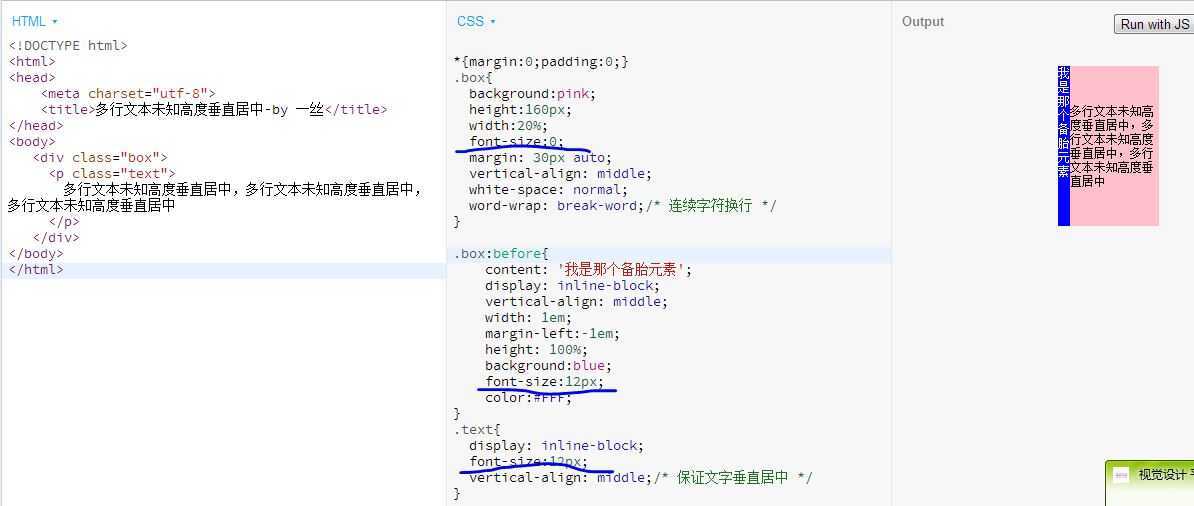
3:多行文本未知高度垂直居中:
现代浏览器的最新版都支持inline-block,只有该死的ie6、7不支持inline-block,但ie6、7可以通过 display:inline;zoom:1;来模拟。
但是在firefox,safari,opera,ie8+中的 inline-block 元素之间会莫名其妙多出3px的间距,其实这个是换行符,如果将 inline-block 元素间的换行符去掉,这3px的间距就会消失了。
有没有在不影响代码美观的情况下去掉间距尼,答案是有的。可以在inline-block的父元素中加上 font-size:0;然后在 inline-block讲字体设回来。
下面是inline-block兼容的代码:
{
display:inline-block;
*display:inline;
*zoom:1;
width:100px;
vertical-align:top;
}

标签:style blog http color io os 使用 ar strong
原文地址:http://www.cnblogs.com/QingFlye/p/3969058.html