标签:试验 logs 属性 自动 页面 规范 列表项 超链接 tar
HTML
1.什么是HTML语言:超文本标记语言
超文本:页面内可以包含图片、链接等非文字内容;
标记:使用标签将需要的内容包括起来;
2.语法和规范
所有的html文件后缀名都是以.html或者.htm结尾的
所有html文件分别由头部分<head></head>和体部分<body></body>组成
HTML标签都是由开始标签和结束标签组成,除部分特例外如<br/>
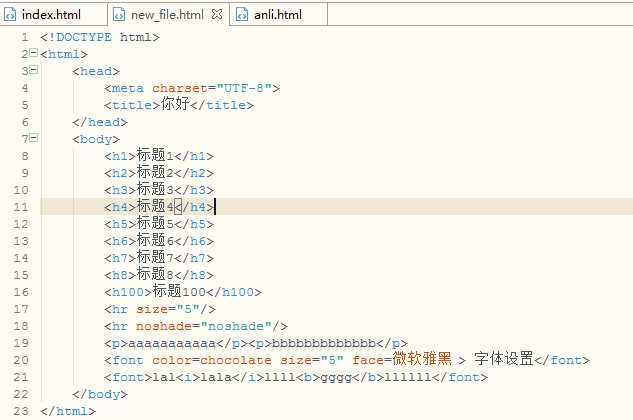
3.HTML相关标签
<title></title>:浏览器选项卡的标题;
<meta>:用来规定编码方式
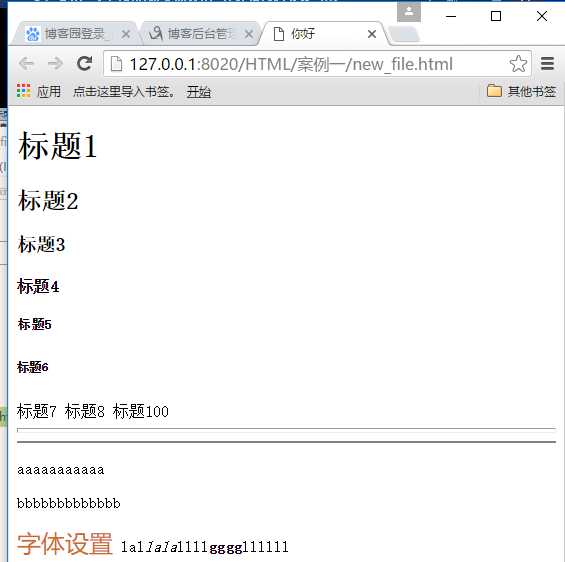
<hn></hn>:标题标签,n从1到7逐渐变小,超过7的按7进行显示,试验显示超过7之后标题都不换行了在同一行显示;
特点:加黑加粗显示,单独占一行,与其他行有一定的行距;
<hr/>:水平线标签
<hr/>的相关属性:size:水平线的高度,单位像素;
noshade属性:没有阴影;取值为noshade时,表示显示纯色;
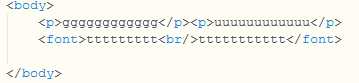
<p></p>:段落标签,p标签会自动在其前后创建一些空白
<br/>:插入单个换行
<font></font>:字体标签,单纯的给字加上<font>标签没有任何效果,需要设置相关属性来达到效果。
属性color,;size从1到7字体逐渐变大;字体face;hidden属性将字进行隐藏,可以用来后端向前端传值
<b></b>:将字体进行加粗显示;
<i></i>:将字体进行倾斜显示


<p>标签和<br/>标签的差异:使用p标签后每段之间会有一定行距


<img/>图片标签
属性:src属性指定图片的url地址;
width和height设置图片的宽和高的像素值;
alt属性设置当图片因为网络等原因不能正常显示时可以显示的信息
![]()


列表标签
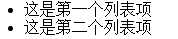
无序列表是一个项目的列表,此项目使用粗体圆点进行标记
无序列表使用<ul>标签,每个列表项用<li>


有序列表,列表项使用数字进行标记
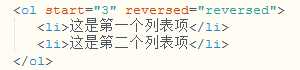
有序列表使用<ol>,每个列表项用<li>
type属性指定使用英文字母、罗马数字等多种方式进行标记
reverse属性进行降序排列
start属性用来指定起始的第一个值的序号


<a>超链接标签,
<href>属性:跳转页面的url地址
target 属性规定在何处打开链接文档,是打开一个新的页面还是覆盖当前页面打开一个新的标签

标签:试验 logs 属性 自动 页面 规范 列表项 超链接 tar
原文地址:http://www.cnblogs.com/cyxdn/p/7779367.html