标签:路径 css 服务器 undle height return pts 跳转 babel
1. 全局安装webpack
cnpm install --save-dev webpack
2. 初始化
cnpm init
cnpm install --save-dev webpack
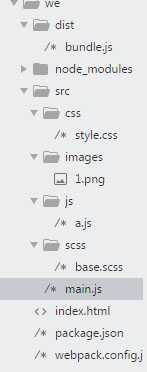
创建项目目录( dist为生成目录 )

3. 配置文件 webpack.config.js
module.exports={ entry: __dirname+"/src/main.js", output: { path: __dirname+"/dist", filename: "bundle.js" } }
创建main.js文件
index.html 文件引入
<script src="dist/bundle.js"></script>
执行命令 webpack 即可生成list/bundle.js
4. babel配置
cnpm install --save-dev babel-core babel-loader babel-preset-es2015 babel-preset-react
webpack.config.js添加代码:
module: { rules: [ { test: /(\.jsx|\.js)$/, use: { loader: "babel-loader", options: { presets: ["es2015","react"] } }, exclude: /node-modules/ }, ] },
测试:
src/js/a.js 代码:
var obj={ a: 3, b: 2, add() { return this.a+this.b; } } export default obj;
main.js 引用:
import obj from "./js/a"; console.log(obj.add());
执行 webpack ,启动浏览器查看
5. 构建服务器
配置:
devServer: { historyApiFallback: true, //不跳转 inline: true //实时刷新 }
package.json中的 scripts 添加:
"start": "webpack", "server": "webpack-dev-server --open"
执行 npm start 生成bundle.js
执行 npm run server 启动服务器
修改index.html 文件引入路径
<!-- bundle.js在虚拟内存中,可以实时刷新 --> <!-- dist/bundle.js是打包后才刷新 -->
<script src="bundle.js"></script>
6. css
cnpm install --save-dev style-loader css-loader
配置:
{ test: /\.css$/, use: [ { loader: "style-loader" }, { loader: "css-loader" } ] },
src/css/style.css 代码:
html,body{ width: 100%; height: 100%; padding: 0; margin: 0; background-color: #ddd; }
main.js 引入:
import "./css/style.css";
7. sass
cnpm install --save-dev sass-loader
cnpm install node-sass
配置:
{ test: /\.scss$/, loader: ‘style-loader!css-loader!sass-loader‘ },
src/scss/base.scss 代码:
body{ div{ width: 200px; height: 200px; border: 1px solid #f69; margin: 20px auto; background: url("../images/1.png"); &:hover{ box-shadow: 0px 0px 5px 6px #aaa; } } }
main.js 引入:
import "./scss/base.scss";
8. image
cnpm install --save-dev url-loader
cnpm install --save-dev html-withimg-loader
配置:
{ test: /(\.png|\.jpg)$/, loader: "url-loader?limit=8192" },
a: js 中的图片引入
var imgUrl=require("./images/1.png");
b: html 中的图片
<img src="./src/images/1.png" alt="">
c: css中的图片
background: url("../images/1.png");
标签:路径 css 服务器 undle height return pts 跳转 babel
原文地址:http://www.cnblogs.com/hsianglee/p/7781799.html