标签:es2017 替换 网易云 xxx src ima title 出现 com
到现在也没能走成,领导要求让看下IM之类的东西 网上发现了网易云信 拿来研究下
首先来说 云信的sdk和相关demo从http://netease.im/im-sdk-demo 这里下载 相关文档的话页面也有
当然 仅有demo也运行不起来,你还要在你电脑上安装nodejs,当你的terminal跳转到相关文件夹后输入以下命令后出现下图时就得安装了

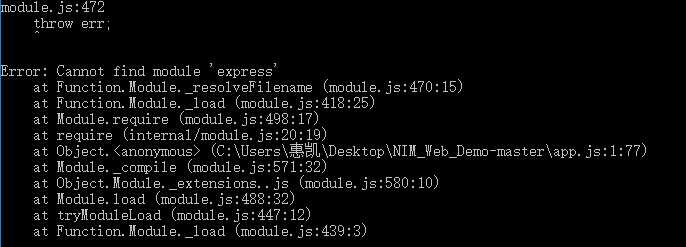
另外 下图这样也得执行npm install命令

前面弄好之后 执行node app命令 出现下图server start at xxxx(端口号)号时即可正常访问了

地址是http://localhost:8182/webdemo/im/index.html

在上面的操作中你会发现所操作的东西完全是网易那边的测试所用的数据 如果想自己弄的话还是注册一个开发账号弄成自己的好
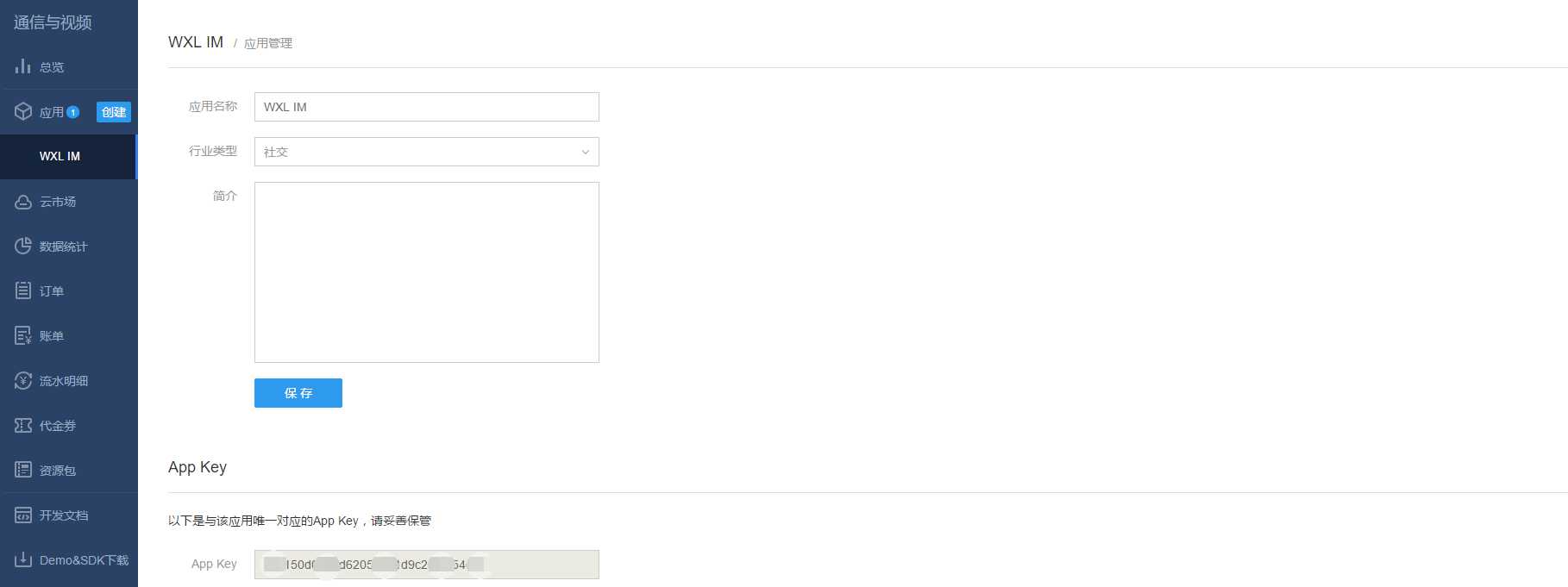
当你注册好账户之后进入到后台 先创建一个应用 获取到下图的appkey

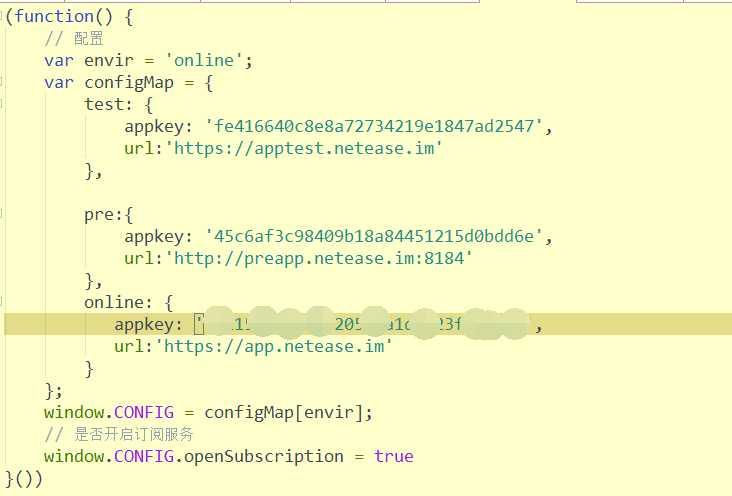
并把该密钥替换到js/config.js的configMap节点下online的appkey里面,其他的暂时不要动

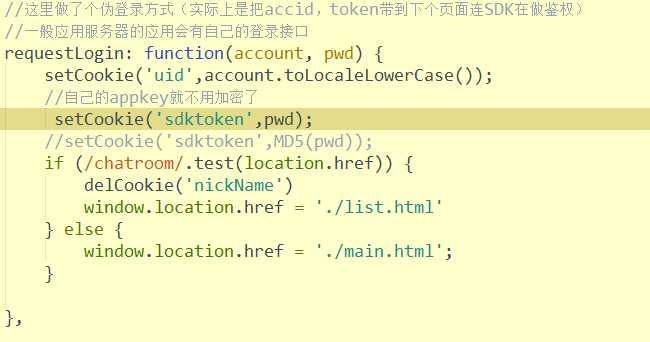
随后到js/login.js 里面,把密码加密去掉 ,也就是改成下图

现在你可以在后台创建一个测试账户或者是把你的用户接入进来了 ,不过注意:你接入的用户是不会在后台被看到的
标签:es2017 替换 网易云 xxx src ima title 出现 com
原文地址:http://www.cnblogs.com/myxr/p/7783233.html