标签:func ges javascrip png 使用 auto ret font 赋值
jQuery学习之------html()和text()
.html与.text的异同:
例子:
<div class="soulsjie">
<h1>soulsjie</h1>
<h3>.html()与.text()</h3>
</div>
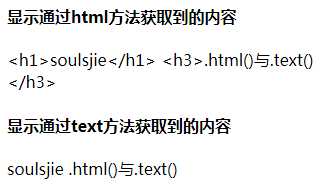
<h4>显示通过html方法获取到的内容</h4>
<p></p>
<h4>显示通过text方法获取到的内容</h4>
<p></p>
<script type="text/javascript">
//显示出html方法获取到的内容
//.html()是整个html文档结构
$(‘p:first‘).text( $(".soulsjie").html() )
//显示出text方法获取到的内容
//.text()是文本内容的合集
$(‘p:last‘).text( $(".soulsjie").text() )
</script>
输出结果:
简单的说使用.html()能够获取到HTML的标签和内容,而使用.text()只能获取到标签的内容
//通过.text()的回调,获取原本的内容,修改,在重新赋值
<script type="text/javascript">
$(".left a:first").text(function(idnex,text){
// index是索引值的意思,索引的就是$(‘.left a:first‘),另一个参数text是$(‘.left a:first‘)中已有的文本内容
return ‘增加新的文本内容‘ + text
})
</script>
标签:func ges javascrip png 使用 auto ret font 赋值
原文地址:http://www.cnblogs.com/soulsjie/p/7783182.html