标签:overflow image 基本 方向 http images 选项 位置 visible
如果overflow-x:和overflow-y:的值相同,ze等同于overflow: 重点:如果overflow-x和overflow-y的值不同,且其中一个属性的值为visible,而另外一个为hidden,scroll,或者auto,那么这个visible会被重置为auto。这也就是为什么垂直方向会自动出现滚动条的原因,因为他默认的visible被重置为auto。

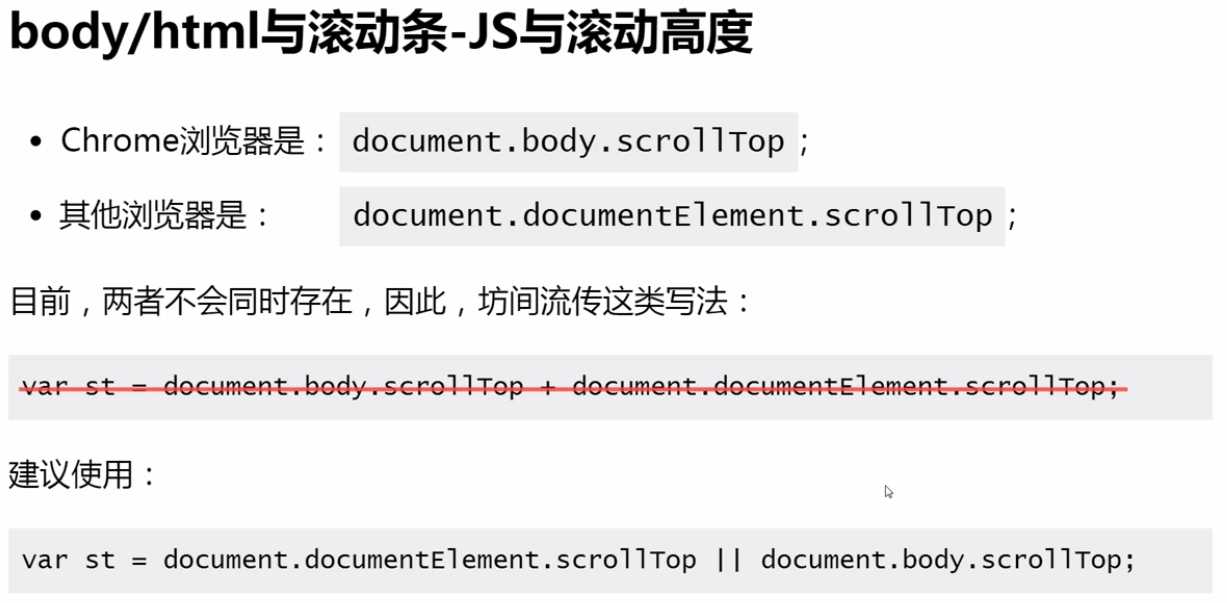
无论什么浏览器,默认滚动条均来自<html>而不是来自<body>







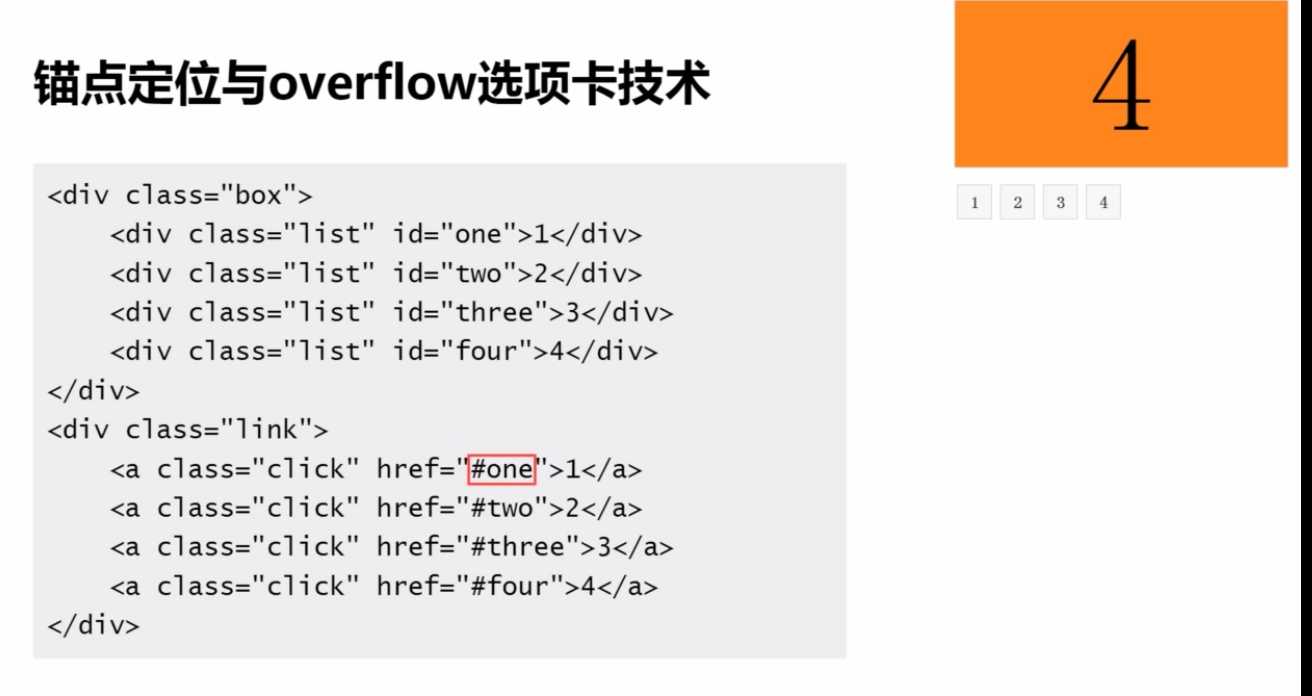
锚点定位与overflow选项卡技术的不足: 锚点定位的穿透性很强,会定位到滚动条最上面的位置 所以适合的应用场景:单页应用
标签:overflow image 基本 方向 http images 选项 位置 visible
原文地址:http://www.cnblogs.com/xiedashuaige/p/7783119.html