标签:blog 制造 规律 箭头 splay 矩形 UI 标准 log
前言:优秀的网站设计作品都有一些相似的地方,即使是美学,也一定会遵循着一定的规律。
| ONE |
 |
 |
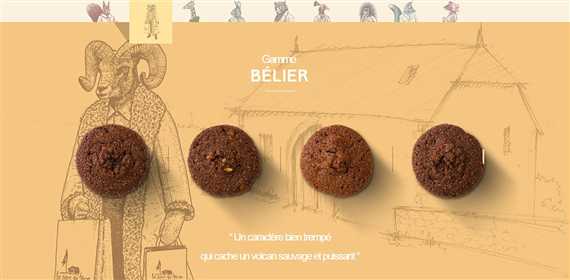
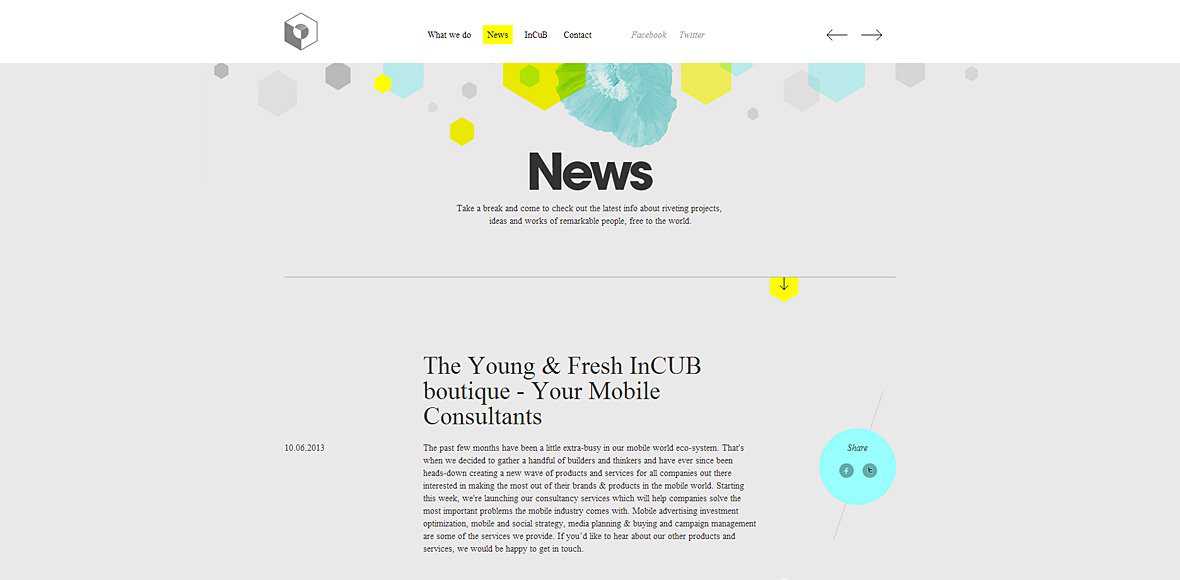
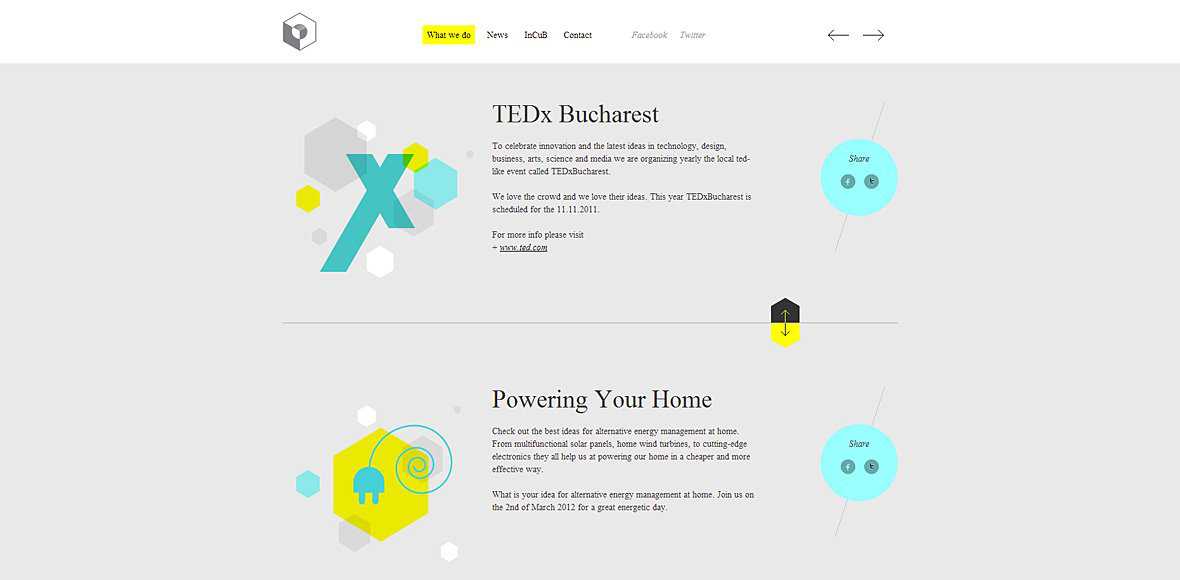
在这两个网页中,导航栏和主页面的矩形边框是几何形,规则,平稳,理性;背景的动物插画师人造型,活泼,自由;点心的实物图是自然形,生动,厚实,与矢量的单薄产生强烈的反差。
导航栏固定使用米白色,主页面使用色调柔和的橙色,紫色,页面中的文字使用了白色作为调和,调和了原本十分明艳的颜色,使页面更加浪漫,恬静,柔和。
| TWO |
 |
 |
| Three |
 |
 |
| 心得 |
注:转载请注明出处
标签:blog 制造 规律 箭头 splay 矩形 UI 标准 log
原文地址:http://www.cnblogs.com/ljq66/p/7782126.html