标签:安装 es2017 错误信息 安装apache 网站 https 无法 端口 工具
Apache Web服务器是开发放源码的网页服务器,我们看到的网页都是上传到服务器然后呈现给用户的。
在开发中,在自己的电脑上安装Apache Web服务器,你的电脑也会成为服务器,配置 文件,访问你的ip地址,就可以查看你共享的页面。
文件,访问你的ip地址,就可以查看你共享的页面。
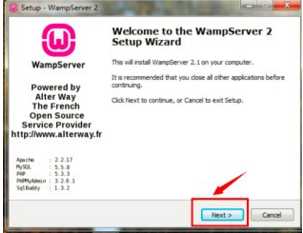
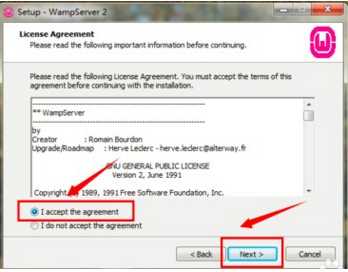
这几天我给自己的电脑安装了Apache Web服务器 在过程中遇到了各种的坑,下面就说一下安装过程和解决坑的方法。安装过程我是以图的形式呈现,更直观明了。


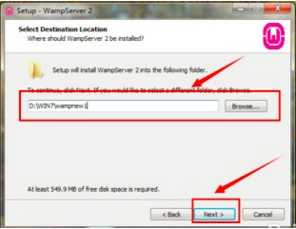
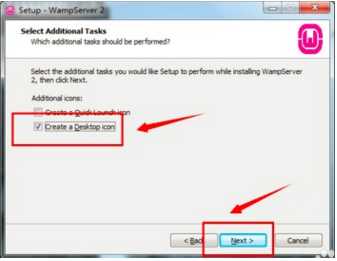
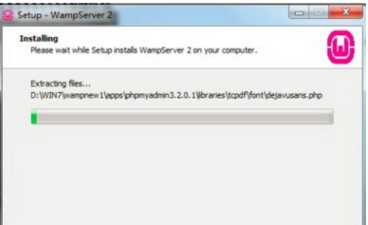
2、【选择安装路径】:在选择路径对话框选择安装路径,点击“next”。选择按桌面安装快捷方式,选择“next”,然后点击“install”开始安装。





最后一步, 安装成功后,在屏幕右下角就会出现一个绿色的图标
安装后遇到的问题


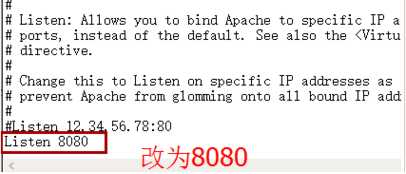
2、用记事本或是编辑器打开文件,ctrl+f查找 “listen80” 文件中只有一处这样的字符,将它改为 “listen8080” 后面俩位数字可以随意改 然后保存

3、重启一下wampservier服务,然后在地址栏中输入“ 127.0.0.1:8080 ”或是http://localhost:8080/,必须加上你改的端口名字 即可打开本地环境网站了。
localhost本地网站使用方法,会有帮助
标签:安装 es2017 错误信息 安装apache 网站 https 无法 端口 工具
原文地址:http://www.cnblogs.com/wdz1/p/7781181.html